Customizable Tree Control with Animation Support
A tree control implementation, allowing complete customization and animation support

Introduction
This article presents a complete, custom tree control for Windows Forms, written in C#.
Background
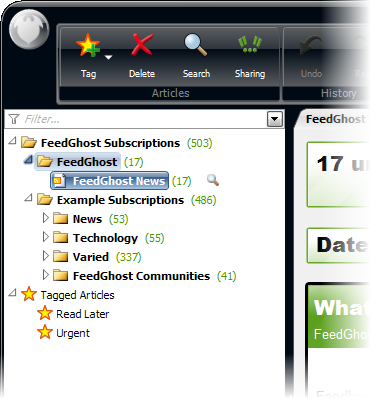
This tree control was originally written for the FeedGhost RSS Reader. We needed complete control over what the tree displays, including the ability to annotate rows with additional information and icons. (The image above shows a few of the customizations we applied, including extra row text and icons. Not shown in the image are 'pulsing' icon overlays when feeds are being updated). Additionally, we wanted to visual appearance of the tree control to match the rest of the application, with the glossy, glowing animated effects found elsewhere.
Using the Code
From the source files supplied, the best starting point is SuperTreeTest.sln. Load this into Visual Studio, and run it.

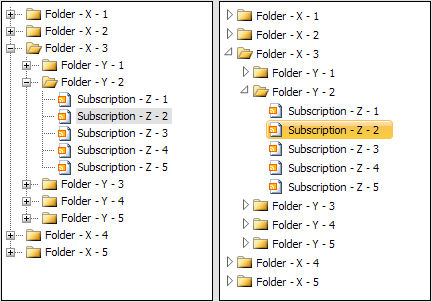
This application displays four trees: the two on the left mimic the standard Windows tree control, while the two on the right use our custom "glossy" renderer. (The image above shows the two renderers). The two controls at the top do not use animation; the two on the bottom do.
The control should be usable in your own applications in a similar way to the standard Windows Forms tree control. Add the associated helper assemblies, drop the control onto your form, then add TreeNodes, starting at the RootNode. The control provides events for node selection, clicks and double-clicks. Please note that there is no designer support for data in this control; I've always found that once a control is positioned on a form, data is more easily added in code.
Animation is controlled using the boolean Animate property. The visual appearance of the tree is a more complicated matter, but essentially is handled by an implementation of the IRenderer interface. I've provided two renderers; StandardRenderer and GlowRenderer. While you can write your own from scratch, for minor customizations I'd suggest proxying from an existing one.
The IRenderer Interface
Setup/SetdownThese methods will be called at the start and end of the control's lifetime. You can use these for any initialization and finalization you may need to do.
PreRenderThis is called before each batch of rendering. This is usually used to synchronize animations.
MeasureIndentThis function should return the indentation of a particular node, in pixels, from the left-hand edge.
MeasureTreeNodeThis function should return the size, in pixels, of a particular node. The dimensions that are actually required are indicated; usually, node heights are constant while the width is a text-measure operation, so only calculate what is actually required.
RenderBackgroundThis method should draw an area of background. This may be as simple as clearing to the window background color.
RenderTreeNodeRowThis method should draw the node row, that is, the entire width of that row. Often the selection marker will be drawn here.
RenderTreeNodeThis method should draw the node itself. It will be called after
RenderTreeNodeRow.ProcessClick/ProcessDoubleClickProcess a raw mouse event. The renderer should decide whether to turn this into a selection event, an expand/collapse event, or a custom event.
The ITreeInfo and ITreeEvents Interfaces
When implementing the IRenderer, you'll notice that you aren't given access to the tree itself. Instead, the necessary methods are available in the ITreeInfo and ITreeEvents methods. In general, ITreeInfo provides information about the tree control, while ITreeEvents allows the state of the tree to be modified.
Animation
Animation is handled centrally by the tree control, so the renderer should never have to invalidate the tree control. To start a node animating, call the BeginAnimating(TreeNode,Rectangle) method on ITreeEvents. That part of the node will then be continually invalidated, until EndAnimating(TreeNode) is called. The GlowRenderer (in the WinFormsGloss TreeControl) demonstrates how to animate glowing hot-track effects as the mouse moves over the nodes and expansion marks.
Node expansion and collapse animation is also handled for you; if you set the Animate property to true, the AnimatedVerticalPositioning class will be used by the tree control.
Points of Interest
The VectorGraphics solution used by the glossy renderer is my abstraction layer for GDI+, allowing vector scenes to be created, styled, and displayed more easily than using basic GDI+ alone. The Testing folder includes a little Office 2007-style graph drawing program.
I'll post an article explaining this library in more depth later.
History
The latest version of the source will be kept here.
- 2007-12-05: Initial version
- 2007-12-06: Fix for non-themed display settings
