How to Use Web Optimization in MVC 4
4.33/5 (8 votes)
How to use ASP.NET Web Optimization Framework in ASP.NET MVC 4
Introduction
In my previous article, I described what is ASP.NET Web Optimization Framework and what all classes are provided by this framework in order to use this framework in web form, web pages and ASP.NET MVC. So here in this article, I will explain how to use this framework in ASP.NET MVC 4.
Since I have already explained about ASP.NET Web Optimization framework in my previous article, I am directly switching to implementation. But I will recommend before reading this article to please go through my previous article because that is a prerequisite for this post.
So now, let’s see how we can use this framework in a web form application step by step. Here I am going to describe from scratch by taking an empty template of ASP.NET MVC 4 application:
- Create an ASP.NET MVC 4 Web Application.

- Choose Project template as Empty.

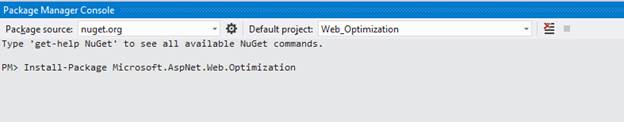
- Now you need to install this framework in your website so open NuGet Package Manager console as per screenshot:

- Write command “
Install - Package Microsoft.AspNet.Web.Optimization” and press enter. It will install ASP.NET Optimization Framework in your web site.
- You can check in bin folder required DLLs have been added.
- Now you need to create two folders, Scripts and Styles for keeping scripts and CSS files, one controller named as
HomeControllerand one view forIndex. Now your Solution explorer should look like the following:
Here, I have added 2 files in Scripts folder and 2 files in Styles for demonstration. You can add as per your requirement.
- Open Global.asax file. You can see that there are many events in Global.asax file. I am focusing on
Application_Startevent here. You need to write the following code inside this event.System.Web.Optimization.BundleTable.Bundles.Add(new System.Web.Optimization.ScriptBundle("~/bundle/js") .Include("~/Scripts/*.js")); System.Web.Optimization.BundleTable.Bundles.Add(new System.Web.Optimization.StyleBundle("~/bundle/css") .Include("~/Styles/*.css"));Here, I am directly creating and adding two bundles into bundle table. You can define according to your classification and use. You can further classify a single bundle into other sub bundles. One more thing you might have noticed here is that I am using *.js, because I am adding all js files into one bundle and same for CSS. So exactly what I did here is I bundled all JavaScript files into one bundle, it means they will load as single entity not as multiple different files and same for CSS, I created a single bundle for all CSS files.
I think now you can better understand practically how this framework optimizes the calls and loading of resources.
In some articles, you might find that they have created a separate file called as BundleConfig for creating the bundle in a
staticmethod and they add bundles in global.asax file by calling thatstaticmethod. This provides one more level of abstraction. Since this is a very basic article, I have directly created and added bundles in global.asax file. - Now we are ready with our bundle, so the last task is to include this bundle into our view file. That we can do by using
Scripts.RenderandStyles.Rendermethods as shown below:@System.Web.Optimization.Scripts.Render("~/bundle/js") @System.Web.Optimization.Styles.Render("~/bundle/css") - Now that we are ready with all the implementation, only one task remains, that is enabling the bundling and minification. As I have described in my previous article, there are two ways to enable it. So you can use either of the ways. Here I am enabling by setting web.config file’s compilation elements’s
debugattribute as follows:<system.web> <compilation debug="false" /> </system.web> - So now, it is time to be happy and test our work. So run the application and see that you will get the following screen:

Now press F12 to see the real magic of web optimization framework.
Click on Script tab and select Test.aspx dropdown list. You can see js?v…….. like some random string that is the bundle name.

Here, if you have observed that in place of separate js files, only one bundle is loading. You can see the real calling for the different resources into Network tab. Here you can see, there is only one call for JavaScript files and one for CSS files.

If you have not seen this developer tool of Internet Explorer and you did not observe here for normal application without ASP.NET Optimization Framework, then you might not be able to differentiate the real one so for those people I can show you the proper difference.
Now just go back in your web.config file and set debug = true and run the application and again press F12, now you will get the following screen when you click on Script tab:

If you can observe here, now you can see two separate JavaScript files are loading separately so suppose you have added 20 js files in your view, then there are 20 separate calls that will be made for 20 js files. Now just check in network tab so here you can see that there are 4 separate calls for 4 separate files.

Now I think you can better understand the use of ASP.NET Web Optimization framework.
Here in this article, I tried to cover all the basics of how to use ASP.NET web optimization framework in your website. Please try to use it, if you have not done so and you will surely get a good experience with it. Thanks for reading.
