Dynamic Type Description Framework for PropertyGrid
4.96/5 (36 votes)
A framework that allows you to customize your class for PropertyGrid at design-time and/or run-time. Using this framework your can control what properties PropertyGrid shows, how the properties are shown, and when it shows them.

Contents
- Introduction
- Using the Code
- Altering properties at run-time
- Hiding/removing properties at run-time
- Creating new properties at run-time
- Displaying images for property values at run-time
- Displaying state image of properties
- Providing standard values for properties
- Customizing enumeration (enum) type properties
- Customizing boolean type properties
- Creating child properties from IEnumeration properties
- Sorting properties
- Localizing categories, properties, boolean, and enumeration
- Working with ValueType objects
- Point of interest
- References
1 Introduction
This article describes a framework that allows you to customize your class for PropertyGrid at design-time and/or run-time. Using this framework
your can control what properties PropertyGrid shows, how the properties are shown, and when it shows them. This framework adheres completely with the
.NET Component Model architecture while providing you with many rich features. The design makes no distinction between run-time and design-time, meaning what you
can do at design-time, you can also do at run-time and vice-versa.
This article assumes you have some knowledge of the following topics:
- PropertyGrid control
- Attribute class
- TypeDescriptor class
- TypeConverter class
- UITypeEditor class
- TypeDescriptionProvider class
- ITypeDescriptor interface
- Localizing a Windows Forms application
It is okay if you aren't familiar with these classes, in that case I would highly recommend you read the first two articles in the References section. This will bring you up to speed.
2 Using the code
The sample source code provided in this article contains two C#, VS2010 projects:
Let's consider this simple source code.
using System;
using System.Windows.Forms;
using System.Drawing.Design;
using Dyn = DynamicTypeDescriptor;
using Scm = System.ComponentModel;
using DynamicTypeDescriptor;
namespace DynamicTypeDescriptorApp
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent( );
}
private void Form2_Load( object sender, EventArgs e )
{
propertyGrid1.PropertySort = PropertySort.CategorizedAlphabetical;
MyClassA mcA = new MyClassA( );
Dyn.TypeDescriptor.IntallTypeDescriptor( mcA );
this.propertyGrid1.SelectedObject = mcA ;
}
private void button1_Click( object sender, EventArgs e )
{
// write code here to modify the class at run-time
}
}
public class MyClassA
{
public MyClassA() { }
private int m_PropA = 3;
public int PropA
{
get{return m_PropA;}
set{m_PropA = value;}
}
private bool m_PropB = false;
public bool PropB
{
get{return m_PropB;}
set{m_PropB = value;}
}
}
}

Listing 1 shows a very simple Form with a very simple class MyClassA. An instance of this class is selected into a PropertyGrid.
The output is shown in Figure 1.
In line 4, I have declared an alias Dyn for namespace DynamicTypeDescriptor. All classes that make up this solution are in this namespace. In line 5, I
have declared another alias Scm for namespace System.ComponentModel. I will be using these aliases throughout this article.
Line 19 is the most important line of code. You must do this before setting the object to the PropertyGrid.SelectedObject property
for this framework to work. Note the button1_Click event handler is empty at this point. We will write code in this handler that will demonstrate
the different features of this framework later in this article. We will be using Listing 1 as a template.
2.1 Altering properties at run-time
Let's fill in the button1_Click event handler with some code:
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.Attributes.Add(new Scm.DisplayNameAttribute("New PropA"), true);
pd.Attributes.Add(new Scm.CategoryAttribute("New CategoryA"), true);
pd.Attributes.Add(new Scm.DefaultValueAttribute(3), true);
pd.Attributes.Add(new Scm.DescriptionAttribute("Description of PropA"), true);
propertyGrid1.Refresh( );
}

Now if you invoke the button1_Click event handler, it will rename PropA to "New PropA", put it under a category
"New CategoryA", set the default value to 3, and set its description to "Description of PropA".
Figure 2 shows the output after Listing 2 has executed.
Line 3 executes successfully because of line 19 in Listing 1. Line 4
retrieves Dyn.PropertyDescriptor using the property name. Lines 5 through
8 add some attributes to the property. Dyn.PropertyDescriptor.Attributes.Add takes an Attribute as first argument and a bool as the
second argument. Passing true to the second argument will remove any previously added attributes of similar type before adding the new one. Finally, line
9 refreshes the PropertyGrid to show the changes.
If you compare Figure 2 with Figure 1, you will notice several differences. One difference I would like to point is that the value 3 is shown in
bold font in Figure 1 while it is shown in normal font in Figure 2. That is because I have assigned a default value for PropA (see line 7 of Listing
2). Since the value of the property is the same as the default value, PropertyGrid shows the value in normal font. Now if you change the value to something other
than 3 in the PropertyGrid, it will show the value in bold font again. If there is no default value for a property, PropertyGrid
always shows the value in bold font, which is the case for PropB.
From Listing 2, you can see this solution allows you to alter the attributes of a property at run-time. This opens up a door that will allow us to do all sorts customization of classes and properties at run-time.
2.2 Hiding/removing properties at run-time
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.Attributes.Add(new Scm.BrowsableAttribute(false), true);
propertyGrid1.Refresh( );
}

private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.CustomTypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
td.GetProperties( ).Remove(pd);
propertyGrid1.Refresh( );
}
Both Listing 3 and Listing 4 produce Figure 3. In Listing 3, it simply hides property PropA, which can later be shown again if you wish by
adding a new Scm.BrowsableAttribute(true). In Listing 4, it removes the property PropA permanently.
2.3 Creating new properties at run-time
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = new Dyn.PropertyDescriptor(propertyGrid1.SelectedObject.GetType( ),
"PropC",
typeof(string), "Hello world",
new Scm.BrowsableAttribute(true),
new Scm.DisplayNameAttribute("Property C"),
new Scm.DescriptionAttribute("This property was created on-the-fly."),
new Scm.DefaultValueAttribute("Hello world"));
pd.AddValueChanged(propertyGrid1.SelectedObject, new EventHandler(this.OnPropCChanged));
td.GetProperties( ).Add(pd);
propertyGrid1.Refresh( );
}
private void OnPropCChanged( object sender, EventArgs e )
{
Dyn.PropertyDescriptor pd =
Dyn.TypeDescriptor.GetTypeDescriptor(sender).GetProperties( ).Find("PropC", true)
as Dyn.PropertyDescriptor;
string sNewValue = pd.GetValue(sender).ToString();
MessageBox.Show("New value is: " + sNewValue);
}

Listing 5 creates a new property named PropC. Figure 4 shows the new property.
When you create a property on-the-fly, you would also like to get notification when the value of the property changes. This is done here in line 11. If you
change the value of PropC, the OnPropCChanged event handler will be invoked.
2.4 Displaying images for property values at run-time
Here we will again consider the code in Listing 1 and add code in the button1_click event handler, also add a new event handler OnPropAChanged.
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.Attributes.Add(new Scm.EditorAttribute(typeof(Dyn.PropertyValuePaintEditor), typeof(UITypeEditor)), true);
pd.AddValueChanged(propertyGrid1.SelectedObject, new EventHandler(this.OnPropAChanged));
pd.SetValue(propertyGrid1.SelectedObject, 1); // set initial value
propertyGrid1.Refresh( );
}
private void OnPropAChanged( object sender, EventArgs e )
{
Dyn.PropertyDescriptor pd =
Dyn.TypeDescriptor.GetTypeDescriptor(sender).GetProperties( ).Find("PropA", true)
as Dyn.PropertyDescriptor;
int nNewValue = (int)cpd.GetValue(sender);
if (nNewValue == 0)
{
pd.ValueImage = CustomTypeDescriptorApp.Properties.Resources.UnhappyFace;
}
else
{
pd.ValueImage = CustomTypeDescriptorApp.Properties.Resources.HappyFace;
}
}


Listing 6 shows how you can represent a property value with a corresponding image. Here, when the value of PropA is 0, it shows an "unhappy
face" (Figure 6), otherwise it shows a "happy face" (Figure 5). The images should be 18x11 pixels in size.
The Dyn.PropertyDescriptor.ValueImage property is of type System.Drawing.Image. You must set this property and provide an appropriate editor (see lines 5,
18, and 22) for the image to be drawn.
2.5 Displaying state image of properties
Here we will again consider the code in Listing 1 and add code in the button1_click event handler, also add
two new event handlers: OnPropAChanged and
StateImageItemClicked.
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
propertyGrid1.Site = td.GetSite( );
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.AddValueChanged(propertyGrid1.SelectedObject, new EventHandler(this.OnPropAChanged));
pd.SetValue(propertyGrid1.SelectedObject, 1); // set initial value
propertyGrid1.Refresh( );
}
private void OnPropAChanged( object sender, EventArgs e )
{
Dyn.PropertyDescriptor pd =
Dyn.TypeDescriptor.GetTypeDescriptor(sender).GetProperties( ).Find("PropA", true)
as Dyn.PropertyDescriptor;
int nNewValue = (int)pd.GetValue(sender);
int nCount = Math.Min(nNewValue, 5); // just restrict to max 5 state images
pd.StateItems.Clear( );
for (int i = 0; i < nCount; i++)
{
PropertyValueUIItem pvui =
new PropertyValueUIItem(CustomTypeDescriptorApp.Properties.Resources.ErrorState1,
this.StateImageItemClicked, "Index " + (i + 1).ToString( ) + ". Double-click the icon.");
pd.StateItems.Add(pvui);
}
}
private void StateImageItemClicked( Scm.ITypeDescriptorContext context,
Scm.PropertyDescriptor propDesc, PropertyValueUIItem item )
{
string sMsg = "State icon clicked for property '" + propDesc.DisplayName + "'.";
MessageBox.Show(sMsg.ToString( ));
}


Listing 7 shows how you can add one or more state images to a property. The images should be 8x8 pixels in size. Each state image can also have its
own tool-tip. When you move mouse over to one of this images, the tool-tip will show up for that image. If you double-click on one of these images, it
invokes the associated event handler (see lines 22 and 27). In this example, I restricted the maximum number images it should display, which is 5. The
most important line of code here is line 4. It requires that you set a custom Scm.ISite interface to the PropertyGrid.Site property.
This framework provides you a with custom Scm.ISite implementation. I used
two different images for the state images in this example. But you certainly can
use different images for each state image.
2.6 Providing standard values for properties
Here we will again consider the code in Listing 1 and add code in the button1_click event handler.
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.Attributes.Add(new Scm.TypeConverterAttribute(typeof(Dyn.StandardValuesConverter)), true);
Dyn.StandardValue sv = null;
sv = new Dyn.StandardValue( 0 );
sv.DisplayName = "Nothing";
sv.Description = "Zero value.";
pd.StatandardValues.Add(sv);
sv = new Dyn.StandardValue(1);
sv.DisplayName = "One";
sv.Description = "One value.";
pd.StatandardValues.Add(sv);
sv = new Dyn.StandardValue(2);
sv.DisplayName = "Two";
sv.Description = "Two value.";
sv.Enabled = false;
pd.StatandardValues.Add(sv);
sv = new Dyn.StandardValue(3);
sv.DisplayName = "Three";
sv.Description = "Three value.";
sv.Visible = false;
pd.StatandardValues.Add(sv);
propertyGrid1.Refresh( );
}


Listing 8 shows a very important and desirable feature of this framework. Here we added
four standard values for PropA representing the values 0..3.
Line 4 is the most important line of code here. It adds a special type-converter to the property. After clicking the button "button1", PropA shows
Three instead of 3 (see Figure 9). Because 3 corresponds with one of our standard values that we have defined. Now there is a drop-down
list for you to choose from. For example, if you choose "Nothing" from the list, it will assign the value 0 to PropA.
But on display, it will read "Nothing". If you double-click the label of PropA, the value will be changed to the next value in the list. If the current value
is the last value in the list, it will be changed to the first value in the list.
The list is not exclusive. Meaning you can type in a value using the keyboard. Below is a table that shows what happens when you type in some values using the keyboard:
| Entered value (using keyboard) | 1 | 0 | Two | Abc | THREE | -7 |
| Display value | One | Nothing | Two | PropertyGrid will show an error message
dialog and then it restore the original value. Because the entered value
does not map to any of standard values we have defined, nor does it represent
any integer value. |
Three | -7 |
| Assigned value | 1 | 0 | 2 | Value is unchanged. | 3 | -7 |
Notice, standard values "Two" and "Three" are not in the list even though "Three" is currently in display (Figure 10). "Two" is not in the
list because we have set its Enabled property to false (line 21). Technically, "Three" should have been shown as "inactive". But the drop-down editor
we see in Figure 10 is not able to show an item as "inactive", thus it simply does not show the item. And "Three" is not in the list because we have set
its Visible to false (line 27). Another disadvantage of this editor is that it cannot display the value of
the Dyn.StandardValue.Description
property. This editor is provided by the .NET Framework as default. But surely we need a smarter dropdown editor. This framework comes with one. To
use the smart editor, insert the following line of code in between lines 5 and 30 of Listing 8:
pd.Attributes.Add(new Scm.EditorAttribute(typeof(Dyn.StandardValuesEditor), typeof(UITypeEditor)), true);

We clearly can see differences between Figure 10 and Figure 11. In Figure 11, we can see that "Three" is not in the list as expected (see Listing 8 line 27),
"Two" is disabled as expected (see Listing 8 line 21). Also, there is
a "description" area in the drop-down editor that shows the value
of the Dyn.StandardValue.Description property.
As I mentioned earlier, the list is not exclusive, but one might prefer an exclusive list of standard values where users must pick a value from the list (not allowing users to enter values using the keyboard). To achieve that you just insert this following line of code in between lines 5 and 30 of Listing 8:
pd.Attributes.Add(new Dyn.ExclusiveStandardValuesAttribute(true), true);
As a side note, a practical scenario for standard values might be a case where you show "customer name" in the list but store the "customer id" in the property.
2.7 Customizing enumeration (enum) type properties
Here we will again consider code in Listing 1, except we will modify MyClassA slightly and add a new type EnumA enumeration.
public class MyClassA
{
public MyClassA(){}
private EnumA m_PropA = EnumA.Mon;
public EnumA PropA
{
get{return m_PropA;}
set{m_PropA = value;}
}
}
public enum EnumA
{
Mon,
Tue,
Wed,
Thr,
}

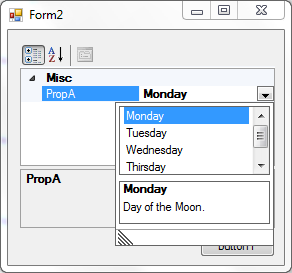
Figure 12 shows the output of Listing 11. There is nothing unusual about Listing 11. Now we can customize PropA in
a similar way we did it in Listing 8:
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.Attributes.Add(new Scm.TypeConverterAttribute(typeof(Dyn.StandardValuesConverter)), true);
pd.Attributes.Add(new Scm.EditorAttribute(typeof(Dyn.StandardValuesEditor), typeof(UITypeEditor)), true);
System.Diagnostics.Debug.Assert(pd.StatandardValues.Count == 4);
System.Diagnostics.Debug.Assert(pd.StatandardValues.IsReadOnly == true);
foreach (Dyn.StandardValue sv in pd.StatandardValues)
{
EnumA enumVal = (EnumA)Enum.ToObject(typeof(EnumA), sv.Value);
switch(enumVal)
{
case EnumA.Mon:
sv.DisplayName = "Monday";
sv.Description= "Day of the Moon.";
break;
case EnumA.Tue:
sv.DisplayName = "Tuesday";
sv.Description = "Day of the Mars.";
break;
case EnumA.Wed:
sv.DisplayName = "Wednesday";
sv.Description = "Day of the Mercury.";
break;
case EnumA.Thr:
sv.DisplayName = "Thirsday";
sv.Description = "Day of the Jupiter.";
break;
}
}
propertyGrid1.Refresh( );
}

There are several things to note in Listing 8. First we used the same type-converter and same editor as we did in section "2.6 Providing standard values for properties". Line 7 shows that the collection is already populated by this framework and line 8 shows that the collection is now read-only since the elements of the collection are well defined.
While we can customize enum using the Dyn.StandardValuesConverter and Dyn.StandardValuesEditor pair, it is not adequate enough
for enumeration with FlagAttribute. This framework comes with another
type-converter and an editor pair: Dyn.EnumConverter and Dyn.EnumEditor. These are specialized
just for handling enum type properties. It is recommended that you use this pair for all enum type properties. To demonstrate the
use of these components, we are going to re-write EnumA and remove all code from
the button1_Click event handler.
[Scm.Editor(typeof(Dyn.EnumEditor), typeof(UITypeEditor))]
[Scm.TypeConverter(typeof(Dyn.EnumConverter))]
[Flags]
[Dyn.ExpandEnum(true)]
public enum EnumA
{
[Scm.Description("Event will not reoccure.")]
[Dyn.DisplayName("Not Selected")]
None = 0,
[Scm.Description("Day of the Moon.")]
[Dyn.DisplayName("Monday")]
Mon = 1,
[Dyn.DisplayName("Tuesday")]
[Scm.Description("Day of the Mars.")]
Tue = 2,
// disable this one, just for the sake of it
[Dyn.DisplayName("Wednesday")]
[Scm.Description("Day of the Mercury.")]
[Scm.ReadOnly(true)]
Wed = 4,
[Dyn.DisplayName("Thursday")]
[Scm.Description("Day of the Jupiter.")]
Thr = 8,
[Dyn.DisplayName("Friday")]
[Scm.Description("Venus's day.")]
Fri = 16,
// hide this one, just for the sake of it
[Dyn.DisplayName("Saturday")]
[Scm.Description("Day of the Saturn.")]
[Scm.Browsable(false)]
Sat = 32,
// hide this one, just for the sake of it
[Dyn.DisplayName("Sunday")]
[Scm.Description("Day of the sun.")]
[Scm.Browsable(false)]
Sun = 64,
[Dyn.DisplayName("Weekdays")]
[Scm.Description("All days except Saturday and Sunday.")]
Work = Days.Mon | Days.Tue | Days.Wed | Days.Thr | Days.Fri,
[Dyn.DisplayName("Weekend")]
[Scm.Description("Only Saturday and Sunday.")]
NoWork = Days.Sat | Days.Sun,
}

Now we can directly use the type-converter and the editor on the enum itself (lines 1 and 2). EnumA now has FlagAttribute
(line 3). We are using different attributes on each field member as well, similar
to what we did for properties. Notice that we are using Dyn.DisplayName
instead of Scm.DisplayName. It turned out that Scm.DisplayName is not allowed to be placed on field members while Scm.Description,
Scm.Browsable, and Scm.ReadOnly are allowed. It is actually a flaw on
Microsoft's part. There is a bug report on this on the MS site.
Figure 14 shows the new editor for editing enum type properties.
We can also see in Figure 14 that PropA is displaying each
enum field member as a child property. That is because of the attribute Dyn.ExpandEnum(true) (line 4). At this point I would like to thank
Sergey Gorbenko for his article
where I got this idea from. EnumA.Wed is disabled because of line 22. You can edit the property either using the editor and/or the child properties.
In Listing 13, we added attributes to the enum members at design-time (during coding) and you cannot add/remove attributes at run-time and you
cannot alter these attributes at run-time. In situations where you do not have access to the source code of the enum definition, you can
use the technique in Listing 12, but always use the Dyn.EnumConverter and Dyn.EnumEditor classes for enum type properties.
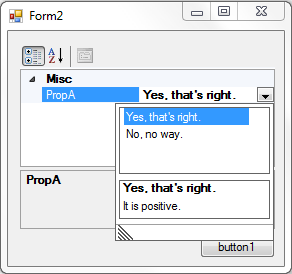
2.8 Customizing boolean type properties
Here we will again consider the code in Listing 1, except we will modify MyClassA and add code in button1_Click.
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
Dyn.PropertyDescriptor pd = td.GetProperties( ).Find("PropA", true) as Dyn.PropertyDescriptor;
pd.Attributes.Add(new Scm.TypeConverterAttribute(typeof(Dyn.BooleanConverter)), true);
pd.Attributes.Add(new Scm.EditorAttribute(typeof(Dyn.StandardValuesEditor), typeof(UITypeEditor)), true);
System.Diagnostics.Debug.Assert(pd.StatandardValues.Count == 2);
System.Diagnostics.Debug.Assert(pd.StatandardValues.IsReadOnly == true);
foreach (Dyn.StandardValue sv in pd.StatandardValues)
{
if ((bool)sv.Value == true)
{
sv.DisplayName = "Yes, that's right.";
sv.Description = "It is positive.";
}
else
{
sv.DisplayName = "No, no way.";
sv.Description = "It is negative.";
}
}
propertyGrid1.Refresh( );
}
public class MyClassA
{
public MyClassA(){}
private bool m_PropA = true;
public bool PropA
{
get{return m_PropA;}
set{m_PropA = value;}
}
}

Here we are using Dyn.BooleanConverter with Dyn.StandardValuesEditor. Dyn.BooleanConverter is more powerful than Dyn.StandardValueConverter
when it comes to Boolean properties. It can support localizing of the display string as we will see later in this article.
2.9 Creating child properties from IEnumeration properties
If the property type is IEnumeration, directly or indirectly,
you can show the elements of IEnumeration as child properties.
Here we will again consider the code in Listing 1, except we will modify MyClassA, introduce a new class MyClassB, and remove all code
from the button1_Click event handler.
public class MyClassA
{
public MyClassA()
{
ArrayList propC = new ArrayList( );
MyClassB mcB = null;
for (int i = 0; i < 2; i++)
{
mcB = new MyClassB("First " + i.ToString(), "Last " + i.ToString() );
Scm.TypeDescriptor.AddAttributes(mcB, new Scm.DisplayNameAttribute("Person " + (i + 1).ToString( )));
Scm.TypeDescriptor.AddAttributes(mcB, new Scm.DescriptionAttribute("Desciption of Person " + (i + 1).ToString( )));
m_PropA.Add(mcB);
mcB = new MyClassB("First " + i.ToString( ), "Last " + i.ToString( ));
Scm.TypeDescriptor.AddAttributes(mcB, new Scm.DisplayNameAttribute("Person " + (i + 1).ToString( )));
Scm.TypeDescriptor.AddAttributes(mcB, new Scm.DescriptionAttribute("Desciption of Person " + (i + 1).ToString( )));
m_PropB.Add(mcB);
mcB = new MyClassB("First " + i.ToString( ), "Last " + i.ToString( ));
Scm.TypeDescriptor.AddAttributes(mcB, new Scm.DisplayNameAttribute("Person " + (i + 1).ToString( )));
Scm.TypeDescriptor.AddAttributes(mcB, new Scm.DescriptionAttribute("Desciption of Person " + (i + 1).ToString( )));
propC.Add(mcB);
}
m_PropC = (MyClassB[])propC.ToArray(typeof(MyClassB));
}
private List<MyClassB> m_PropA = new List();
[Scm.TypeConverter(typeof(Dyn.ExpandableIEnumerationConverter))]
public List<MyClassB> PropA
{
get{return m_PropA;}
set{m_PropA = value;}
}
private Collection<MyClassB> m_PropB = new Collection<MyClassB>( );
[Scm.TypeConverter(typeof(Dyn.ExpandableIEnumerationConverter))]
public Collection<MyClassB> PropB
{
get{return m_PropB;}
set{m_PropB = value;}
}
private MyClassB[] m_PropC = new MyClassB[]{};
[Scm.TypeConverter(typeof(Dyn.ExpandableIEnumerationConverter))]
public MyClassB[] PropC
{
get{return m_PropC;}
set{m_PropC = value;}
}
}
[Scm.TypeConverter(typeof(Scm.ExpandableObjectConverter))]
public class MyClassB
{
public MyClassB(){}
public MyClassB( string firstName, string lastName )
{
FirstName = firstName;
LastName = lastName;
}
private string m_FirstName = String.Empty;
[Scm.DisplayName("First Name")]
public string FirstName
{
get{return m_FirstName;}
set{m_FirstName = value;}
}
private string m_LastName = String.Empty;
[Scm.DisplayName("Last Name")]
public string LastName
{
get{return m_LastName;}
set{m_LastName = value;}
}
public override string ToString()
{
return LastName + ", " + FirstName;
}
}

Listing 15 shows the use of Dyn.ExpandableIEnumerationConverter which makes each element in the IEnumeration to be a child property.
Figure 16 shows the output. The collections of all three properties (PropA, PropB, and PropC) can be altered through the default collection-editor
at run-time. Even if you add or remove elements in the collection using the collection-editor, it will not be reflected in the child properties immediately. Because the
setXXXX method of the property is not called when you use the collection-editor. To reflect the changes, you will have to call PropertyGrid.Refresh()
at some point. But the problem is that you never know when the collection has been modified. You will have to design your collection so that you receive
a notification when the collection is changed. You can Google for "C# ObservableCollection". This article does not cover this area.
2.10 Sorting properties
When it comes to sorting, PropertyGrid can sort your properties, but
in a limited way. You can set the PropertyGrid.PropertySort property to
four different values, but to get most sorting capabilities out of this framework, you should set this property to PropertySort.Categorized.
Here we will again consider the code in Listing 1, except we will modify MyClassA,
and remove all code from the button1_Click event handler.
public class MyClassA
{
public MyClassA(){}
[Scm.Category("CatA")]
[Dyn.SortID(2, 0)]
public int PropA{get; set;}
[Scm.Category("CatB")]
[Dyn.SortID(3, 1)]
public int PropB{get; set;}
[Scm.Category("CatB")]
[Dyn.SortID(4, 1)]
public int PropC{get; set;}
[Scm.Category("CatB")]
[Dyn.SortID(1, 1)]
public int PropD{get; set;}
}

Figure 17 shows the output of Listing 16 with PropertyGrid.PropertySort set to PropertySort.CategorizedAlphabetical. Nothing unusual here except
the Dyn.SortIDAttributes. There are times when you would want to sort your categories and properties some specific way other than the property-names or
category-names. This attribute allows you to do so. By adding the attribute, you assign a number to the property and to the category. The first integer is for
property and the second integer is for the category. At this point, there is no use of these Dyn.SortIDAttributes. These are sitting there.
Now we will code in the button1_Click to change the sorting:
private void button1_Click( object sender, EventArgs e )
{
Dyn.TypeDescriptor td = Dyn.TypeDescriptor.GetTypeDescriptor(propertyGrid1.SelectedObject);
propertyGrid1.PropertySort = PropertySort.Categorized;
td.CategorySortOrder = Dyn.SortOrder.ByIdDescending;
td.PropertySortOrder = Dyn.SortOrder.ByIdAscending;
propertyGrid1.Refresh( );
}

Now we sort the categories by category IDs in descending order and the properties by property
IDs in ascending order. Therefore, the Dyn.SortIDAttributes
will be used. Since category "CatA" has ID 0 and category "CatB" has
ID 1, category "CatB" is on the top. And for properties, PropA has
ID 2,
PropB has ID 3, PropC has ID 4, and PropD has
ID 1. Thus, sorting by IDs: PropD, PropB, and then PropC
in category "CatB", and in category "CatA", there is just one property.
Code below shows the SortOrder enum.
public enum SortOrder
{
// no custom sorting
None,
// sort asscending using the property name or category name
ByNameAscending,
// sort descending using the property name or category name
ByNameDescending,
// sort asscending using property id or categor id
ByIdAscending,
// sort descending using property id or categor id
ByIdDescending,
}
So you have five options for sorting categories and also the same five options for sorting properties, and PropertGrid has its own
four options of sorting. You can
create many sorting effects by combining these options. The demo application with this article gives options to combine these settings at run-time and experiment with different combinations.
2.11 Localizing categories, properties, boolean, and enumeration
Let me just try to explain the idea how this localizing works with this framework first. This framework allows you to localize property name, category name,
and property description. But it also can localize field members of an enum which we will talk about in detail later in this section.
To access a localized string, we need a "key" for that string. The keys are inferred from the property itself in most part. Let's consider the following class in Listing 19:
[Dyn.Resource(BaseName="", AssemblyFullName="", KeyPrefix="MyPrefix_")]
public class MyClassA
{
public MyClassA(){}
[Dyn.CategoryResourceKey("MyCatKey")]
public int PropA{get; set;}
}
Now for PropA, name-key would be "PropA_Name" (property name + "_Name"), and description-key would be
"PropA_Desc" (property name + "_Desc"). We are now missing the key for the category. We cannot use
a similar pattern for a category as categories can
be repeated multiple times. Thus this framework provides an attribute Dyn.CategoryResourceKey (line 5). So the category-key would be
the "MyCatKey" property PropA. Now we have solved the "key" problem.
But there is still another problem. That is, how do we know where the resources are.
Or even in a more general context, how should we construct the System.Resources.ResourceManager
which will be used to get the resources. There are several constructors for this class;
which one should we use? Another thing is that resources can be in a different assembly than where the class (MyClassA) is defined.
To resolve these issues, this framework provides an attribute called Dyn.ResourceAttribute.
You must specify this attribute to your class (or enum) for localizing to work in this framework (line 1). This attribute can be applied to classes and enums.
You can see the Dyn.TypeDescriptor.UpdateStringFromResource method in
the source code of this article to see how a System.Resources.ResourceManager
is constructed from the Dyn.ResourceAttribute attribute. But I think the Dyn.ResourceAttribute.KeyPrefix property needs some discussion.
It is used to resolve resource key conflicts. For example, if you have two classes with similar property names and the localized strings for these classes are stored
in the same .resx file, then you will have "key" conflicts. By specifying
a unique KeyPrefix for your classes, you can resolve the conflict.
Since we have specified KeyPrefix as "MyPrefix_" (line 1), the name-key for our PropA would be
"MyPrefix_PropA_Name", description-key would be "MyPrefix_PropA_Desc", and the category-key would be "MyPrefix_MyCatKey".
When localizing is enabled (by specifying the Dyn.ResourceAttribute attribute to your class), this framework goes through this following process:
For property name:
If a string resource is found with the key "XXXX_Name", it displays the string from the resource.
Otherwise, if the
Scm.DisplayNameAttributeattribute is specified, it displays value from this attribute.Otherwise, it displays the property name itself. In our case, it is "PropA".
For description:
If a string resource is found with the key "XXXX_Desc", it displays the string from the resource.
Otherwise, if the
Scm.Descriptionattribute is specified, it displays the value from this attribute.Otherwise, it displays an empty-string.
And for category name:
If the
Dyn.CategoryResourceKeyattribute is specified and a string resource is found with the keyDyn.CategoryResourceKey.ResourceKey, it displays the string from the resource.Otherwise, if the
Scm.CategoryAttributeattribute is specified, it displays the value from this attribute.Otherwise, it displays the default category which is "Misc".
You can turn on or off localizing for any specific property by specifying the Scm.LocalizableAttribute attribute to the property. Localizing is turned
on if this attribute is not specified.
As I mentioned earlier, the enum type can also be localized. The semantics of localizing is same as
for localizing a class, just think of the enum as a class and
each field member of the enum as a property. Let's consider the listing below.
[Dyn.Resource(BaseName="",AssemblyFullName="", KeyPrefix="A_")]
public class MyClassA
{
public MyClassA(){}
[Dyn.Resource(BaseName="",AssemblyFullName="", KeyPrefix="B_")]
[Scm.TypeConverter(typeof(Dyn.EnumConverter))]
public System.Windows.Forms.FormStartPosition PropA{get; set;}
[Dyn.Resource(BaseName = "", AssemblyFullName = "", KeyPrefix = "C_")]
public EnumC PropB{get; set;}
public EnumC PropC{get; set;}
}
[Dyn.Resource(BaseName = "", AssemblyFullName = "", KeyPrefix = "D_")]
[Scm.TypeConverter(typeof(Dyn.EnumConverter))]
public enum EnumC
{
One,
Two,
}
| Line 1 | Must be specified to enable localizing. |
| Line 5 |
Enables localizing of the
|
| Line 6 |
You must need this converter
to localize the |
| Line 9 |
Enables localizing of the
Notice it is prefixed with "C_" instead of "D_". Because we are overriding the resource information. |
| Line 12 |
|
The demo application in this article is localized in three different languages: English, Danish, and Chinese. Google translation was used to do the actual translation. So the it is not 100% perfect.
It might be useful for your application to localize some .NET types centrally. For example, you may want to localize
the Boolean type such that
when users see the texts "True" or "False" in the PropertyGrid, they see it in
localized form. You can achieve this by adding the appropriate attributes like Listing 21.
private void button1_Click( object sender, EventArgs e )
{
Dyn.ResourceAttribute ra = new Dyn.ResourceAttribute( );
ra.AssemblyFullName = this.GetType( ).Assembly.FullName;
ra.KeyPrefix = "BuiltinBool_";
ra.BaseName = "CustomTypeDescriptorApp.Properties.Resources";
Scm.TypeConverterAttribute tca = new Scm.TypeConverterAttribute(typeof(Dyn.BooleanConverter));
Scm.TypeDescriptor.AddAttributes(typeof(Boolean), ra, tca);
}
You can also achieve a similar behavior for any enum type, in
this case the Dyn.EnumConverter
class. For any Struct type, such as System.Drawing.Size or System.Drawing.Rectangle, you will have to create a converter
yourself to achieve this behavior.
2.12 Working with ValueType objects
ValueyType types such as Struct have different semantics than classes. .NET does not allow to add TypeDescriptionProvider
on a ValueType. To overcome this issue, this framework provides a wrapper class called Dyn.StructWrapper.
To use a Struct type in this framework, you would do this:
private void button1_Click( object sender, EventArgs e )
{
System.Drawing.Rectangle rc = new System.Drawing.Rectangle();
Dyn.StructWrapper sw = new Dyn.StructWrapper(rc);
Dyn.TypeDescriptor.IntallTypeDescriptor(sw);
this.propertyGrid1.SelectedObject = sw;
}
After this, everything works as if it were a class.
3 Points of interest
The demo application in this article demonstrates many features of this framework, but no all features.
