- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / AngularJs / Angular7
Angular7
Angular7
Great Reads
by syed shanu
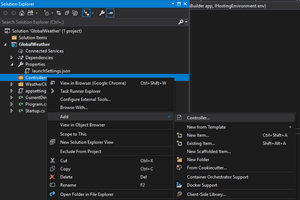
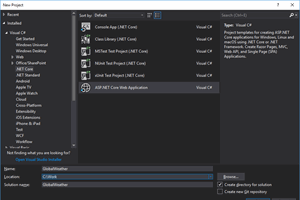
Getting started with Angular 7 and ASP.
by Mangesh_Gaherwar
Article with Angular 7 and Entity Framework core and .
by Sibeesh Passion
A little explanation about Drag and Drop in Angular 7 followed by an application that fetches real data from the database and binds it to the UI and then performs multi-directional drag and drop.
by Federico Alterio
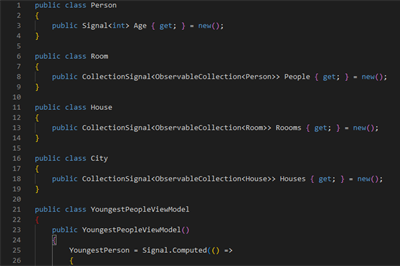
Description of a library that allows to use a porting of Angular Signals in .
Latest Articles
by Federico Alterio
Description of a library that allows to use a porting of Angular Signals in .
by Fred Song (Melbourne)
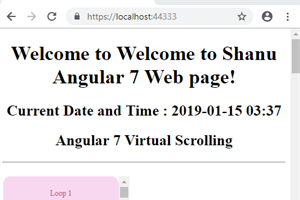
Demonstrating a series of Angular fundamentals through an Angular 7 application.
by Fred Song (Melbourne)
Angular 7 with .
All Articles
28 Jan 2021 by
7 Jun 2019 by Member 13574520
Hello, I would like to ask if anyone has an idea on how to achieve the following: An angular (7.2) UMD NgModule is being loaded from a main angular application. The code that is loading the UMD module is: return SystemJS.import(`${url}`).then( (module) => return...
21 Aug 2019 by Member 14359787
Hello my web application is hosted over internet. My web application is in angular 7. For some purpose i developed a web API in Node JS which is hosted on all the client machines who will use the web application. Both the web application and web API are configured on https. If i run my web...
15 Apr 2019 by Dominick Marciano
On my current Angular page I have a select dropdown which is autopopulated with addresses that currently exists for a client, with the final option being "Add New Address". When this is clicked, a modal window is shown where a new address can be entered. When the address is saved it should be...
15 Apr 2019 by Christian Graus
Your list of addresses should be a collection that exists in code. It would need two way binding. You can then add the new item to the collection and it will rebind and show it. You didn't post your template, does it have a way to set the selected item? This should also be a variable you can...
30 Jun 2019 by Member 10180933
I have hosted a new Angular 7 App in Azure app service. Also added Azure AD authentication for same based on https://docs.microsoft.com/en-us/azure/app-service/configure-authentication-provider-aad the AD authentication is working (when i take site, it goes to microsoft login page and once...
17 Nov 2018 by Mangesh_Gaherwar
Article with Angular 7 and Entity Framework core and .net Core
9 Dec 2019 by ganesh mandlik
Hello Friends, I am creating Angular Dynamic Forms using FormGroup, however while creating form facing issue like Cannot find control with unspecified name attribute . Please someone help me what is causing an issue regarding this. I am providing github public url for code. Thanks and highly...
5 Feb 2020 by Fred Song (Melbourne)
Demonstrating a series of Angular fundamentals through an Angular 7 application.
26 Dec 2023 by Federico Alterio
31 Jan 2019 by Ashley01
I have a Angular 7 Application with .Net core 2.1, once the application is publish it cannot reach the API, which means no calls can be made, but before i published the application everything worked fine. What could be the problem and how can i fix this? Example of a call in my code that checks...
19 Apr 2019 by Qadeer Ahmed Khan
13 Feb 2019 by Joe Doe234
13 Feb 2019 by Pete O'Hanlon
29 Jan 2020 by uma_13456
Implemented canDeactive guard, once browser button is clicked it popups a Model and ask Yes/No. After clicking on No it stays on the same page and Again if i press the back button the popup appears and after clicking No/Yes button it redirects to the blank page url from the browser history...
24 Oct 2019 by Akshay malvankar
i add configration added in angular.json , and run following command Quote: ng build --configuration qa it give me following error Quote: Schema validation failed with the following errors: Data path "['build']" should NOT have additional properties(int). following is my angular.json { ...
2 Dec 2019 by Jitesh Gala
i think the tags "init", "beta" and "QA" should be inside the "build" tag. { "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "newBuiildProcess": { "root": "", "sourceRoot": "src", "projectType":...
2 Nov 2019 by Akshay malvankar
I want deployed angular project on server 3 different server (INT , QA , BETA) What Kind OF setting we have to do in angular.json file I try few thing but it not working What I have tried: try different thing ,search it on google , pasted here also but nobody give me answer
2 Nov 2019 by RickZeeland
See Configuring application environments here: Angular[^] Also see: https://blog.angularindepth.com/handling-angular-environments-in-continuous-delivery-eeaee96f0aae[^]
5 Jan 2020 by Jyoti panigrahi
hey i have implemented AGM in angular 7 , now i want to replace AGM with Open Street Map in angular 7 , but i am confused about the functionality that AGM provide like (snazzy-info-window, AgmCircle, AgmMarker,AgmPolygon,AgmFitBounds) in Open Street Map What I have tried: i tried to search...
5 Jan 2020 by Richard MacCutchan
31 Aug 2020 by Member 11072126
Hi All, Am new into Angular and am trying to load a dropdown with static values (values defined in a .ts file). While am trying to load the array with the values, am getting error msg as: Cannot read property 'correlationDepthUnits' of...
31 Aug 2020 by Sandeep Mewara
Quote[^]: ‘Undefined’ is the property of the global object. If you don’t assign any value to a variable is of type ‘undefined’. A code also return the undefined value when the evaluated variable doesn’t have any assigned value. Example: function...
1 Mar 2020 by Member 14704249
2 Mar 2020 by Viswanatha Swamy
24 Feb 2020 by shivangkaul
19 Apr 2023 by shivangkaul
19 Apr 2023 by Marcin Xyz
27 Jun 2020 by Member 14874844
21 Mar 2019 by ahmed_sa
problem data display on strange format How to convert it to json format I make function return list of object data of column name where pass table name meaning function return column names joined with table reference but problem data display in strange format as below : the result as...
21 Mar 2019 by Richard Deeming
You're returning an array containing the value of every column from every row, flattened out into a single list. You need to return an array of objects instead: while (reader.Read()) { columnNames.Add(new { rownum = (Int64)reader["rownum"], code = (Int32)reader["code"], ...
16 Mar 2019 by ahmed_sa
I work on project angular 7 with asp.net web API core 2.1 data display on reference.component.ts ngoninit event variables this.RefListVal but not show on Reference.component.html my web API function [HttpGet("{tableName}")] public List GetColumnNames([FromRoute] string...
11 Feb 2020 by ahmed_sa
I work on angular 7 when loop to table html and compile i get error 95% emitting CopyPlugin ERROR in src/app/Pages/part-compare/part-compare.component.ts(25,38): error TS2339: Property 'rows' does not exist on type 'HTMLElement'. src/app/Pages/part-compare/part-compare.component.ts(27,26):...
11 Feb 2020 by Richard Deeming
You need to cast the element returned from getElementById to an HTMLTableElement. Try: var table = document.getElementById("CompareParts");
26 Sep 2019 by Akshay malvankar
What is the difference between a normal function call and function returning promise and function returning observable and when and where we can use promise or observable?? difference between Http and httpclient?? getUserDataFiltered(searchText: string, pageNumber: number = 0, pageSize: number...
26 Sep 2019 by Afzaal Ahmad Zeeshan
They are both defined inside the Component that you are currently viewing, if you would just view their definition you will understand what they are. Also, Angular components have a great amount of offline documentation, so if you would just hover over the type (HttpClientModule, for instance)...
7 Dec 2020 by ahmed_sa
I work on asp.net core 2.2 Project with angular 7 . I face issue when download file It created with Name [object FormData].xlsx but Name must be DeliveryGeneration_Output.xlsx . Path returned and Created ...
7 Dec 2020 by Richard Deeming
It's going to depend on how you've initialized your exportPath variable, which you haven't shown. However, based on the code you have shown, I suspect you're not handling the upload properly. The name of the uploaded file will be the path, or...
15 Jun 2019 by Rosh@n
I am trying to patch the object received from webapi to an angular reactive form. The form also has a formarray. But, despite having more than 3 or more records only 2 records are being patched to the formarray of the reactive form. What I have tried: I have two entities noseries and...
27 Jan 2019 by syed shanu
Getting started with Angular 7 and ASP.NET Core 2.0 using Angular 7 Web Application (.NET Core) Template and ASP.NET Core MVC Application
9 Jul 2020 by MadMyche
It is pretty much self-explanatory: 1. You used a free trial of a product 2. Your free trial period has ended 3. If you have saved anything to the google cloud from that trial, it may be deleted.
9 Jul 2020 by Richard MacCutchan
2 May 2020 by ahmed_sa
I work on app display dynamic menu based on database SQL server 2012 . I need to modify html component by replace table html to ul and li and add nested loop below to ul and li meaning i dont need to use table and i need to use ul li with same...
9 Aug 2019 by Newbie04
Hi, I am uploading excel files using the input type file control. I need to read the file and do two things: 1.) Present the data of that excel file on the UI in a table. 2.) Get the number of rows in the excel. If there is more than one excel, then get the number of rows for each excel...
9 Aug 2019 by MadMyche
Neither HTML5 nor TypeScript have native abilities to work with Excel files; there would need to be a third-party component added in to do this, It does look like this has been done though; the 2 lines containing XLSX.utils. follow the naming patterns of SheetJS. The best place to learn how to...
19 May 2019 by Mynameprogrammer
in "app.compomnet.html " I use a starter template code https://getbootstrap.com/docs/4.3/examples/starter-template/ 2- I installed bootsrap4 "npm I bootstap@4 --save " in terminal 3- I add this references into style.css 4- in style.css '@import'~/bootstrap/dist/css/bootstrap.css' 5- I tried...
19 May 2019 by Kornfeld Eliyahu Peter
20 May 2019 by Gerry Schmitz
25 Oct 2019 by MrTheBarintokyo
I need help with some filtering using Angular Material's MatTableDatasource. What I am doing is trying to filter for values that are between a pair of numbers. I got normal filtering going, but filtering for these specific values is not as easy I thought it would be. In my scenario, I want to...
15 Jun 2021 by HycarlDev
I have 3 quill editors, that I loop and whenever I type in one of those 3, the other 2 will automatically follow. How do I make each editor has its own values? I'm putting it in finalAnswer. This is my subjective.component.ts public...
15 Jun 2021 by Christian Graus
You have mapped all three textboxes to the same variable. Map them to different ones [(ngModel)]="AnswerSeason" Have an array and access that here
12 Feb 2021 by aakar
12 Feb 2021 by Maciej Los
31 May 2020 by _ProgProg_
31 May 2020 by MadMyche
20 Mar 2019 by Member 14190529
Hello, I have a piece of code which emits and binds a 'Post' abject between three components(PostList, App, PostEdit). Now I want to use routing such that PostList and PostEdit should have different navigations. Kindly help me how to use events using in angular 7. Here is my...
11 Feb 2020 by ahmed_sa
problem How to access attribute from array based on value exist on attribute ? I need to access Fn:'Application' inside array of OtherQualification on html angular 7 ? if it have otherQualification - fn - Application then print exist else ...
28 Jul 2019 by Member 2236419
i am trying to upload an excel file and displaying the excel values in a html table. After that I will click on a button click- which will transfer the control to webapi with the values in the html table I am using Angular and .net webapi So i have written a service as follows i am trying to...
11 Jan 2020 by ahmed_sa
How to access value of userPass from array of object using angular 7? I need to access Property userPass from array of object I have variable from type any his name auth auth have array of object I need to access property value from userpass auth is ...
11 Jan 2020 by Thomas Daniels
If auth is an array with only one object, this will work: let pass = auth[0].userPass; If auth has multiple objects: let passwords = auth.map(a => a.userPass);
5 Jan 2020 by ahmed_sa
How to add multilocations on google map using angular 7 ? Result points for latitude and longitude from browser : dataLocation values is 5.2951916,100.28825170000005, 30.788892,120.632503, 13.658933,100.634069, 10.328074,123.983185, 31.332119,120.723465 I need to add latitude...
23 Dec 2019 by ahmed_sa
Hi i make local web app with angular 7 I need when write on URL localhost:4200/overview?partid=10 routing to component overview my Question how to make routing to be as above so can you please help me What I have tried: app-routing.module.ts import { QualificationsComponent } from...
23 Dec 2019 by Jitesh Gala
Hi, You can refer Angular[^] { path: 'hero/:id', component: HeroDetailComponent }, for your case, { path: 'overview/:partId', component: your component}, Hope that solves your problem.
23 Dec 2019 by Parth Munjpara
pass the parameter through navigation :- this.router.navigate([`/Dashboard/product/${productId}`]); and also pass parameter through routing :- { path: "product/:id", component: ProductDetailComponent }
27 Dec 2019 by ahmed_sa
problem I need to assign value of latitude and langtide on event ngOnInit ? I work on angular 7 I assign value of latitude and longitude on ngoninit but not work ngOnInit() { this.lat = value this.lng= value } so How to assign values of lng and lat on event ngoninit and display...
22 Feb 2020 by ahmed_sa
problem How to display count of records on tables using angular 7 ? I work on SQL server 2012 and asp.net core 2.2 I make web API on .net core 2.2 return count of records on table meaning function API return only one value as integer my...
22 Feb 2020 by phil.o
19 Jun 2021 by ahmed_sa
I work on angular 7 app that compare excel file uploaded with schema file excel I have I face issue I can't display Excel Not Identical when press button upload and excel Not identical so if excel file not identical or not same file schema I...
15 Jun 2020 by ahmed_sa
I work on angular 7 I face Issue I need to display offlineurl as download Link where it Exist on report control table and columnType=1 . ReportId FieldName ReportStatus ColumnType 2028 offilneURL Link 1 2028 ...
17 Oct 2019 by Akshay malvankar
I have one array of objects ok, now i want all object that is greater than 2016-09-13 and less than 2019-09-13 here is my code var array = [ { "id" : 1, "name": "akshay", "Salary": 15000, "dob":"1991-08-21", "hired date":"2016-09-11" }, { "id" : 2, "name": "jyoti", "Salary":...
5 Jan 2020 by ahmed_sa
problem How to get id from list when text input match or equal items exist on list ? I work on angular 7 I have input text on nvabar.Component.html write on it part name as following :
5 Jan 2020 by Christian Graus
You can search an array for an entity by name. Then grab the id Array.prototype.find() - JavaScript | MDN[^]
5 Jul 2020 by ahmed_sa
5 Jul 2020 by karma2447
18 Sep 2019 by Member 11463506
22 May 2019 by Gerry Schmitz
c# - Client to send SOAP request and receive response - Stack Overflow[^]
3 Jan 2020 by ahmed_sa
How to pass array of locationId to service getlocation ? I have array of locations Id locationArr=[40871, 60009, 38149, 40868, 43240, 15299, 53897, 40976, 38151, 23183, 38152, 78579, 23180, 40977, 23176, 39565, 40884, 15298, 38147, 40966, 39669] Actually I need to pass locationArr to...
3 Jan 2020 by Christian Graus
If the service only takes one, you need to call it over and over, unless you are writing the service, then change it to take an array
20 May 2019 by ahmed_sa
How to pass table name from first component to second component on angular 7 when click button ? I have two components and i need to pass table name from first component to second when click button on first component As you see below in first component i write table name by hand this will...
20 May 2019 by Pete O'Hanlon
There are multiple ways that you could do this. You could use the parent component to act as a coordinator, so you might have an EventEmitter in the component containing the table and then, when this is set, it raises the event which is being listened to by the parent. The parent would then...
27 May 2021 by ahmed_sa
I work on asp.net core 3.1 web api server side and angular 7 client side I work on page make upload to single file and it is ok working but when try to pass Number flag with file uploaded I face issue I can't pass value of variable...
27 May 2021 by Richard Deeming
The only data you send to the server is the contents of the FormData object, and any data you pass in the querystring. Your URL has no querystring. Your FormData object contains nothing but the file. Therefore, the server has nothing to bind the...
24 May 2020 by ahmed_sa
I have field total count I need to prevent total Count from display on component.html I already do it but not working if you can tell me how to do that ? I display data dynamically on header column and body data with angular 7 I try using...
24 May 2020 by ahmed_sa
thank you for reply it solved by following code on component.ts this.headerCols = Object.keys(data[0]).filter(x => x !== 'totalCount');
24 May 2020 by ahmed_sa
thank you for reply it solved by following code on component.ts this.headerCols = Object.keys(data[0]).filter(x => x !== 'totalCount');
17 Oct 2022 by ahmed_sa
I work on iis i need to publish web application angular 11 and asp.net core 3.1 on iis (web api ) are there are any web site or video explain that from scratch please my app contain to web api csharp as backend with angular 11 are there are any...
17 Oct 2022 by Sandeep Mewara
Follow the following knowledgebase articles: Create an ASP.NET Core app with Angular - Visual Studio (Windows) | Microsoft Learn[^] How to Publish Angular with ASP.NET Core - Code Maze[^] You will have to try and resolve the specific issues if...
3 Mar 2020 by Member 14704249
3 Mar 2020 by Richard Deeming
17 May 2020 by ahmed_sa
I need when add statusdate exist before on collectfulldata then remove exist and and add new one and if not exist add it . meaning i dont need two statusdata with same name exist two time . and if statusdata not exist add it . current result...
17 May 2020 by Christian Graus
An array has a find method you can use to see if an object exists in it
12 Jan 2020 by MadMyche
This is not suitable for a "Quick Answer". What you need to do is write the service, and you already know that. If you don't know how to, I would suggest that you look for some tutorials on how to do what you need to do; and not ask for people to provide the code for you.
3 Jan 2020 by ahmed_sa
How to return Loc value from link URL angular 7 ? i need actually to return value of loc related to location meaning i only need to return value 27737 i need to only value of Loc from json object from URL so my question How to write service and calling this service on component...
3 Jan 2020 by Christian Graus
What part of this is hard? You can't change what a service returns unless you wrote it, but you're free to only use the bit you're interested in
3 Jan 2020 by ahmed_sa
How to return value of longitude and latitude from json using angular 7? my URL as following : http://192.168.7.xxx:9200/location/_doc/27737 json returned from url above is : ...