WPF ListView look-and-feel for WPF ListBox items
5.00/5 (2 votes)
How to get WPF ListBox items with the same look-and-feel as items in a WPF ListView.
Add the following XAML snippet to your XAML resource section and you will get WPF ListBox items with the same look-and-feel as the items in a WPF ListView. Much nicer I think than the ListBox default.
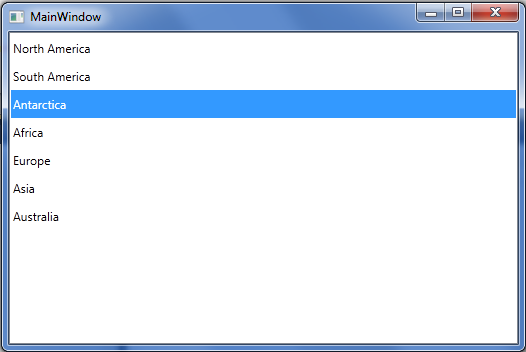
Plain and Boring

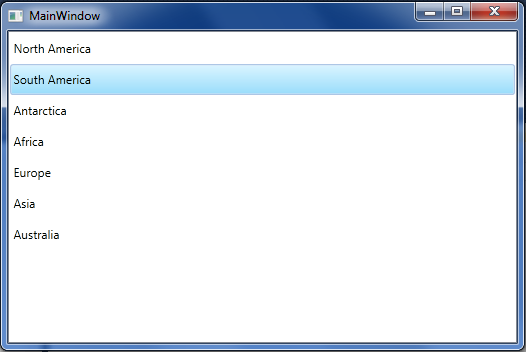
Gradient and Nice Looking

<lineargradientbrush x:key="{x:Static SystemColors.HighlightBrushKey}"
endpoint="0,1" startpoint="0,0" xmlns:x="#unknown">
<gradientstop color="#FFD9F4FF" offset="0" />
<gradientstop color="#FF9BDDFB" offset="1" />
</lineargradientbrush>
<lineargradientbrush x:key="{x:Static SystemColors.ControlBrushKey}"
endpoint="0,1" startpoint="0,0" xmlns:x="#unknown">
<gradientstop color="#FFEEEDED" offset="0" />
<gradientstop color="#FFDDDDDD" offset="1" />
</lineargradientbrush>
<solidcolorbrush x:key="{x:Static SystemColors.HighlightTextBrushKey}" color="Black" xmlns:x="#unknown" />
<solidcolorbrush x:key="{x:Static SystemColors.ControlTextBrushKey}" color="Black" xmlns:x="#unknown" />
<Style TargetType="{x:Type ListBoxItem}">
<setter property="BorderThickness" value="1.5" />
<Style.Triggers>
<trigger property="IsSelected" value="True">
<setter property="BorderBrush" value="#adc6e5" />
</trigger>
</Style.Triggers>
<Style.Resources>
<Style TargetType="Border">
<setter property="CornerRadius" value="2" />
</Style>
</Style.Resources>
</Style>