- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / AngularJs / Angular CLI
Angular CLI
angular-cli
Great Reads
by Yaseer Mumtaz
Angular 4 Client Development
by Pranay Rana
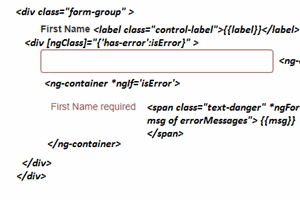
This post is about validation in Angular 2 application,
by Yaseer Mumtaz
Authentication & Authorization using Auth0 & JWT
by Sibeesh Passion
How to create a custom validator directive in Angular 5
Latest Articles
by Zijian
Construct Angular Reactive Forms of client data models through generated Angular TypeScript codes
by Zijian
Construct Angular Reactive Forms of client data models through generated codes
by Yaseer Mumtaz
Authentication & Authorization using Auth0 & JWT
All Articles
16 Sep 2017 by
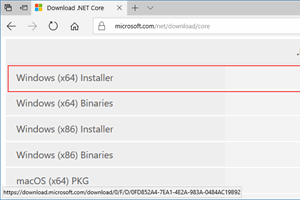
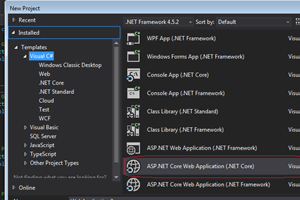
Step-by-step tutorial on integrating projects created using angular-cli and dotnet-cli
26 Jan 2023 by Agnib Pyne 2022
Hi All, I am working on a demo project using .Net Web API with C#, Angular, Entity Framework. Saving the code into Github and finally deploying the API and Angular. The purpose is to learn the end-to-end implementation of the technologies. I am...
26 Jan 2023 by Agnib Pyne 2022
Hi All, I tried below steps and I could see its working on Postman and Browser as well: 1) Added [action] on Controller [Route("api/SocialMediaLinks/[action]")] 2) Removed '/' from the calling url ...
24 Nov 2019 by ahmed_sa
How to show loader component when when form load before data display and hide loader after data display ? I work on angular 7 app I need when page load show loader component before data display and after data display hide loader component loader component work perfect and component...
11 Jan 2020 by ahmed_sa
How to access value of userPass from array of object using angular 7? I need to access Property userPass from array of object I have variable from type any his name auth auth have array of object I need to access property value from userpass auth is ...
31 May 2021 by ahmed_sa
I work on angular 7 project I face issue I can't display option Name when click on auto complete textbox so when click on auto complete text box it not display any thing and not show data related to option Name and that actually my issue so...
19 Jun 2021 by ahmed_sa
I work on angular 7 app that compare excel file uploaded with schema file excel I have I face issue I can't display Excel Not Identical when press button upload and excel Not identical so if excel file not identical or not same file schema I...
27 Jul 2021 by ahmed_sa
I work on angular 9 I face issue when add angular material auto complete text box error NG8003: No directive found with exportAs 'matAutocomplete'.
30 Jul 2021 by ahmed_sa
I work on angular 11 I face error when build angular app ERROR in src/app/Employee-list/employee-list.component.html:22:45 - error NG8002: Can't bind to 'routerLink' since it isn't a known property of 'a'.
27 Mar 2022 by ahmed_sa
when install new component on project on angular 8 ng g component z2dataDelivery i get error ng : The term 'ng' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if...
17 Apr 2022 by ahmed_sa
I work on angular 8 i have two subscribe i need to execute first subscribe and after finish execute second subscribe but i don't know how to make it please ? first function i need to execute is getactivesession second function i need to...
6 Oct 2022 by ahmed_sa
I working on web application using web api but i can't determine which frond end tool i will use React or angular 11 my application i use it have more pictures so which is best for performance and speed What I have tried: which too front end...
17 Oct 2022 by ahmed_sa
I work on iis i need to publish web application angular 11 and asp.net core 3.1 on iis (web api ) are there are any web site or video explain that from scratch please my app contain to web api csharp as backend with angular 11 are there are any...
30 Dec 2022 by ahmed_sa
I work on a web application with ASP.NET Core 6 and Angular 13. This application displays a list of items successfully without any issue. My issue How to Add Previous and Next buttons Pagination using Angular 13? What I have tried: What I...
16 Jan 2023 by Andre Oosthuizen
There seems to be multiple solutions online - 1. Update all packages npm install -g npm-check-updates ncu -u npm install 2. Use a different terminal or ensure your current terminal is updated. Some reckon Powershell 7 did it or going back to...
2 Jul 2023 by Andre Oosthuizen
You can add the following to your scss file that will show a border color of red. For testing I also added a background color of red - ::ng-deep [dir=rtl] .textFieldInvalid.mat-mdc-form-field:hover .mat-mdc-text-field-wrapper...
15 Jan 2018 by AngularFreak
I think changing the environment variable will solve the problem, you can set path like "Path= location of bin folder of visual studio code".
12 Sep 2022 by Archana P Babu
Try these steps in order. Worked for me. 1. ionic cordova platform rm android 2. ionic cordova platform add android 3. ionic cordova build android
23 May 2018 by Arun Endapally
This article would help you in getting started from scratch with Angular 6, ASP.NET Core & Angular CLI using Visual Studio 2017.
17 May 2023 by Bhargav Technical Lead
4 Aug 2017 by Brady Kelly
There is a set of templates that you install and this extends the dotnet-cli so that you can scaffold a working Angular 4 app with dotnet new angular I am looking for resources and even any official documentation on the structure and content of this scaffolded projet. What I have tried: ...
13 Aug 2021 by Brian Larson 2021
Hello, I'm running a website built on Angular with Node on the backend. I wanted to add scripts (like Google analytics) to different pages. But it appears if I want to a script to one page it will appear on all. You can use server-side rendering...
29 Jul 2020 by Chinmoy Mohanty
Best practices and techniques to properly destroy Angular components and unsubscribe from observables
22 Jul 2022 by Chris Copeland
You could use the rjxs method take() which allows you to specify a number of times the subscription should be valid for. This is a quick and easy way to automate the unsubscribe process: ...
5 Mar 2018 by Darshan Sukumar
Hi there, The routes in Angular are case sensitive. In the routeconfig, you have specified the url path as "product". If you still wanna support both the case , add a new route in the route config as follows: { path: 'Product', component: ProductComponent }
6 Oct 2022 by Dave Kreskowiak
Your question is un-answerable. You haven't said anything about what you're doing on the "front end" and why speed matters at all. Most web applications, unless you're doing large amounts of processing on data in the browser, do not care about...
4 Feb 2023 by Dave Kreskowiak
I think you're going to have to ask the owner of the repo those questions.
5 May 2022 by DrgIonuţ
15 May 2022 by DrgIonuţ
In my client Angular project I have a component called report-viewer. Inside it I have a form, EmailSettings, which is called when a button from component is pressed. The form code is the following: EmailSettings.html Email...
30 May 2022 by DrgIonuţ
I have an Angular cli project where I want to read data from a JSON file. These data should be displayed on form's fields when the form is opened by user. What I have tried: EmailSettingsComponent.ts import { Component, OnInit, ViewChild,...
28 Sep 2022 by DrgIonuţ
I have an Angular cli project where I have to implement login page. The project contains 3 components (login, report-designer and report-viewer). When I run the app, the login page is displayed. On app.component.html I toggle between...
23 Oct 2022 by DrgIonuţ
I have two components: login and home. After the user logs in, it is redirected to home-report page. I want to display on toolbar the username (usersLogin.userLogin) that has logged in. I am able to display this.testUser="bla" on toolbar. What I...
5 Sep 2018 by Er. Puneet Goel
This is about how we can set up proxy to make API call in Angular applications.
15 Jan 2018 by Ganesh_verma
Hi I am not able to open angular cli code into visual studio using > code . getting below error 'code' is not recognized as an internal or external command, operable program or batch file. please help me What I have tried: > code . getting below error 'code' is not recognized as an...
5 Oct 2018 by Golden Mind
How we can work with multiple projects in one workspace with lazy loading router I use angualr cli to create new angular app like this ng new main-app then use angular cli to generate projects like this ng generate application app-a ng generate application app-b i need to make lazy loading...
6 May 2017 by Hamdy Ghanem
20 Mar 2022 by Hamza Muhammad Farooqi
I am working on angular app in which we have to maintain user rights. Issue is that sometimes side menu show icons (which are basically routes to different pages) and sometimes side menu do not show icons that must be there. Let's say I have...
1 Oct 2017 by Iman Memarpour
How to set up your environment to use Angular CLI with your ASP.NET Core 2.0 Angular template
24 Nov 2019 by impuru
Install it with npm npm install ngx-progressbar --save Import NgProgressModule in the root module import { NgProgressModule } from 'ngx-progressbar'; @NgModule({ imports: [ // ... NgProgressModule ] }) In your template Add NgProgress service wherever...
5 Nov 2017 by invingagan
How to use SVG icon into Angular material application having Angular version 4 and above
19 Aug 2022 by Ivan Herald
How to post data from an angular web application without using an API? I need to know is this possible to do that without an API just using a function. What I have tried: I've been searching it online for one day I was not able to find any...
14 Feb 2024 by Jarlis Antonio Pereira Aguilar
Hola tengo una mi consulta con un boton que dice descargar en excel..todo bien. pero yo quiero que esa informacion me la muestre en un hoja aparte del mismo archivo... y estoy usando agular como front este es mi codigo.. Google Translate: Hello,...
5 Sep 2022 by Joshna J U
i tried the below code,but its not working,have to place the text content inside doughnut What I have tried: this.data = { labels: ['a', 'b', 'c', 'd', 'e'],...
22 Jul 2022 by karnotavr
I have simple post request, that I use to create messages. The problem is that the function sendMessage() will work the same way forever, sending the same message into DB even after I change text. This continues until I destroy the table. Will...
4 Oct 2021 by khaled Eisa
i tried to setup angular project with angular 8 but unfortunetly I installed v 12 and I figured it at the end of the project so I tried to downgrade so that is what happened after trying dependencies": { "@angular/animations": "~12.2.8", ...
8 Jul 2022 by Kristers Gūtmanis
I want to implement infinite scroll. When i scroll down the page the new fetched objects just replace previous fetched objects, but i want that i can scroll down infinite and new objects appear on scroll not just replace previous objects. Should...
17 Mar 2021 by kyclk11
I have this upload files button in my Angular app. So far my progress bar works fine but it just shows the loading bar while the file is uploading. So how do I add features to show the status of the upload % completed, also display the upload...
29 Jan 2024 by M Imran Ansari
The Cross-Origin Resource Sharing (CORS) issue is related to the web browser is blocking a web page from making requests to a different domain than the one that served the web page. Ensure that your server is configured to include the appropriate...
18 Apr 2017 by Manidas Payyoli
hi here am trying to send some values in to the api server using services in angular2 .But unable to send..Cant detect the problem ..can any one Help please? when i giving real api link also not working What I have tried: my html Angular2 POST DEMOh1> id
28 Mar 2018 by Manjunath Matathamana
Angular framework is useful for building Single Page Apps and Progressive Web Apps. This article covers everything you need to know about deploying an Angular application in under 2 minutes.
14 Jul 2017 by Member 12658724
Angular 4. app.component.ts import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'app'; } app.component.html isFavorite: {{isFavorite}} ...
11 May 2021 by Member 13349578
I have created an angular application that displays a page with “Hello World” on ‘/hello’ route. URL for angular: http://localhost:4200/hello When I make request from browser to nginx on ‘/greet’: http://localhost/greet that should be redirected...
13 Sep 2017 by Member 13409057
Hi, I am trying to install angularcli in my system.But when I tried to use the below command line npm install -g @angular/cli in node.js command prompt I am facing the below issue. " There is a problem related to network security.In most cases you are behind a proxy or have bad network...
7 Jun 2019 by Member 13574520
Hello, I would like to ask if anyone has an idea on how to achieve the following: An angular (7.2) UMD NgModule is being loaded from a main angular application. The code that is loading the UMD module is: return SystemJS.import(`${url}`).then( (module) => return...
29 Nov 2018 by Member 13582084
I'm new to angular. I have a question. localhost:4200/product working but localhost:4200/Product not working. What I have tried: I try import { DefaultUrlSerializer, UrlTree } from '@angular/router'; export class LowerCaseUrlSerializer extends DefaultUrlSerializer { parse(url:...
16 Mar 2018 by Member 13731199
29 Jul 2018 by Member 13930677
29 Nov 2018 by Member 14070740
You're on the right track. The steps to making your Url routes insensitive are as follows: 1) Create a UrlSerializer that derives from the DefaultUrlSerializer (you did that). import { DefaultUrlSerializer, UrlTree } from '@angular/router'; export class LowerCaseUrlSerializer extends...
29 Jan 2024 by Member 14370529
I have an angular app deployed locally on IIS port 80, and an ASP.net core web API deployed on IIS locally port 8080. I get the below error from dev toools console registration:1 Access to XMLHttpRequest at...
4 Feb 2022 by Member 15523665
Hello, everyone! I’ve been looking for a long time and haven’t found anything like it. I want a function in typescript that when selecting a checkbox a text input appears next to it to enter numbers. So far I have this, but when selecting a...
12 Mar 2022 by Member 15564217
Não está funcionando! Property 'value' does not exist on type 'EventTarget' in Angular export class NgIfNgForComponent implements OnInit { numero:number; constructor() { } ngOnInit(): void { } }
8 Jan 2023 by Member 15676890
Hello every one, I am developing an ionic application. At first my angular cli version is 9.0. When i run the command line"ionic cordova build android",it works.But now the angular cli update to 14.0.1.I try to run the command line"ionic cordova...
15 Aug 2022 by Member 15737857
I am doing my project in ionic 6 with angular and a firebase database. I need a typescript function that adds the values fetched from an array that are extracted from a collection in firebase. async getGastos() { const uid = await...
8 Jan 2023 by Member 15888030
If you run this command: ng add @ionic/cordova-builders it should add the required builders that are missing from the angular.json file generated by the Ionic CLI.
2 Jul 2023 by Member 15992206
I try in Angular 15 to change the border of mat-chip inside mat-form-field in case of invalid data to red like it was in mat-form-field without mat-chip-row My code works fine. My problem is on hover I can't fixed it out. If someone can help I...
1 Jun 2023 by Member 16020097
i was installed all the required npm links and checked everything in app-modules & components.ts file.Still the error not rectified.Plz help me out in solving this. What I have tried: Trying to implement data tables in angular15. -----------...
4 Feb 2023 by Michael G. 2023
I update an old repo: https://github.com/cbartel/nw-company-tool The creator of this project create a tutorial wich explain how to install everything, only if you use his node distribution. My question is: how do i recreate the same node...
9 Aug 2020 by Navee-Shivam
After execution of the npm -g @angular/cli command go to path : C:\Users\\AppData\Roaming\npm There you can find the ng script file (type .cmd ) Copy the path Move on to Environment Variables 1) Right click of This PC 2) Advance...
29 Dec 2017 by Nikola Breznjak
Intro to test automation in Angular apps, and some basic theory concepts about testing
15 Dec 2017 by O.Nasri
27 Jun 2021 by OriginalGriff
While we are more than willing to help those that are stuck, that doesn't mean that we are here to do it all for you! We can't do all the work, you are either getting paid for this, or it's part of your grades and it wouldn't be at all fair for...
7 Feb 2022 by OriginalGriff
Either update you local server to 12.2.9 or higher, or follow the instructions in the error message which tell you how to disable the warning. The "missing dependencies" list means you need to install the CDK libraries: npm install --save...
17 Feb 2023 by OriginalGriff
This is not the site to ask: if you need help with a GitHub project then ask the author, not a random website that has probably never heard of the project. And if it's that outdated, what interest do you expect in someone else learning how to use...
14 Feb 2024 by OriginalGriff
The error message is pretty clear: the file cannot be opened. Read the error message carefully: it says that it is trying to read a file "C:\Archivo_Descargas\WEGMANSPRODUCTION021624.xlsx" from Javascript code and cannot access it. That's...
13 Mar 2024 by Pete O'Hanlon
As this question has been dormant for a long time, it's worth looking at how this could have been tackled to self-diagnose what the problem is. Let's take the code "as-is", and see how a little bit of rearranging the problem would simplify...
20 Oct 2021 by Pinky Pinky
I have been assigned a task where I have to run ng serve command in folder. I have following folder structure. ProjectFolder - > ClientApp - >Src -> dist -> e2e I am running this...
21 Oct 2021 by Pinky Pinky
I have been assigned a task where I have to run ng serve command in folder. I have installed node.js and checked it's version. Run this command npm install -g @angular/core @angular/cli I have following folder structure. ProjectFolder - >...
8 Feb 2022 by Pinky Pinky
I am new to Angular. After reaching the clientapp folder of my project, I used a command called ng serve. I am getting an error. Your global Angular CLI version (12.2.9) is greater than your local version (11.2.18). The local Angular CLI version...
1 May 2018 by Pranay Rana
This post is about validation in Angular 2 application, which means it's about validation on client side, not about server side.
17 Nov 2022 by priyamtheone
I have an Angular application that I am trying to debug in VS Code. When I write code in a particular typescript file and put a breakpoint on a method or statement, it is bound. But when I try to debug through Run > Start Debugging, the...
15 Feb 2023 by priyamtheone
@angular-redux/store hasn't been updated in years and doesn't specify that it supports the latest Angular 15 version, which NPM considers as an error. This can be ignored using npm install --legacy-peer-deps, but Angular's official library...
7 Feb 2023 by priyamtheone
I'm new into Angular development and learning how to use Redux. While trying to install Redux using npm install redux @angular-redux/store --save , the terminal throws up the following error: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to...
17 Feb 2023 by pushplaypause
Open Source Race Timing System · GitHub[^] Reference: https://dial.uclouvain.be/memoire/ucl/en/object/thesis%3A10620/datastream/PDF_01/view Every section has Installation Steps osrts-frontend GitHub - osrts/osrts-frontend: UNMAINTAINED[^] ...
5 May 2022 by Rajeev Jayaram
26 Jan 2023 by renatta quiroz sepulveda
I have a function that when it is performed there are times that the navigate works and other times it doesn't (sometimes it enters the if and other times it goes to the else). By console the first thing that appears to me is the console.log of...
14 Jul 2017 by Richard Deeming
According to Class binding | Angular Docs[^], you need a . between "class" and the class name.
6 Oct 2021 by Richard MacCutchan
16 Jun 2022 by Richard MacCutchan
Error: Unknown argument: platform You are (presumably) using incorrect options. Check the angular documentation to see what it should be.
22 Aug 2017 by Rohit Singh
I'm facing a problem in which my views are n't showing the values on the main page. I am trying to create a SPA(Single Page Application) using Angular JS. I've kept the three html pages (main,about and blog).html in a separate folder named pages. Everytime I run this application the contents...
25 Nov 2018 by Roshan Choudhary
Component Interaction in Angular using Input Output decorator
5 Oct 2018 by sajeetharan
You cannot navigate between two separate application. what you are doing is generating two separate application and trying to navigate using lazyModule.
17 Oct 2022 by Sandeep Mewara
Follow the following knowledgebase articles: Create an ASP.NET Core app with Angular - Visual Studio (Windows) | Microsoft Learn[^] How to Publish Angular with ASP.NET Core - Code Maze[^] You will have to try and resolve the specific issues if...
30 Dec 2022 by Sandeep Mewara
Web seems to have many examples like: Angular 13 Pagination example (server side) with ngx-pagination - BezKoder[^] Above article demonstrates example using ngx-pagination provides NgxPaginationModule for displaying pagination with numbers and...
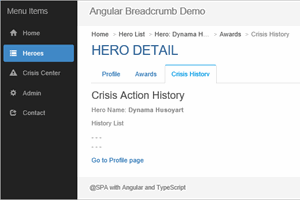
1 Mar 2020 by Shenwei Liu
An Angular sample application and discussions on breadcrumbs with advanced routing strategies, navigation scenarios, practical workflow, and more (latest update with Angular 9 CLI and ASP.NET Core 3.1 website).
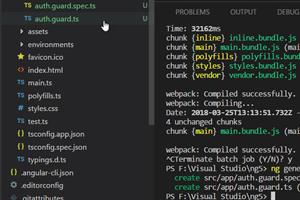
25 Mar 2018 by Sibeesh Passion
In this post, we are going to implement Guard, which will help us to restrict users to access some pages if they haven't logged in to our application, in Angular 5.
22 Apr 2018 by Sibeesh Passion
8 Jul 2018 by Sibeesh Passion
7 Feb 2019 by Sibeesh Passion
Easy set up Build and Release pipeline configuration of Angular app
6 Oct 2021 by smita pinky
I new to Angular.I want to install angular on my machine. 1 : Installed Node.js on my machin and check with command node -v 2: Which command shall I use for angular setup 1 : npm install -g @angular/core @angular/cli 2 : npm install ...