Tips: How to use Gradient Color Picker in Expression Blend?
5.00/5 (4 votes)
How to use Gradient Color Picker in Expression Blend?
In this post, I am going to give a Tip of using Expression Blend to create a Gradient color from any color pattern. Sometimes, you might have a color pattern that you have to use in your UI and don't know how to pick the exact color in your UI. This simple post will help you to understand it properly.
After reading this post, you will be able to pick any gradient color from a pattern and use as easily as 1-2-3. Hope this will help you. Feedback is always appreciated.
Quick Start to the UI
Let's start with a simple UI, where we will have a blank rectangle. Then we will have a color patch (I cropped it from my Blogger header image) and we will use that to pick the gradient color in our application and place as a background color of the Rectangle.
To begin with, open your XAML page. In our case, it is a totally blank XAML and a Grid named LayoutRoot inside that.

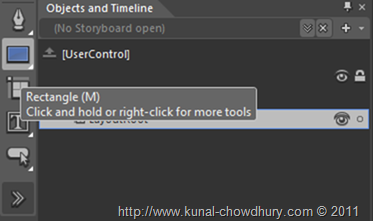
Now, from the toolbox, select the Rectangle and draw in the design view.

Here is a snapshot of the Rectangle that we draw in the screen.

Picking Up the Color
Now, we need a gradient color patch. I am going to crop a patch from my blog header and here it is:

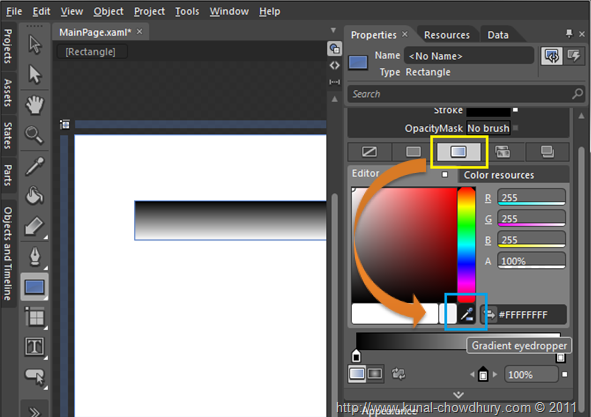
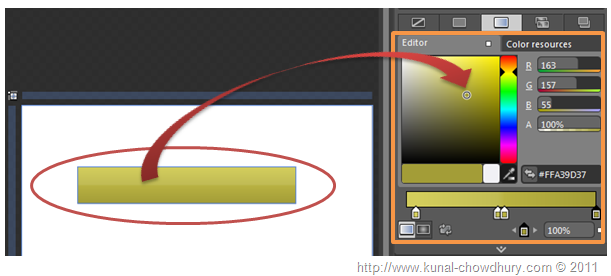
You can use anything here. Now open the image window and Expression blend side by side (generally tiled window). Select the rectangle control and from the properties panel, select the Gradient option as the background. It will automatically change the background color of the rectangle to a Black to White gradient scheme (as shown below).
Now, just below the color palette, click the dropper to select it.

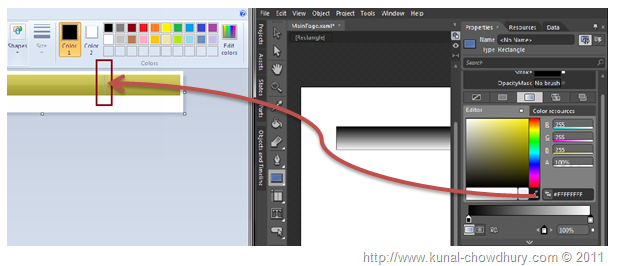
As shown below, click the dropper tool at the first pixel of your image and drag it to the end. This will create a light line in the image as shown below. Release your mouse and the line will go out.

Now in your Blend designer, you will see that the Rectangle has the same gradient color that you just selected from the image. In the properties panel, you can also check each gradient points in the color palette.

In this way, you can easily pick any color gradient brush from any image to your XAML control. The same thing is also applicable for a Solid color brush.
Hope this tip will help you next time to pick any color in your XAML for your UI. Leave your feedback below and do let me know how this tip helped you next time while picking up a color. I appreciate your suggestion as always.
CodeProject
