- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Bootstrap
Bootstrap
bootstrap
Great Reads
by Altaf Ansari
Integration of SignalR with ASP.
by Theo Kand
An original AngularJS implementation of the most famous video game ever
by raddevus
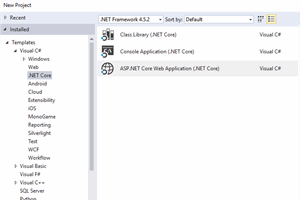
Part 1: Master the ASP.
Latest Articles
by Arthur V. Ratz
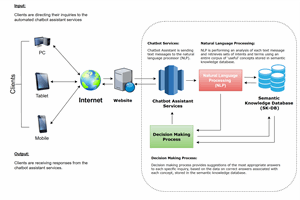
Create and deploy a rule-based NLP engine
by Han Bo Sun
In this tutorial,
by Han Bo Sun
In this tutorial,
All Articles
18 Jul 2014 by
Hi Everyone, Its me Sohaib Ameen here and I am working as a software engineer. Now a days I am working on an application with asp.net. As far as web template is concerned then Its totally responsive as I am using bootstrap libaries in it.Everything working fine but whenever I get logged...
1 Nov 2014 by Ajvirk
I'm learning asp.net and so I'm trying to build up the project named "Wingtip Toys" from MSDN. The project is developed on VS 2013 and I have VS 2012. When I try to add the bootstrap as per instruction from here I get the error on running time in browser.Server Error in '/' Application. ...
1 Nov 2014 by DamithSL
8 May 2015 by Member 11122179
3 Oct 2015 by Member 10587261
12 Jan 2019 by TheBigBearNow
Hello all, I have a bootstrap 3 modal and I want to use bootstrap 4 to make it work the same way. I have tried quiet a few different ways to make this work I am trying to use something like the fadein fadeout and fadetoggle methods but in bootstrap4 they don’t have these. I tried .modal(show)...
6 Jan 2022 by TheBigBearNow
I currently have a layout which works for me except for when the screen gets smaller. I have been playing with it and I have it how I want it except for 1 element. When the screen is big I have the elements layed out ‘block’ next to each other...
4 Jan 2016 by rochelle_1917
I want to have a single or 1 column on both mobile and tablet , the column has some text and Image , the size of the image , width of the column should increase if its a tablet and decrease if its a mobile .The text will go to next line if its on mobile else it will be of one line on a tablet
4 Jan 2016 by Peter Leow
if you are using bootstrap, then learn the Bootstrap Grid Basic[^]You should also learn Responsive Web Design Media Queries[^] to better understand the mechanism.
26 May 2022 by Pete O'Hanlon
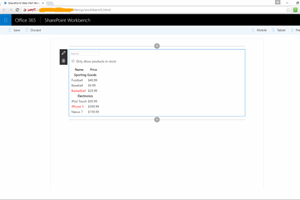
App to retrieve Intraday trading prices for Microsoft and display them
3 Jul 2019 by Cloudster
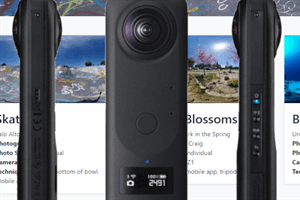
Deploy a 360 image gallery with Django, Bootstrap, Python, A-Frame, and PostgreSQL
19 Nov 2018 by tranthanhtu.vn
Overview. As mentioned in "Manage Staffs - Part 2" part, It was easy to query the list of staffs as they were prepared before hand.. All necessary preparation steps occurred in "Add/ update staff information".. Let see "Add staff" first.. Add the following line into staffs.
30 Jan 2024 by Arthur V. Ratz
17 Jun 2020 by Han Bo Sun
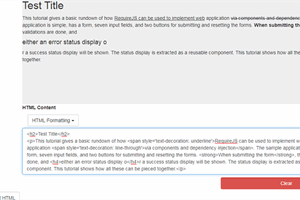
This tutorial will show how to design an HTML editor using Stapes JS and JQuery.
24 Jun 2022 by Member 14783397
24 Jun 2022 by Graeme_Grant
26 May 2015 by Er. Pradeep Kumar Rai
29 Aug 2017 by Samira Radwan
Hi, I'm trying to build a menu using Bootstrap 3, seems to work well, except i'm trying to create a second level of submenu like (menu1 > submenu1 > sub-submenu1). Looks like Bootstrap 3 doesn't support submenu anymore. Have searched the web, but all solutions require to change a lot of CSS...
29 Aug 2017 by Graeme_Grant
23 Nov 2014 by Ishpreet Kaur
How to add view source code button in bootstrap wysiwyg editor.I have created wysiwyg editor using following link:http://mindmup.github.io/bootstrap-wysiwyg/[^]How to add view source code button in this editor
14 Sep 2016 by sebastianrogers
15 May 2015 by Tadit Dash (ତଡିତ୍ କୁମାର ଦାଶ)
19 Sep 2022 by Prahlad Yeri
I'm primarily a freelance backend dev and for the first time venturing on full-stack development of a non-trivial web app on my own, hence I needed some guidance. I've got all the backend stuff in php/mysql covered, I just want to know what's...
17 May 2014 by Member 10047823
Hi,I am using AngularJS and Bootstrap in my application and making an AJAX call(get and post methods) to service for data using Factory(AngularJS).I am having a weird problem with Safari Browser. It is throwing AJAX failed error sometimes and working normally sometimes. But I have no...
18 May 2014 by Member 10047823
27 Nov 2014 by Ishpreet Kaur
27 Nov 2014 by Suraj Sahoo | Coding Passion
14 Apr 2023 by Graeme_Grant
14 Apr 2023 by Gcobani Mkontwana
28 Mar 2017 by Shenwei Liu
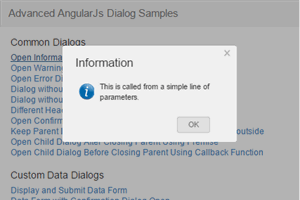
Update for the modal dialog which is compatible with Angular 1.5x and TypeScript
17 Jun 2013 by AshishMishrag
23 Mar 2016 by Prince Cheruvathur
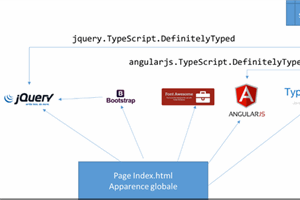
This article provides simple steps for creating a template for ASP.Net application using AngularJS, RequireJS and Typescript using AMD module system.
12 Mar 2022 by Coding Notes
13 Sep 2017 by Han Bo Sun
27 Aug 2015 by Venkata Durga Rao
28 May 2015 by raghu pola
25 Aug 2017 by Nawab Ahmad
I am creating new application in angular 4. I was confused in bootstrap and Angular material, at last i have decide to go with including both. When i am using ,, inside div with bootstrap grid mobile first approach alignment is not coming correct means controls are moving up and down on select....
10 Dec 2013 by NightCodeStalker
27 Sep 2017 by Vinu Sorout
Angular2 Custom Grid(Sorting, Paging, Filtering, Column template, edit template)
5 Mar 2014 by devdev13
I am doing some validation on text boxes. Once the user enters a valid input, the text box should become green and a tick mark should appear at the rightmost corner. Similarly, if the user has entered an invalid data, text box should become red and a cross should appear instead.For this, I'm...
5 Mar 2014 by Abhinav S
Use ngHide[^] and ngShow[^].Show the green tick only when the user has entered data that is valid.
27 Mar 2014 by devdev13
Here is my jsFiddle example that demonstrates the problem.I have a container div, that has a fixed height. The data that gets populated within the div comes from a list of json objects, and the size of the text content varies for each item.So, when the content size is bigger than the...
19 Feb 2016 by mbruchet
27 May 2020 by Theo Kand
14 Sep 2014 by Sunil Pandita
6 Feb 2014 by Member 10577003
13 Jan 2016 by Jitendra_Jain04
15 Sep 2020 by Member 14931106
15 Sep 2020 by Richard Deeming
10 Nov 2013 by Nkumary
Hi,I have an application where i have a bootstrap modal with a input form where user edits his/her information. I want that after he enters the data it should be updated in the database and on the same Modal i want to show the updated details to the user in read only mode. I know It is a...
10 Apr 2020 by Arvind Yadav Mumbai
10 Apr 2020 by MadMyche
30 Sep 2015 by virenvish
Hi I have on application which is developed in ASP.NET it is simple reporting system I am facing problem of application gets logged out after some time when ever the button click event happenIn the application I have used the JQuery's ajax method to perform database operation in the...
20 Sep 2018 by Member 13336451
20 Sep 2018 by alexvw
Hi there, Assuming you do have all required references for Bootstrap 3.3.7 (js and css), as well as JQuery, just like Matias Lopez mentioned; the following code example may offer some help. It depicts a menu with three items, where the last one is a sub-menu. For this particular case,...
30 Jan 2017 by ammoti
5 May 2014 by DamithSL
18 Dec 2017 by Jakub Provaznik
2 Nov 2017 by ddgjgj
This is the view that im working on and the controller , and the problem is when i press submit button it should edit data and popup an alert EDITED! and redirect to Index view , but here it edits the data and every time alert the modal NO DATA : @model HFC.Models.Patient @{ ...
2 Nov 2017 by GBNair
I believe your data is updating but while redirecting the action is throwing the error. Please check your redirection is pointing to correct action. And also share what error you are getting.
5 Oct 2016 by Hussain Patel
20 Aug 2020 by gcogco10
20 Aug 2020 by F-ES Sitecore
13 Jul 2015 by Mohd Manzoor Ahmed
28 Sep 2013 by FoxRoot
Hello everyone,I started a project to leran mvc structure. I want to add a login panel first. Whatever, the problem is; I wamt to use Bootstrap.I searched and used Package MAnager Console.First I created an empty ASP.NET MVC 4 projectSecond I used Package Manager Console and typed;...
28 Sep 2013 by Sampath Lokuge
I have completed same steps which you have mentioned.But no run time errors.It's working.So try again with new project on new place.Good luck.Quote:First I created an empty ASP.NET MVC 4 projectSecond I used Package Manager Console and typed;install-package twitter.bootstrap.mvc4...
21 Oct 2014 by CyprusJohn
I've developed a small ASP.Net Web Forms responsive website using Bootstrap. Running it on the development server works OK. But after publishing it to the hosting server, the CSS is not being rendered correctly in all instances.The problem is with the following DIV and losing its padding ...
21 Oct 2014 by debashishPaul
31 May 2016 by amnk.info
27 Jul 2015 by Sreekanth Mothukuru
31 May 2016 by MBHGBMB
14 Apr 2016 by Member 12459920
I am trying to get a datalist or data view of many items. When user click on the item, that should load a model window on top of the page, but I need that has to be external, as I have to load item details from the database and that model can not be a div on the same data list page as in most...
19 Jan 2013 by WajihaAhmed
19 Jan 2013 by Manas Bhardwaj
29 Jul 2014 by Omkar Hendre
12 Sep 2017 by Bart-Jan Brouwer
29 Jul 2021 by TempoClick
I am new to typescript and RxJS. As you see in the attached photo in the link, I have a dynamic form on the right side which contains multiple controls; A header and three input-string controls. the form can be dynamically modified by the JSON...
22 Jul 2015 by Sreekanth Mothukuru
5 Apr 2023 by Gcobani Mkontwana
13 Jul 2014 by Madhukar Mudunuru
28 Nov 2022 by bhaskar977
I'm struggling with frontend. Although my basics of html,css are clear, I'm having trouble in building websites and I'm just putting baby steps towards it(made my first simple html css site today). Thus a guidance from a mentor would be really...
28 Nov 2022 by CHill60
You're somewhat off topic for this Quick Answers forum and any answers are going to be very subjective - what is "best" for me may not be best for you. If you want to learn Bootstrap then can I suggest that you use bootstrap resources rather...
7 Oct 2023 by Andre Oosthuizen
The problem lies in your 'validateAndUpdateField' function that does not check wheteher all fields have been filled or not, change it to - $(document).ready(function() { // ... Existing code ... // Event listener for the "Proceed To...
5 Oct 2023 by Gcobani Mkontwana
I have a billing form, but the issue is that it is not validating correctly. I want that when user clicks proceed payment, it must ensure that all fields are inserted, thereafter they can proceed to the next page. What I have tried:
16 Dec 2015 by Member 11933161
16 Dec 2015 by Anil Sharma1983
2 Jan 2014 by krish2013
in my project i am using 'silver light bing maps' and i am using bootstrap also but when try to decrease the size of window layouts are not working of maps.remaining each and every controls are support layouts except map.please share any idea to me.
2 Jan 2014 by Tadit Dash (ତଡିତ୍ କୁମାର ଦାଶ)
Quote:remaining each and every controls are support layouts except mapThe easiest way to recognize the problem is to use the Developer Tool's Inspect Element Feature.Just try to inspect or locate that element using Developer Tool. Then you will see what all CSS Classes and Properties are...
16 Dec 2015 by Member 12211068
23 Sep 2021 by Tgcobza Mkontwana
23 Sep 2021 by Steve-Davis-1
23 Apr 2015 by Member 10225052
Hi,I have a site: lolacyclingclub.org and if your ar not logged in then the heart logo is not going over the navigation, but if you login then you have more navigation links, and then the heart logo goes over the navigation menu - what ofcource not has to be. Thank youI have this...