Working with Silverlight DataGrid RowDetailsTemplate
Working with Silverlight DataGrid RowDetailsTemplate
In this post, I am going to show how we can use the Silverlight DataGrid RowDetails Template. Before I start, I assume that you know the basics of Silverlight and also know how you create a Silverlight Project.
I have started with the Silverlight application, and kept all the default options before I created a Silverlight Project.
After this, I added a Silverlight DataGrid control to my MainForm.xaml page, using the DragDrop feature of Visual Studio IDE. This will help me to add the default namespace and references automatically.
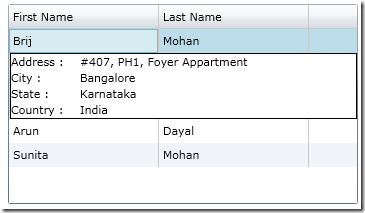
Just to give you a quick look of what exactly I am going to do, I will show you in the screen below my final target, before I start explaining the rest of my codes.
Before I start with the real code, I have to do some ground work as I am not getting the data from the DB, so I create a class where I will populate the dummy data.
EmployeeData.cs
public class EmployeeData
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string State { get; set; }
public string Country { get; set; }
public EmployeeData()
{ }
public List<EmployeeData> GetEmployeeData()
{
List<EmployeeData> employees = new List<EmployeeData>();
employees.Add
(
new EmployeeData
{
Address = "#407, PH1, Foyer Appartment",
City = "Bangalore",
Country = "India",
FirstName = "Brij",
LastName = "Mohan",
State = "Karnataka"
});
employees.Add
(
new EmployeeData
{
Address = "#332, Dayal Niketan",
City = "Jamshedpur",
Country = "India",
FirstName = "Arun",
LastName = "Dayal",
State = "Jharkhand"
});
employees.Add
(
new EmployeeData
{
Address = "#77, MSR Nagar",
City = "Bangalore",
Country = "India",
FirstName = "Sunita",
LastName = "Mohan",
State = "Karnataka"
});
return employees;
}
}
The above class will give me some sample data. I think this will be good enough to start with the actual code. Now I give below the XAML code from my MainForm.xaml.
First I will put the Silverlight DataGrid:
<data:DataGrid x:Name="gridEmployee" CanUserReorderColumns="False"
CanUserSortColumns="False"
RowDetailsVisibilityMode="VisibleWhenSelected"
HorizontalAlignment="Center"
ScrollViewer.VerticalScrollBarVisibility="Auto"
Height="200" AutoGenerateColumns="False" Width="350"
VerticalAlignment="Center">
Here, the most important property which I am going to set is:
RowDetailsVisibilityMode="VisibleWhenSelected"
This will display the RowDetails only when we select the desired Row. The other option we have in this is Collapsed and Visible, which will either make the row details always Visible or always Collapsed. But to get the real effect, I have selected VisibleWhenSelected.
Now I am going to put the rest of my XAML code.
<data:DataGrid.Columns>
<!--Begin FirstName Column-->
<data:DataGridTextColumn Width="150"
Header="First Name"
Binding="{Binding FirstName}"/>
<!--End FirstName Column-->
<!--Begin LastName Column-->
<data:DataGridTextColumn Width="150"
Header="Last Name"
Binding="{Binding LastName}"/>
<!--End LastName Column-->
</data:DataGrid.Columns>
<data:DataGrid.RowDetailsTemplate>
<!-- Begin row details section. -->
<DataTemplate>
<Border BorderBrush="Black"
BorderThickness="1" Background="White">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.2*" />
<ColumnDefinition Width="0.8*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Controls are bound to FullAddress properties. -->
<TextBlock Text="Address : "
Grid.Column="0" Grid.Row="0" />
<TextBlock Text="{Binding Address}"
Grid.Column="1" Grid.Row="0" />
<TextBlock Text="City : "
Grid.Column="0" Grid.Row="1" />
<TextBlock Text="{Binding City}"
Grid.Column="1" Grid.Row="1" />
<TextBlock Text="State : "
Grid.Column="0" Grid.Row="2" />
<TextBlock Text="{Binding State}"
Grid.Column="1" Grid.Row="2" />
<TextBlock Text="Country : "
Grid.Column="0" Grid.Row="3" />
<TextBlock Text="{Binding Country}"
Grid.Column="1" Grid.Row="3" />
</Grid>
</Border>
</DataTemplate>
<!-- End row details section. -->
</data:DataGrid.RowDetailsTemplate>
In the code above, first I declare the simple dataGridTextColumn for FirstName and LastName, and after this I create the RowDetailTemplate, where we are just putting the code what we usually do to design the Grid. I mean nothing very much RowDetailTemplate specific, most of the code which you will see inside the RowDetailsTemplate is plain and simple, where I am binding rest of the Address Column. And that's it. Once we will bind the DataGrid, you are ready to go.
In the code below from MainForm.xaml.cs, I just bind the DataGrid:
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
BindControls();
}
private void BindControls()
{
EmployeeData employees = new EmployeeData();
gridEmployee.ItemsSource = employees.GetEmployeeData();
}
}
Once you will run, you can see the output I have given in the screenshot above.
In this example, I have just shown the very basic example, now it is up to your creativity and requirement, you can put some other controls like checkbox, images, even other DataGrid, etc, inside this RowDetailsTemplate column.
I am attaching my sample source code with this post. I have used Silverlight 3 and Visual Studio 2008, but this is fully compatible with your Silverlight 4 and Visual Studio 2010. You may just need to upgrade the attached sample.
You can download it from here. Also you can find the better formatted version of the post here.