- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Web Development / CSS
CSS
CSS
Great Reads
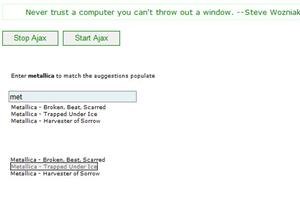
by Steve Krile
Fully AJAX-enabled user control used to select names from a database in a drop-down format.
by Chris Maunder
Some tips and tricks to help you format your articles and tips simply and consistently.
by Robert_Dyball
Add JSON Web Token Authentication (JWT) using OpenIDDict to our ASP.
Latest Articles
by Arthur V. Ratz
Create and deploy a rule-based NLP engine
All Articles
17 Jul 2015 by
We do not do your homework: it is set for a reason. It is there so that you think about what you have been told, and try to understand it. It is also there so that your tutor can identify areas where you are weak, and focus more attention on remedial action.Try it yourself, you may find it...
8 May 2019 by Member 12702056
7 May 2019 by OriginalGriff
Compiling does not mean your code is right! :laugh: Think of the development process as writing an email: compiling successfully means that you wrote the email in the right language - English, rather than German for example - not that the email contained the message you wanted to send. So now...
8 May 2019 by W∴ Balboos, GHB
You click the button and how does it know what to do? Also, it looks more like jQuery than plain javascript. And, of course, including parts of the code that have no relevance to the problem. Of course, reading the code and commentary, I have a very strong suspicion you copied the whole thing...
5 Feb 2023 by OriginalGriff
First off, DON'T SHOUT. Using all capitals is considered shouting on the internet, and rude (using all lower case is considered childish). Use proper capitalization if you want to be taken seriously. Secondly, I ask myself why you can't add what...
5 Feb 2023 by Richard MacCutchan
1. See JavaScript Timing Events[^] 2. Every time either car moves you need to check their positions. The position of the rear end is (probably) position plus length of car.
31 Aug 2018 by User 13204940
Hi, I'm developing a site here[^]. I've disabled body scrolling and enabled scrolling on #page, which means I need to assign a height manually. I do this every 500ms by setting the height of #page to $(window).height() minus the page's top and bottom 16px margins, and the header's top and...
31 Aug 2018 by Richard Deeming
The site looks the same for me in Chrome, Firefox 61, Edge, and IE11. If you can drop support for old versions of IE, you might do better with Grid layout - no Javascript required: Demo[^] Can I use... CSS Grid Layout[^] A Complete Guide to Grid | CSS-Tricks[^] Grid by Example[^]
24 Jan 2020 by NJ44
Hi,I have an anchor element placed on my HTML page, which is under some conditional statement:@if(someCondition){IOP - In Plan}CSS:a.inactiveLink { pointer-events: none; cursor: default; ...
16 May 2016 by Kornfeld Eliyahu Peter
The pointer-events CSS property not supported in IE before version 11...
28 Dec 2016 by Member 12546977
Instead of doing it using css , try to set attr/prop using jquery If you are using jQuery
24 Jan 2020 by Member 14725965
I was facing exactly same problem. By adding css property 'display: block' to class, it worked on IE 11. I'm just using that now along with 'pointer-events: none'.
7 Apr 2021 by Dave Kreskowiak
Nope. That's not how this site works. This isn't a code to order site. We're also not here to do your homework for you. This assignment is to show YOUR skills and what YOU have learned, not your skills in begging someone else to do your work...
4 May 2023 by Lambkin 2023
Im just looking for some advice, anything you can share with me will be much appreciated. Thank you!! What I have tried: youtube/udemy and github. as well as some mobile apps
4 May 2023 by Graeme_Grant
This is a big question. The answer is it depends. However, based on how you asked the question it sounds like you have not done much programming, if any. Everyone has a different learning technique. Some learn from books, others from being...
20 Oct 2011 by rgalten
Hi there -New to the web development world...can anyone recommend a reputable .jpg to .swf converter? Free and not free - at this point I don't care!Thanks so much!RG
20 Oct 2011 by Abhinav S
How to transform JPEG to SWF on the fly[^] seems to be a useful article for you to build your own tool.
12 Jan 2019 by TheBigBearNow
Hello all, I have a bootstrap 3 modal and I want to use bootstrap 4 to make it work the same way. I have tried quiet a few different ways to make this work I am trying to use something like the fadein fadeout and fadetoggle methods but in bootstrap4 they don’t have these. I tried .modal(show)...
30 Jan 2008 by Omar Al Zabir
11 Sep 2015 by J. Michael Palermo IV
I thought I would share a list I compiled of ten common mistakes I see web developers make - and how to avoid them.
23 Mar 2010 by Eunge
11 Aug 2014 by Rixterz123
11 Aug 2014 by Trung Nguyen Son
11 Aug 2014 by Afzaal Ahmad Zeeshan
4 Jul 2011 by Dav Zen
27 Dec 2020 by Jeremy Likness
In this post, I will continue the tradition which I started in a 2015 blog post of celebrating the year and looking back at highlights.
25 Sep 2015 by Martin Beeby
I wanted to share five ways in which you can prepare your site for modern web interoperability and also test for Microsoft Edge in parallel
27 Oct 2013 by Murali Pamidi
11 Jun 2011 by Omar Al Zabir
25 Dec 2021 by Diego Carvalho 2021
Eu preciso traduzir a tela do cliente de inglês para português qual o melhor método e programa para fazer isso!?Adquiri um script webflix! Mesmo indo nas pastas pelo visualcode e alterar as palavras ele não está ficando em português no caso ele...
25 Dec 2021 by OriginalGriff
If you have bought a script to do this and it isn;t working, your best action is to go back to the site you bought it from and ask there: if you can't get them to help, then demand your money back. Asking a random site about a package we have no...
10 Feb 2015 by Hercal
Hello ,Does any one know solution for ::before and ::after on IE7 ? I know that it is not supported on IE7 but i need a solution I try js like https://code.google.com/p/ie7-js/[^] but still same problem i have this code
10 Feb 2015 by Kornfeld Eliyahu Peter
To get unsupported features work on older browsers you may (and may only) use what they call polyfill...The most robust library of such polyfills for HTML and CSS features is probably Modernizr[^]...
18 Feb 2015 by Member 11449483
Hello,:target is not supported in CSS by these browsers so, please, give me any alternative to support IE7 and IE8.Thanks,Shubham Gupta
18 Feb 2015 by RajeeshMenoth
14 Jun 2013 by sacraj
24 Sep 2013 by Makzrider
24 Sep 2013 by Sergey Alexandrovich Kryukov
8 Sep 2014 by Doughnatch
8 Sep 2014 by vbmike
8 Aug 2013 by Member 8237823
I really am a bit confused and i wish to have some opinions about the following subject :1.I run as a junior developer into a company.I expect for project to be well defined , with clear written specification,even a model and my project to have the associated code together with theoretical...
8 Aug 2013 by Sergey Alexandrovich Kryukov
It's more appropriate to discuss the situation with the team members, not with us. Don't delay important discussions, try to clear things as soon as possible.Remember that the team might have done quite a sloppy work on preparation for this project and documentation, by whatever reasons....
4 Jun 2015 by Garlotch
I go through each of the prompts, and when the last one is finished/closed, the whole page (and in some instances 'browser') freezes. I can't reload the page. Any idea why this might be?function...
4 Jun 2015 by Garlotch
Incorrect syntax, after the while and if statements, I put ';'. I thought that FireBug would pick up on the errors :o No matter.
24 Nov 2013 by OriginalGriff
You need to set the TabOrder. MSDN can help: http://msdn.microsoft.com/en-us/library/ms178231.aspx[^]
30 Oct 2013 by Ravi K.Singh
22 Nov 2013 by ninasalimi
Hi all;I have a video on youtube but it cannot be viewed in some countries because access to youtube has been blocked in those countries.So, what would be your suggestion? i know i can put another link and ask the clients to click that link but i would like to know1) if you guys know any...