Build Your First Windows Phone 7 Silverlight Application
4.91/5 (16 votes)
Build Your First Windows Phone 7 Silverlight Application
Introduction
Windows Phone Developer Tools is available now for download, so if you didn't download it, now is the time.
I'll get easy on the first time so I'll just show you how to build a simple Color Picker application that will change the Phone Background Color, and one important detail – You Don't Need Windows Phone Device, the dev tool comes with Emulator.
The Emulator is actually the full WP7 OS running on your PC, so you'll get awesome debug features.
The Emulator will also support multi-touch directly on the PC if the developer is using a multi-touch enabled PC/screen.
Using the Code

So let’s get started…
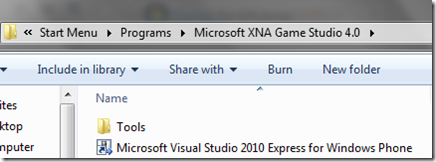
After the installation is done, you'll notice Visual Studio 2010 Express for Windows Phone available under “Microsoft XNA Game Studio 4.0” folder.

But if you have Visual Studio 2010 (any version), it will also be available there.
Create Windows Phone Application
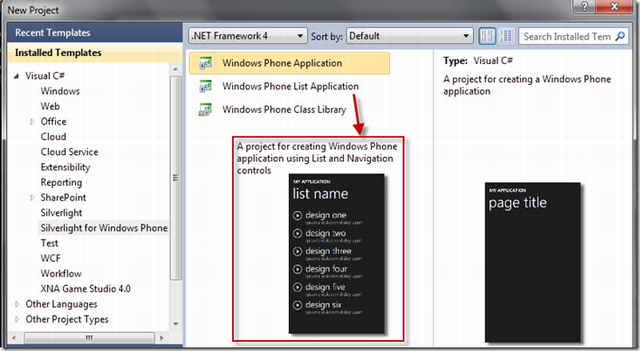
Open Visual Studio 2010 and you'll notice that there is a new category “SilverLight for Windows Phone”.
Pick “Windows Phone Application” and create the project.

Create UI
Open Toolbox and drag the following controls:
- Button – change the content property to “Change”
- Three RadioButtons – 1. Content = “Layout” 2. Content=”Content” 3. Content =”All”
- Listbox
A nice thing you'll notice is that the Style of all controls is based on Windows Phone 7 Styles (placed in App.Xaml).

Add Code Behind
Create a New Method for Getting All Colors
IEnumerable EnumerateColors()
{
foreach (var color in typeof(Colors).GetProperties())
yield return new KeyValuePair<string, Color>(color.Name,
(Color)color.GetValue(null, null));
}
Then Create ContentGrid Load Event and Add the Following
private void ContentGrid_Loaded(object sender, RoutedEventArgs e)
{
list_colors.ItemsSource = EnumerateColors();
}
Change Button Click
if (list_colors.SelectedItem == null) return;
var item = (KeyValuePair)list_colors.SelectedItem;
var color = new SolidColorBrush(item.Value);
switch (rad_ContentGrid.IsChecked)
{
case true:
this.ContentGrid.Background = color;
break;
default:
if (rad_layout.IsChecked == true)
this.LayoutRoot.Background = color;
else
this.LayoutRoot.Background = this.ContentGrid.Background = color;
break;
}
Create StaticResource for Color ListBox
Add the following inside the Grid element.<Grid.Resources>
<DataTemplate x:Key="ColorItemTemplate">
<StackPanel Orientation="Vertical">
<TextBlock Text="{Binding Path=Key}"
Foreground="{Binding Path=Key}" />
</StackPanel>
</DataTemplate>
</Grid.Resources>
Edit the ListBox and add ItemTemplate property for ColorItemTemplate
<ListBox Height="477" ItemTemplate="{StaticResource ColorItemTemplate}"
HorizontalAlignment="Left" Margin="20,149,0,0" Name="list_colors"VerticalAlignment="Top"
Width="446" BorderBrush="#FFEB1212" BorderThickness="1"SelectionMode="Single" />
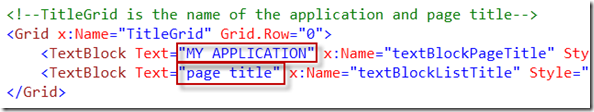
And one last thing, Change Application Name and Page Name

Run Windows Phone 7 Emulator
In Visual Studio 2010, you will notice that you have a combobox to select the desired Device. Unless you have a Windows Phone 7 device, you need to select “Windows Phone 7 Emulator”. The first time can take a couple of seconds and you will see the Emulator loading, you only need to do this Once, after the emulator loaded for the first time there isn't any need to close him even for debugging.
The first time can take a couple of seconds and you will see the Emulator loading, you only need to do this Once, after the emulator loaded for the first time there isn't any need to close him even for debugging.
 If you press F5, you automatically get your application on the screen, if not you can use Home and Back button in the bottom of the emulator to get to the home page.
If you press F5, you automatically get your application on the screen, if not you can use Home and Back button in the bottom of the emulator to get to the home page.
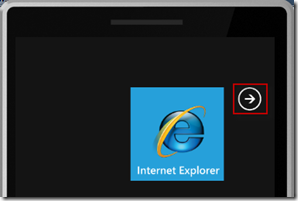
 Once you are in the Home Page, click the Right Arrow and then click on your application.
Once you are in the Home Page, click the Right Arrow and then click on your application.

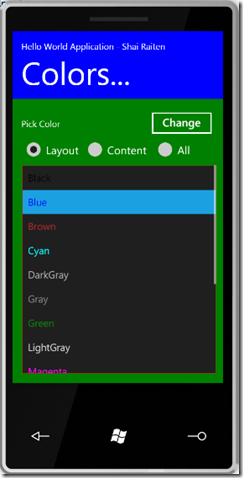
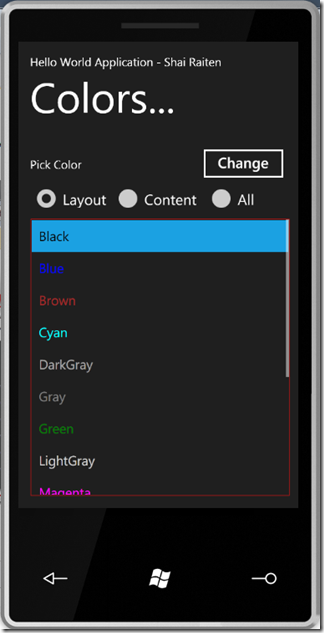
 Now Color Application should be up, pick a color, grid and click “Change”.
Now Color Application should be up, pick a color, grid and click “Change”.