Custom Message When No Rows in GridView
5.00/5 (1 vote)
Custom Message when no rows in GridView
Let's get back to ASP.NET series and work with GridView once again. We have previously done the following jobs with GridView.
- GridView with Scrollbars
- GridView with Fixed Header and Scroll bars
- Pagination in GridView
- Export GridView to Excel
You are suggested to read the above posts before reading this post.
Objective
If you are an ASP.NET developer, you have to work with GridView control every day. In a SQL powered website, this is a must have control and almost every developer uses it. It grabs data from Data Source defined and shows in tabular format with added CSS and other features.
But some features are disabled by default, you have to turn them on. Suppose you have no data to display, GridView control simply disappears, your user will not see any design or message. To overcome this, GridView control has a builtin feature that can tell user that there is no data in that case, we have to just turn it on and customize message.
Design
Let's take a look at a design below:

Let's create a SQL Table as below structure:
--Create a Database for temporary purpose.
CREATE DATABASE TestDatabase;
--Use newly created database for further queries.
USE testdatabase;
--Create a Simple table with 4 columns
CREATE TABLE TestTable
(
StudentID int PRIMARY KEY Identity(100,1),
StudentName nvarchar(150),
CourseName nvarchar(100),
ContactDetails nvarchar(500)
);
And bind gridview with the above table which is empty. Double click on any empty location of Page to go to Page_Load event or just press F7 key to switch between aspx page and code behind page.
Code as below is sufficient for this task, you can also go for graphical method.
//Include namespaces for DataTable and SQL access.
using System.Data;
using System.Data.SqlClient;
protected void Page_Load(object sender, EventArgs e)
{
string ConString = "Server=.\sqldb;database=testdatabase;integrated security=true;";
SqlConnection con = new SqlConnection(ConString);
SqlDataAdapter adp = new SqlDataAdapter("SELECT * from TestTable", con);
DataTable dt = new DataTable();
adp.Fill(dt);
GridView1.DataSource = dt.DefaultView;
GridView1.DataBind();
}
Let's view it on the browser.

- Question: Where is our
GridView? We have added and binded it with database. - Answer: Oh! There is no data in table, so it is blank and hidden to free space.
- Question: Does user know about this?
- Answer: No, every user might not be familiar with ASP.NET and web programming. He will just think some fool has designed the page and he forgot to add content in this place.
So the requirement is to tell the user in a familiar language that there is no data. So that he can tell you are smart and feel happy with website/application.
Putting Error Message
We have an attribute property of GridView called EmptyDataText inside Appearance section. Let's have a look at the below screenshot:

You can write your error message in case of Empty Data in that textbox or you can simply add a property in GridView code and write its value as below:
<asp:GridView ID="GridView1" runat="server"
EmptyDataText="Sorry! There is no data present. Please add or wait for others to enter record."
EmptyDataRowStyle-ForeColor="Red" EmptyDataRowStyle-BorderStyle="Solid">
I have added two more attributes named EmptyDataRowStyle-ForeColor which will assign “Red” color as its text color and also EmptyDataRowStyle-BorderStyle attribute which will put a solid border around table. Now save page and view in browser. This will display output as below:

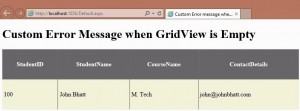
I think this is actually what we wanted to do. Now let's add a record in SQL table and refresh page.
INSERT INTO TestTable VALUES ('John Bhatt','M. Tech','john@johnbhatt.com');

Conclusion
So we can say that, adding EmptyDataText and style for EmptyDataRow does not affect any of our designs for normal view.
Do not forget to share and like if you found this helpful. Saying a thank you will encourage me. If you find any mistakes and errors in the above code and tutorial, please report by leaving a comment here. We will try to rectify and help other members.
