Build Cross-platform Mobile Apps Easily with Crosslight
0/5 (0 vote)
Developers need the best cross-platform framework that can produce highly flexible, customizable apps with great performance, and high code reusability, that allow them to build cross platforms apps in a loosely-coupled manner. The answer is here: Crosslight.
Introduction to Crosslight
When building cross-platform mobile apps, mobile developers are faced with only two questions: go HTML or go Native? HTML frameworks such as PhoneGap, Titanium, certainly offers developer more platforms to target at once, but lacks the great performance expected of native mobile apps. Therefore, more and more developers favor native over HTML to build mobile apps, as they provide greater flexibility and greater customizability. Down-to-the-core developers will go for the traditional approach: use Objective-C to build iOS apps and Java for Android apps, and C# for Windows Phone and Windows 8.
With so many obstacles and barriers to create cross-platform mobile apps, developers are struggling to find the best cross-platform framework that can produce apps with great performance, with high code reusability, while still being highly flexible and customizable, allowing them to build cross platforms apps in a loosely-coupled manner. The answer is here: Crosslight.

Building on Microsoft .NET and Xamarin platforms, Crosslight offers you the best of cross-platform development: targeting 4 platforms (iOS, Android, Windows Phone, Windows 8) with 100% UI logic reuse, all written in a single, shared codebase. With all those features, developers can still take advantage of all of the native APIs available on each platform, therefore giving them 100% flexibility and customizability on each platform.

The secret to this recipe is the strong MVVM pattern enforced in Crosslight development. The MVVM pattern allows you to create UI logic completely separate from your business logic, also allowing you to perform data binding against properties in the ViewModel layer. This pattern not only allows UI logic layer to be shared, but also business logic to be shared to all platforms. This pattern has many advantages:
- Less bugs in your app: with shared UI and business logic, you can create apps with more maintainability.
- Faster time to market: shared code allows you to get your app faster to market.
- Less cost: faster time to market means less cost you need to spend on resources to build your app.
- Testability: with true loosely-coupled components, you can test different parts of your app separately.
- Extensibility: you can easily plug in your own custom components and services into Crosslight and use them on all platforms.
To understand how Crosslight leverages MVVM pattern for cross-platform apps development, see Understanding Data Binding and MVVM Pattern.
Hello World
Let’s see the difference when building a simple Hello World sample using the Xamarin vs. Crosslight. This sample assumes that we have a button, when clicked, it will show a Hello World alert dialog.
Xamarin.iOS
public class MyViewController : UIViewController
{
public override void ViewDidLoad()
{
base.ViewDidLoad();
...
button.SetTitle("Click me", UIControlState.Normal);
button.TouchUpInside += (object sender, EventArgs e) =>
{
UIAlertView alertView = new UIAlertView();
alertView.Title = "My MobileApp";
alertView.Message = "Hello world from my mobile app";
alertView.AddButton("OK");
alertView.Show();
};
}
}
Xamarin.Android
[Activity(Label = "AndroidApplication1", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
...
Button button = FindViewById<button>(Resource.Id.MyButton);
button.Click += delegate
{
AlertDialog.Builder dlgAlert = new AlertDialog.Builder(this);
dlgAlert.SetMessage("Hello world from mobile app");
dlgAlert.SetTitle("My MobileApp");
dlgAlert.SetPositiveButton("OK", (o, e) => { });
dlgAlert.SetCancelable(true);
dlgAlert.Create().Show();
};
}
}
Crosslight.iOS
[ImportBinding(typeof(HelloWorldBindingProvider))] public class MyViewController : UIViewController{ }
Crosslight.Android
[Activity(Label = "AndroidApplication1", MainLauncher = true, Icon = "@drawable/icon")] [ImportBinding(typeof(HelloWorldBindingProvider))] public class Activity1 : Activity{ }
Crosslight.WinPhone
[ViewModelType(typeof(HelloWorldViewModel))]
public partial class MainPage : PhoneApplicationPage
{
}
Crosslight.WinRT
[ViewModelType(typeof(HelloWorldViewModel))]
public partial class MainPage : Page
{
}
Crosslight ViewModel
public class HelloWorldViewModel : ViewModelBase
{
public HelloWorldViewModel()
{
this.HelloCommand = new DelegateCommand(this.ExecuteHelloCommand);
}
public DelegateCommand HelloCommand { get; set; }
private void ExecuteHelloCommand(object parameter)
{
this.MessagePresenter.Show("Hello world from Crosslight mobile app", "My App");
}
}
As you can see, the UI code is completely extracted out to a sharable ViewModel class with the BindingProvider that defines the binding between the View and the ViewModel. This way, the MVVM pattern is leveraged elegantly, and the view is still totally customizable, since you still have access to the native APIs available on each view’s platform.
Getting Started with Crosslight
If all that sounds too good to be true, let's try to jump on board and prove it yourself. First, you'll need to head over to our Request Trial page to get a copy of Mobile Studio on Windows. Make sure that you have fulfilled all the system requirements on this page. Although installing Mobile Studio relatively straightforward, you can also see this video on how to install Mobile Studio.
Build Your First Crosslight App Using Crosslight Project Wizard
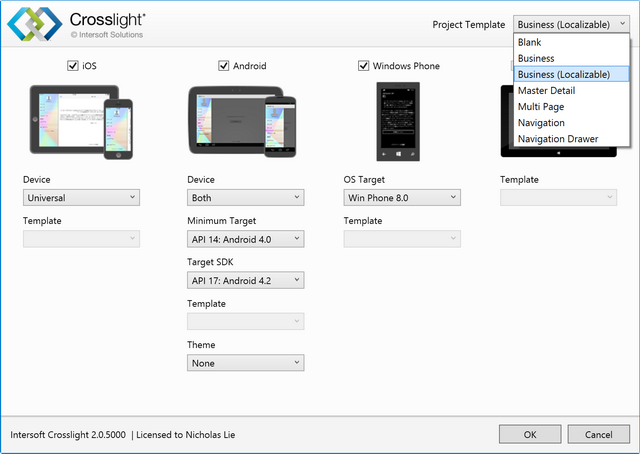
In addition to great code sharing support, Crosslight also comes with Crosslight Project Wizard that allows you to jump-start Crosslight development immediately. The previous HelloWorld you have just seen is included as one of the templates available in the Crosslight Project Wizard. To use the Crosslight Project Wizard, you can simply open up the New Project dialog from Visual Studio 2012 and upwards after you have successfully installed Mobile Studio / Premier Studio with Mobile.

It is located under Templates, Visual C#, Intersoft Solutions, Mobile.

The Crosslight Project Wizard also includes several commonly-used templates when developing mobile applications, such as the navigation drawer, multi-page, localizable business template, and more will be added in the future. We have also prepared a easy step-by-step guide on how to create your first Crosslight app using the Crosslight Project Wizard.
Creating Your First Crosslight App
This video will show you to create your first Crosslight app using the Crosslight Project Wizard using Visual Studio 2013 and run the project on all four platforms: iOS, Android, Windows Phone and Windows Store. Visit our Developer Center at http://developer.intersoftpt.com for a comprehensive documentation on Crosslight.
Enterprise Apps Development Made Truly Easy
When building cross-platform apps with a cross-platform framework, typically, developers will want to access native features and they want to achieve that goal as simplest as possible. Crosslight is thoughtfully constructed upon this mindset, allowing developers to access many of the native features available in the device using a centralized codebase using elegantly-designed API calls within the ViewModel. Here are the list of some of the features that will be useful for developers:
Streamlined Navigation Services
The powerful navigation service allows you to navigate between views just by simply navigating between the ViewModels. This will produce consistent results across multiple platforms. To navigate to a certain ViewModel, you can simply invoke the following code in the ViewModel.
private void ExecuteRegisterCommand(object parameter)
{
this.NavigationService.Navigate<RegisterViewModel>();
}
Aside from standard navigation to a ViewModel, Crosslight also supports many other advanced types of navigation, such as: navigating to a ViewModel with data parameters, navigating to the same ViewModel with different views, performing modal and nested modal (wizard-like) navigation, master-detail navigation, two-level master-detail navigation, and more. Learn more.
Versatile Presenters
Showing messages, toast notifications, actions, and loading indicators is simple with Crosslight presenter services. Developers can simply invoke the presenter service in a single line of code in the ViewModel. Learn more.

Comprehensive Mobile Services
Crosslight mobile services allows you to take advantage many of the native mobile features that can be invoked cross-platform right from the ViewModel. For example, to invoke the camera service, you can just simply use the following code.
this.MobileService.Camera.Capture(new CameraCaptureSettings()
{
AllowEditing = true,
CaptureMode = CameraCaptureMode.Photo,
DeviceKind = CameraDeviceKind.Rear,
FlashMode = CameraFlashMode.Auto,
ImageResultMode = ImageResultMode.Both,
MediaType = CameraMediaType.Auto,
ThumbnailHeight = 80,
ThumbnailWidth = 80
},
result => { }
);
just simply use the following code.
Aside from the camera services, you can also leverage of many other features available, such as: telephony, browser, social services, maps, media libraries, location, etc., all done right from a single call the ViewModel. Learn more.
Rich Form Builder
Creating forms with custom validation has never been easier and quicker with the Crosslight Form Builder. With simple metadata definition, Crosslight form builder allows you to build forms quick and simple, featuring numerous editor types such as the DateTime picker, textboxes with numeric and password support, selection editors, image pickers, your own custom editor and much more.
Example of the form metadata is as follows.
[FormMetadataType(typeof(Item.FormMetadata))]
partial class Item
{
[Form(Title = "{FormState} Item")]
public class FormMetadata
{
[Section(Style = SectionLayoutStyle.ImageWithFields)]
public static GeneralSection General;
[Section("Item Details")]
public static ItemDetailSection ItemDetail;
[Section("Item Status")]
[VisibilityBinding(Path = "IsNewItem", SourceType = BindingSourceType.ViewModel, ConverterType=typeof(BooleanNegateConverter))]
public static SoldSection Sold;
[Section]
public static NotesSection Notes;
}
public class GeneralSection
{
[Editor(EditorType.Image)]
[Image(Height = 83, Width = 80, Placeholder = "item_placeholder.png", Frame = "frame.png", FramePadding = 6, FrameShadowHeight = 3)]
[ImagePicker(ImageResultMode = ImageResultMode.Both, ActivateCommand = "ActivateImagePickerCommand", PickerResultCommand = "FinishImagePickerCommand")]
public static byte[] ThumbnailImage;
[StringInput(Placeholder = "Product name")]
[Layout(Style = LayoutStyle.DetailOnly)]
public static string Name;
[StringInput(Placeholder = "Price")]
[Layout(Style = LayoutStyle.DetailOnly)]
public static decimal Price;
}
...
}
The result can be seen as follows.



To learn more about the Crosslight Form Builder, check out this page.
Powerful Data Access Services
Crosslight data access services allows you to perform offline (SQLite) and online (REST-based) data operations easily. Here's an example code of inserting a new customer via REST request using the Intersoft RestClient. Learn more.
Customer existingCustomer = new Customer
{
CustomerID = "ALFKI",
CompanyName = "Alfreds Futterkiste",
ContactName = "Jane Doe",
ContactTitle = "Sales Representative",
Address = "Obere Str. 57",
City = "Berlin",
PostalCode = "12209",
Country = "Germany",
Phone = "030-0074321",
Fax = "030-0076545"
};
IRestRequest putRequest = new RestRequest("Customers/{id}", HttpMethod.PUT);
putRequest.RequestFormat = RequestDataFormat.Json;
putRequest.AddUrlSegment("id", existingCustomer.CustomerID);
putRequest.AddBody(existingCustomer);
IRestResponse putResponse = await client.ExecuteAsync(putRequest);
Here's the result of the previous code.



Learn more about displaying data in Crosslight here.
Enterprise App Framework
Crosslight ships with an open-source application framework which provides many of the best practices and guidance that you can easily incorporate into your enterprise applications such as user registration, login to social network, authentication, data repository, and much more.
The following diagram overviews the component stacks available in Enterprise App Framework.

Learn more about the enterprise application framework here.
100+ Extensions and Services
Crosslight is designed with highly extensible architecture in mind which enable you to easily add new services or extend the existing services with their own implementation. In the latest version, Crosslight 2.4 has now provide over hundreds of service extensions which you can consume with a simple assembly reference.
Many services required in enterprise development are already available such as asynchronous image loader, social network service, offline and data synchronization service, localization service and much more. The result is obvious, you can build great cross-platform apps with the best experiences in the shortest time possible.
Check out hundreds (and growing) awesome Crosslight features here.
Wrapping Up
Up to this point, you have been introduced to Crosslight and learn some of its features above. It might be a good idea to see how a ViewModel looks like which combines the above features together, so you can grasp a better sense of how Crosslight works, and how it enables 100% code reuse for all application and user interaction logics.
The following listing shows the code for LoginViewModel which essentially does a couple tasks. When the Login button is tapped, it validates the given credential to the server. If the credential matches, it navigates user to the home screen, otherwise it shows a login failure message.
public class LoginViewModel : ViewModelBase
{
private string _username;
private string _password;
public LoginViewModel()
{
this.LoginCommand = new DelegateCommand(ExecuteLogin);
}
public DelegateCommand LoginCommand { get; private set; }
public string Username
{
get
{
return _username;
}
set
{
if (_username != value)
{
_username = value;
OnPropertyChanged("Username");
}
}
}
public string Password
{
get
{
return _password;
}
set
{
if (_password != value)
{
_password = value;
OnPropertyChanged("Password");
}
}
}
public IAccountService AccountService
{
get
{
return this.GetService<IAccountService>();
}
}
public async override void Navigated(NavigatedParameter parameter)
{
if (parameter.Sender != null && parameter.Sender is NavigationViewModel)
{
// called from main menu, ensure logged out
if (this.AccountService.IsLoggedIn())
await this.AccountService.SignOutAsync();
}
}
private async void ExecuteLogin(object parameter)
{
if (string.IsNullOrEmpty(this.Username) || string.IsNullOrEmpty(this.Password))
{
this.MessagePresenter.Show("Please enter your username and password.");
return;
}
var account = this.AccountService.CreateEncryptedAccount(this.Username, this.Password);
this.ActivityPresenter.Show("Logging in...", ActivityStyle.SmallIndicatorWithText);
try
{
await this.AccountService.SignInAsync(account);
// ensure the account is authenticated and signed in
if (this.AccountService.IsLoggedIn())
this.NavigateToMainViewModel();
}
catch (Exception authException)
{
this.MessagePresenter.Show(authException.GetExceptionMessage(), "Login Failed");
}
this.ActivityPresenter.Hide();
}
As you can see in the code above, the implementation for login is very straightforward. Since the UI logic is implemented in ViewModel which is typically located in a Portable Library project, it doesn’t depend on any platform-specific API. In short, you can easily program your user interaction logics right in the ViewModel such as screen navigation, showing activity indicator, retrieving data asynchronously, showing a rich data form.
You might also have noticed that you can leverage your favorite C# language features in the ViewModel such as async and await, thanks to the Crosslight services built with async API. For the complete code listing, please refer to Crosslight samples repository here.
Learn More
Join Crosslight’s product team as they introduced the new features available in Crosslight 2 in the 3-day recorded webinar videos.
Webinar - Build Cross platform Native Apps in a Single Codebase with Xamarin & Crosslight
Leveraging extensible architecture, MVVM design pattern and integration with Xamarin Platforms, Crosslight lets you easily build powerful iOS, Android and Windows native apps with a common application codebase including domain model, data access, and user interaction logic. This means you can share 96% of your project's codebase.
Webinar - Building Data Aware Apps with Crosslight Enterprise Framework
This video is a webinar recording on 11th of June 2014. Watch as Andry Handoko Soesilo, Intersoft Solutions Chief Technology Officer, introduces how to build data aware apps with Crosslight Enterprise Framework. You will also learn how to build simple mobile CRM apps with pull-to-refresh, incremental loading and synchronization feature, and also simple expense app that utilizes SQLite service that is built-in into the Crosslight Enterprise App Framework.
Webinar - Building Gorgeous Apps with Advanced Crosslight UI and Services
This video is a last-day recording of 3-days webinar session for Crosslight 2 (10-12 June 2014). Watch as Nicholas introduces you to new enterprise reporting features working seamlessly between ClientUI and Crosslight, sending push notification across multiple platforms at once, and using Facebook login authentication. Visit our site at developer.intersoftpt.com to learn more about Crosslight
Craving for more? Check out the complete video tutorials here.
What’s Next
With Crosslight, you are sure to be in good hands. If you are completely new to Crosslight, it is highly recommended that you check out the Crosslight Starter Guide to get a complete feel of Crosslight. Crosslight also offers comprehensive documentation and samples to get your hands dirty and see Crosslight in action. If you have any questions, the growing Crosslight community may have the answer to your questions. The YouTube channel also provides a more visual reference that covers multiple areas of Crosslight. Periodical updates are also released along with comprehensive release notes keep you notified of the new features and fixes available.
In short, Crosslight is much more than just a framework, it’s also a comprehensive toolset that allows mobile developers to build cross-platform apps rapidly. Crosslight offers many time-saving features such as the Crosslight Project Wizard, 50+ ready-to-use item templates that integrates with Visual Studio 2012 and upwards, powerful data access services, data access and presentation, and so much more. Grab a copy of Crosslight and see it for yourself!
