ng-Src Directive In AngularJS
4.80/5 (3 votes)
In this article, you will learn about ng-Src directive in AngularJS.
Introduction
Many times in development, we have to show images on the page. Sometimes, image path is coming from the client side scripting language (it may be coming from database).
This is the age of Angularjs. When we work with Angularjs and we want to show the images in the page, we simply put <img src=”path of image”>.
If we consider an output, it works fine and there is no doubt about it but in the browser console, we will get 404 (not found) error.

To remove this kind of an error, we have ng-Src. Before proceeding with ng-Src, I want to show you an example of how this error comes. Look at the example, given below:
Using the Code
Script.js
var testApp = angular
.module("testModule", [])
.controller("testController", function ($scope) {
var animal = {
name: "CAT",
color: "White",
picture: "/images/cat.jpg",
};
$scope.animal = animal;
});
Index.html
<html ng-app="testModule">
<head>
<title></title>
<script src="scripts/angular.min.js"></script>
<script src="scripts/js/script.js"></script>
</head>
<body>
<div ng-controller="testController">
Name: {{animal.name}}
<br />
Color: {{animal.color}}
<br />
<img src="{{animal.picture}}" />
</div>
</body>
</html>
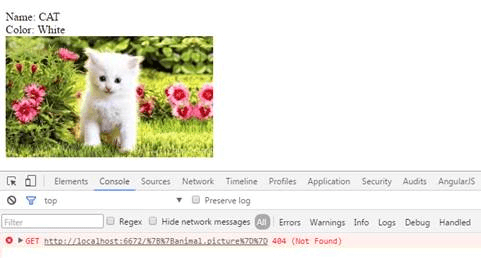
In the example mentioned above, we have one animal class, which has three properties, Name, Color and Picture. We have already put the value in it. Based on our model binder, we called these properties into the page. For image, I use basic <img> input type HTML control. When I am going to run this, I will get the output given below:

If you see your browser console, you will get this error.
Failed to load the resource: the Server responded with a status of 404 (Not Found).
Now, the question arises, why does this error come up and what is the solution for this?
Reason - When DOM is parsed, it tries to retrieve the image from the Server. This point of time, Angularjs binding expression {{ model }}, which is specified with src attribute is not evaluated due to which we will get 404 not found error.
Solution - Solution is ng-Src. Use ng-Src, instead of src attribute in the images, with the use of this Angular directive, request will issue only after Angular has evaluated the binding expression.
Use the code, given below, for ng-Src:
<html ng-app="testModule">
<head>
<title></title>
<script src="scripts/angular.min.js"></script>
<script src="scripts/js/script.js"></script>
</head>
<body>
<div ng-controller="testController">
Name: {{animal.name}}
<br />
Color: {{animal.color}}
<br />
<img ng-src="{{animal.picture}}" />
</div>
</body>
</html>
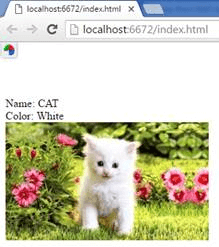
If you check your browser console now, you will not get 404 not found. Thus, this is the use of ng-Src.
Definition
ng-Src- This directive overrides the originalsrcattribute of an<img />element.
