Create Drop Caps using CSS
4.81/5 (10 votes)
Simple way to create drop cap using CSS
Introduction
Drop caps is a very old technique of styling first letter of a paragraph or an article. The first letter of a paragraph that is enlarged to "drop" down two or more lines. Drop caps are often seen at the beginning of novels, where the top of the first letter of the first word lines up with the top of the first sentence and drops down to the four or fifth sentence.
Using the code
With CSS alone we can achieve this requirement. Let’s have a look on the following example.
/* CSS Snippet */
<style>
p:first-letter {
font-size: 400%;
float:left;
}
</style>
<!-- HTML Snippet -->
<div style="width: 40%;">
<p>
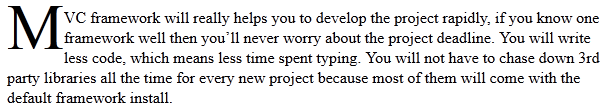
MVC framework will really helps you to develop the project rapidly, if you know one framework well then you’ll never worry about the project deadline. You will write less code, which means less time spent typing. You will not have to chase down 3rd party libraries all the time for every new project because most of them will come with the default framework install.
</p>
</div>
Result

You can apply other CSS styling too like background-color, color, border etc to make it more beautiful.
Thnaks for reading !
