- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Web Development / CSS
CSS
CSS
Great Reads
by Steve Krile
Fully AJAX-enabled user control used to select names from a database in a drop-down format.
by Chris Maunder
Some tips and tricks to help you format your articles and tips simply and consistently.
by Robert_Dyball
Add JSON Web Token Authentication (JWT) using OpenIDDict to our ASP.
Latest Articles
by Arthur V. Ratz
Create and deploy a rule-based NLP engine
All Articles
15 Dec 2019 by Ahmed Bouchefra
15 Dec 2019 by Ahmed Bouchefra
How to upload multiple image files using FormData, HttpClient (for posting multipart/form-data), Angular 9/8 and TypeScript
28 Dec 2019 by Ahmed Bouchefra
In this tutorial, we’ll install the latest Angular CLI version and generate a new Angular 9 project with routing.
3 Jan 2020 by Ahmed Bouchefra
6 Jan 2020 by Ahmed Bouchefra
Throughout this Angular 9 tutorial, we’ll learn to build an example web application using APIs like HttpClient, Angular Router, and Material Design. We’ll learn to generate components and services using Angular CLI and deploy your final app to the cloud (Firebase)..
15 Jan 2020 by Ahmed Bouchefra
5 Feb 2020 by Ahmed Bouchefra
14 Aug 2013 by Alex Choroshin
27 Sep 2019 by Alexander Gutev
Implementation of a simple reactive web application with Tridash - a very simple specification and gradually adding features to improve its functionality
16 Jun 2012 by AlexCode
21 Nov 2016 by Alvin Bunk
18 Jul 2016 by Andy Point
16 Apr 2011 by andy404
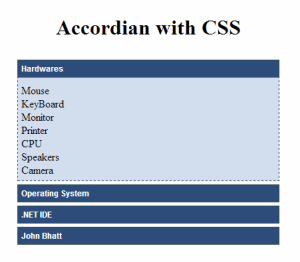
3 Oct 2013 by Arpit Jain
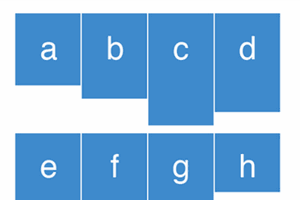
This tutorial explains how to build Accordion with CSS3 without using any JS or jQuery.
5 Oct 2013 by Arpit Jain
17 Feb 2014 by Arpit Jain
21 Jan 2019 by bapak71
21 Jan 2019 by bapak71
26 Aug 2011 by Ben Liebert
20 Jan 2012 by Ben Liebert
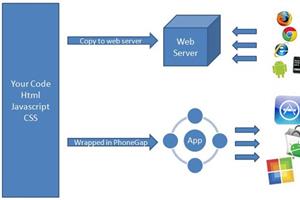
This is a step by step guide to building a cross-platform application in HTML, CSS and JavaScript
24 Mar 2011 by C. Scott Asbach
31 Aug 2019 by Chris A. Johnson
How to implement 'Batch Mode' using Kendo upload control for ASP.NET Core
25 Oct 2012 by Chris P Herring
11 Aug 2020 by Christian Specht
10 Feb 2014 by Cindy Potvin
11 Oct 2020 by CodingKnight
19 Dec 2012 by Cruz Boon
4 Dec 2012 by DapperDanH
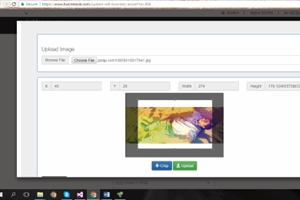
8 Jan 2020 by Debashis 10433656
How to create an ASP.NET control for image resizer and cropper keeping aspect ratio
28 Jan 2014 by dingjing
2 Nov 2019 by Ghanshyam N Patel
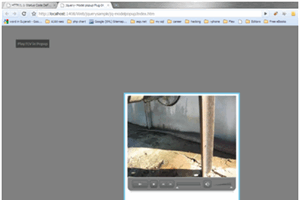
17 Aug 2011 by Gil Fink
This post will explain how to combine the video and canvas elements in order to create transparency inside a video during runtime using JavaScript.
21 Nov 2019 by Jeremy Likness
Step-by-step guide to turn your static website into a Progressive Web App (PWA) including icons, manifest, and service worker code with examples using Hugo.
21 Nov 2019 by Jeremy Likness
27 Feb 2020 by Jeremy Likness
See what is possible to build using only plain, native "Vanilla.js" JavaScript. No frameworks!
27 Dec 2020 by Jeremy Likness
In this post, I will continue the tradition which I started in a 2015 blog post of celebrating the year and looking back at highlights.
9 Jul 2012 by jqwidgets
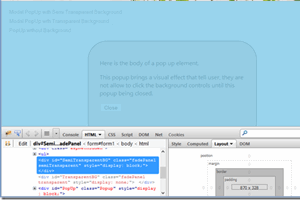
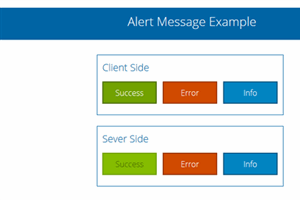
How to implement a simple Alert popup window which you can use instead of the standard JavaScript alert
10 Mar 2010 by kiran dangar
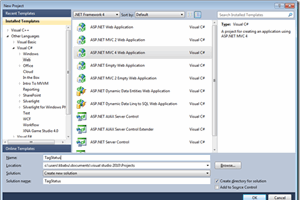
16 Jan 2013 by kishore Gaddam
This is an introduction to HTML5 development using VS2010, HTML5, jQuery Mobile and ASP.NET MVC 4
9 Aug 2020 by Lee P Richardson
Which SPA technology should you use: Blazor WebAssembly or something more mature like Angular, and why?
20 Jul 2013 by m_kramar
27 Oct 2013 by Mangesh V. Devikar
20 Jul 2010 by Martin Jarvis
7 Jul 2011 by MBigglesworth79
LiteBox is a very simple, lightweight jQuery lightbox, which can serve as an example for anyone wishing to develop their own solution; or as a base for anyone wishing to extend it further.
20 Feb 2019 by Melick
How to create a custom layout for SharePoint 2016 and upload to the page layout library
6 Mar 2019 by Melick
How to create a simple SharePoint 2016 Page layout without using SharePoint designer and Design Manager
21 May 2013 by n.podbielski
6 May 2014 by Nitesh Kejriwal
6 May 2012 by Nizar Noorani
29 May 2011 by Omar Al Zabir
17 Oct 2011 by Omar Al Zabir
ASP.NET generates some large cookies if you are using ASP.NET membership provider.
15 Apr 2010 by Paulo Morgado
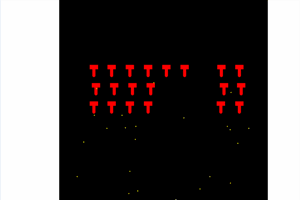
22 Dec 2017 by Philipp_Engelmann
How to allow the player and invaders to shoot each other, add a simple high-score and a GameOver-screen
22 Dec 2017 by Philipp_Engelmann
28 Dec 2014 by Prava-MFS
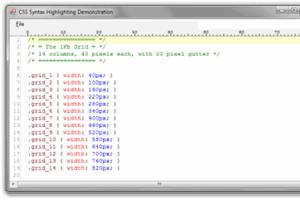
As we all know about CSS (Cascading Style Sheets) is a language used for styling the web pages written in HTML, XML or XHTML. In CSS, selectors play a vital role to declare which part of the web page, the style applies to and it is done by matching the tags or attributes present in […]
31 Aug 2015 by Prava-MFS
Hello everyone, today I am going to share one basic thing, which you all may know about it. I am going to explain how can we create numbered list using CSS. So, let’s go through it quickly without wasting much of our time :). HTML provides us few ways of creating lists.
20 Jan 2012 by Richard James Moss
An article on how to apply CSS formatting rules to the DigitialRune Text Editor control.
14 Sep 2012 by Richard James Moss
3 Sep 2013 by Rion Williams
12 Feb 2019 by rjzaworski
7 Dec 2014 by Ronnie Mukherjee
4 Mar 2011 by Sandeepkumar Ramani
16 Mar 2015 by Sander Rossel
16 Mar 2015 by Sander Rossel
24 Mar 2015 by Sander Rossel
18 May 2015 by Sander Rossel
16 Jun 2015 by Sibeesh Passion
29 Sep 2015 by Sibeesh Passion
In this post we will discuss how we can apply CSS important in JQuery. We all know that we can not apply a important CSS property directly to an element. It does not work. But still there is a solution for that. Here I am going to share you that. I hope you will like […]
22 Oct 2015 by Sibeesh Passion
27 Apr 2013 by Sk. Tajbir
2 Jan 2010 by Sky Sanders
31 Oct 2011 by Stephen Akins
2 Apr 2009 by Steve Wellens