Pan and Zoom Very Large Images
4.85/5 (144 votes)
Smoothly panning and zooming very large images can be a challenge. Here’s a control, with source code, that demonstrates one way of overcoming this challenge, as well as a few "Extra" image processing features.
Note: This was written against .NET 2.0, then manually converted to .NET 1.1.

Introduction
I recently wrote an article showing a simple method for panning an image. The code worked very well for small to moderate sized images. However, when using very large images, the performance degraded significantly.
That article used a picture box within a panel, and used the auto scroll functionality of the panel to perform scrolling. I received quite a bit of feedback indicating the need for a version that could handle very large images and still pan very smoothly. I also received requests for ideas on how to zoom the image in and out. So, I got to work.
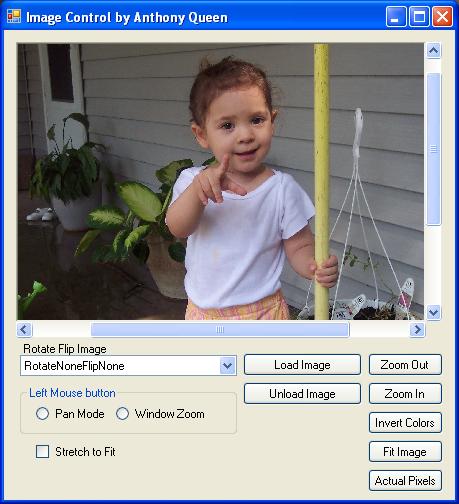
What I came up with is a control that could smoothly pan super-sized images, and also provided zoom functionality. My tests were with a 49MB GIF (7000 x 7000). The performance was very smooth. Of course, the control works equally as well with small images. The control is demonstrated in the included sample project.
This custom control does not use a picture box, nor does it inherit from one. Neither is there a panel or any "auto-scrolling". This is very different and very much a better way of panning an image (in my opinion). An added benefit to this example is the ability to zoom the image without resizing a picture box (which can get quite large in memory).
How It Works
- Only paints the part of the image currently visible.
- Double-buffering provides flicker free panning.
- GDI+ automatically scales the image for us.
Public Properties
Public Property PanButton() As System.Windows.Forms.MouseButtonsPublic Property ZoomOnMouseWheel() As BooleanPublic Property ZoomFactor() As DoublePublic Property Origin() As System.Drawing.Point
Public Shadows
Public Shadows Property Image() As System.Drawing.ImagePublic Shadows Property initialimage() As System.Drawing.Image
Public Methods
Public Sub ShowActualSize()Public Sub ResetImage()
Using the control is as simple as using a standard PictureBox. First, drop the control on a form, then when you need to show an image, you can do it this way:
Dim bmp As New Bitmap("Image.jpg")
Me.ImageViewer1.Image = bmp
Don't forget to change the filename!
It is important to note: If you are working with very large images, you should not pre-load them in the designer. This seriously bloats the project, and can result in "Out of Memory" issues. Instead, load your images during run-time.
Default Behavior
- Panning the image: Click and hold the left mouse button while the cursor is over the image. Then, simply move your mouse around, with the button still depressed.
- Zooming: Make sure the control has focus (click the image). Then, use your mouse wheel to zoom in and out.
Customized Usage
You can tell the control what button to use for panning, with the "PanButton" property. You can turn off the default zooming by setting the ZoomOnMouseWheel property to False.
You can manually set the zoom factor so you could implement your own zoom functionality (i.e., using a slider, or buttons).
You can move the image around programmatically by setting the origin. The origin property gets or sets the coordinates of the top left corner of the viewable window in relation to the original image. For example, if you wanted to see the bottom right corner of an image with a size of 5000 x 5000, and your viewable control size was 500 pixels x 500 pixels, you could set the origin to 4500, 4500. This assumes, of course, that you have a zoom factor of 1 (not zoomed in or out).
You could catch the paint event of the control and overlay your own graphics. Just be careful to take the zoom factor into consideration if you need to draw at precise coordinates in relation to the original image.
Scrollbars
Due to popular demand, scrollbars have now been implemented.
Double Buffering
Double buffering is accomplished by setting the control styles in the constructor as such:
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
Me.SetStyle(ControlStyles.AllPaintingInWmPaint, True)
Me.SetStyle(ControlStyles.DoubleBuffer, True)
End Sub
Just In Time Painting?
Well, sort of. While we do have a copy of the image in memory, we only paint the area currently viewable.
Protected Overrides Sub OnPaint(ByVal e As PaintEventArgs)
e.Graphics.Clear(Me.BackColor)
DrawImage(e.Graphics)
MyBase.OnPaint(e)
End Sub
Protected Overrides Sub OnSizeChanged(ByVal e As EventArgs)
DestRect = New System.Drawing.Rectangle(0, 0, _
ClientSize.Width, ClientSize.Height)
MyBase.OnSizeChanged(e)
End Sub
Private Sub DrawImage(ByRef g As Graphics)
If m_OriginalImage Is Nothing Then Exit Sub
SrcRect = New System.Drawing.Rectangle(m_Origin.X, m_Origin.Y, _
ClientSize.Width / m_ZoomFactor, _
ClientSize.Height / m_ZoomFactor)
g.DrawImage(m_OriginalImage, DestRect, SrcRect, GraphicsUnit.Pixel)
End Sub
Note that we are taking the current zoom factor into consideration when drawing. By using the DrawImage method of the Graphics object, GDI will scale the image from the source area to fit the destination area.
Panning the Image
The code for panning the image and keeping the zoom factor in mind, is as follows:
Private Sub ImageViewer_MouseMove(ByVal sender As Object, _
ByVal e As System.Windows.Forms.MouseEventArgs) _
Handles MyBase.MouseMove
'Make sure we are panning on the correct mouse button
If e.Button = m_MouseButtons Then
Dim DeltaX As Integer = m_PanStartPoint.X - e.X
Dim DeltaY As Integer = m_PanStartPoint.Y - e.Y
'Set the origin of the new image
m_Origin.X = m_Origin.X + (DeltaX / m_ZoomFactor)
m_Origin.Y = m_Origin.Y + (DeltaY / m_ZoomFactor)
'Make sure we don't go out of bounds
If m_Origin.X < 0 Then m_Origin.X = 0
If m_Origin.Y < 0 Then m_Origin.Y = 0
If m_Origin.X > m_OriginalImage.Width - _
(ClientSize.Width / m_ZoomFactor) Then
m_Origin.X = _m_OriginalImage.Width - _
(ClientSize.Width / m_ZoomFactor)
End If
If m_Origin.Y > m_OriginalImage.Height - _
(ClientSize.Height / m_ZoomFactor) Then
m_Origin.Y = m_OriginalImage.Height - _
(ClientSize.Height / m_ZoomFactor)
End If
If m_Origin.X < 0 Then m_Origin.X = 0
If m_Origin.Y < 0 Then m_Origin.Y = 0
'reset the startpoints
m_PanStartPoint.X = e.X
m_PanStartPoint.Y = e.Y
'Force a paint
Me.Invalidate()
End If
End Sub
Conclusion
Many of the concepts used within this example project are worthy of their own discrete articles. Therefore, I didn't go into any great detail about what double buffering is, nor did I dive into the intricacies of GDI+ in .NET. However, I hope that I have adequately covered the basics of how this control works, as well as how you can use it.
Please Note...
This is by no means meant to be a complete solution, nor is this code "production-ready". Then too, there are usually many ways to solve a problem; this is one. Hopefully, though, this sample has proven beneficial in some way. Perhaps, this article has given you a great idea about how to do this a better way, or an idea for expanding what is presented here. Great! That's why I wrote it. Please feel free to leave some feedback. Let me know how it went for you. If you do have an idea on how to improve this example or this article, please let me know that too.
P.S.: Don't forget to vote! If you don't have an account, make one!
Revisions and Bug Fixes ...
- 02/04/2007
- Added scrollbar functionality
- Fixed null image bug
- Fixed memory leak
- Implemented several performance improving suggestions
- Added ability to invert colors
- Added ability to stretch image or set to actual pixels
- Removed the hard coded image file and added dialogue box to test harness
- 02/06/2007
- Added a .NET 1.1 version
- 30/10/2009
- Deleted the .NET 1.1 zip file
TO DO
- Change
Points toPointFandRectangles toRectangleFto allow finer panning and scrolling when zoomed in very tight - Update the article to dissect the app and explain why it works the way it does
- Update the code presented in the article
Thanks for your patience!
