Hands on AngularJs – I
4.25/5 (3 votes)
Hands on AngularJs – I
Introduction
The stand out hero in the market now. AngularJs it is from Google, intensifying the effectiveness of the plain HTML. There has been a constant and roaring buzz in the market on this. We have heard of MVC (Model-View-Controller), MVVM (Model-View-ViewModel) and many more framework. This is simple JavaScript framework based on MVW framework.
MVW??
Ok now what is MVW!! It stands for Model-View-Whatever. Like Salman Khan says, Whatever you want to do man!! Just Do! So Angular says, Add Whatever you want man!! 
The reason being, it is actually close to MVC, MVVM and MVP as well. Earlier, it had concepts related to MVC, but after the modification and enhancements and addition of the $scope, it came closer to MVVM framework as well. Thus, the framework became MVW.
Before we start hand on Angular, we need to have the resources required by it and start experimenting in a normal text editor like Notepad++ or Sublime Text. So is it time taking hectic!! Not at all, just navigate now to Angular JS Resources. Download add the resources and just start. Even better way!! Just add the below CDN resources and just start. 
Some Concepts
Now we have seen a lot of resources explaining the concepts that are new and interesting in Angular JS. Let's get a brief overview on each of the important concepts.
Angular Expressions
This is actually how Angular binds data onto the HTML and makes it dynamic in seconds. The syntax is {{ exp }}. Whatever is written in the braces, that data is bound to the HTML element.
<div ng-app="">
My age is: {{ 15 + 10 }}
</div>
Output would be:
My age is: {{ 15 + 10 }} //Actual angular is used here.
This will display My age is 25 in normal HTML as well.
But one thing, please read further, only this will not let you display the evaluated value. 
Angular Directives
These are the kinds of attributes added to the HTML elements, thus extending a new range of attributes to the HTML. ng- is the attribute syntax, just like data- attributes. There is flexibility in the directives as well. There are few in-built directives and there are directives we can create explicitly. Few of them are listed below along with a detailed example of their usage. Let's follow:
- The first and foremost directive is
ng-app: This is an utmost important directive as it starts/initiates the Angular application inside the HTML. If we remove theng-appdirective, then the evaluation will fail as the Angular will not initiate. ng-model: This is another important directive which actually makes our HTML dynamic as it stores the data/handles the data for the form or HTML controls which we add in the web pages.ng-init: This is responsible to initiate the data for the model properties, in order to have some values pre-populated.
Let’s have a look at a simple code snippet:
<div ng-app="">
<input type="text" ng-model="firstName">
<input type="text" ng-model="lastName">
<span>{{firstName}} {{lastName}}</span>
</div>
Here, the ng-model binds the firstName and the lastName as you type in the text box to give a dynamic feel.
To make the default names appear on the screen on the page load, we can use the ng-init to initiate the data for the model, just like below:
<div ng-app="" ng-init="firstName='Suraj';lastName='Sahoo'">
<input type="text" ng-model="firstName">
<input type="text" ng-model="lastName">
<span>{{firstName}} {{lastName}}</span>
</div>
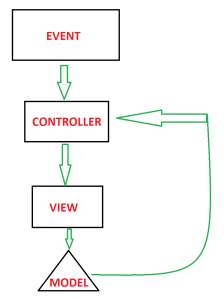
Angular JS – MVC
Angular JS, as we mentioned above, follows MVC architecture in the background. In the above simple snippets as we saw, how the data is bound to the view from the model values and presented on the UI.

Thus when the event is fired, the Angular Controller is reponsible to fetch the data from http services using the $http.get(url) which in turn then binds data to the model using the ng-model and then data is dynamically bound to the view/html element. The concept here is similar and we will learn more on this once we follow up with the controllers and modules in Angular.
Conclusion
This was all about the start and simple directives to get your hands on Angular JS. In the succeeding modules and blogs, we will discuss more in detail.
Hand on Snippet
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body>
<h2>Welcome To Angular World</h2>
<div ng-app="" class="form-group">
<label>First Name</label><br>
<input type="text" ng-model="firstName" class="form-control"><br>
<label>Last Name</label><br>
<input type="text" ng-model="lastName"><br>
<br>
<span> Your Name is: {{firstName}} {{lastName}}</span>
</div>
</body>
</html>
What’s Next
- Modular approach: Creating Modules in Angular
ng-module - Controllers in Angular
ng-controller - Scope in Angular
$scope - Server interaction and binding data from APIs in MVC & Http Services
$http