
Introduction
Sometimes, we want to move and resize controls in run time for example when we want to create some template for a form. There are some codes on the web for this but they cannot do both moving and resizing controls. Therefore, I write my own class on the basis of another CodeProject article.
Using this class, we can make resizeable and movable control with only one line of code:
ControlMoverOrResizer.Init(button1);
Really? Yes!! :)
Background
This class uses lambda expression in event handler assignment.
internal static void Init(Control control, Control container)
{
_moving = false;
_resizing = false;
_moveIsInterNal = false;
_cursorStartPoint = Point.Empty;
MouseIsInLeftEdge = false;
MouseIsInLeftEdge = false;
MouseIsInRightEdge = false;
MouseIsInTopEdge = false;
MouseIsInBottomEdge = false;
WorkType = MoveOrResize.MoveAndResize;
control.MouseDown += (sender, e) => StartMovingOrResizing(control, e);
control.MouseUp += (sender, e) => StopDragOrResizing(control);
control.MouseMove += (sender, e) => MoveControl(container, e);
} I write all fields, properties and methods static; therefore it is not needed to create an object of ControlMoverOrResizer class.
internal class ControlMoverOrResizer
{
private static bool _moving;
private static Point _cursorStartPoint;
private static bool _moveIsInterNal;
private static bool _resizing;
private static Size _currentControlStartSize;
internal static bool MouseIsInLeftEdge { get; set; }
internal static bool MouseIsInRightEdge { get; set; }
internal static bool MouseIsInTopEdge { get; set; }
internal static bool MouseIsInBottomEdge { get; set; }
internal enum MoveOrResize ...
internal static MoveOrResize WorkType { get; set; }
internal static void Init(Control control) ...
internal static void Init(Control control, Control container) ...
private static void UpdateMouseEdgeProperties(Control control, Point mouseLocationInControl) ...
private static void UpdateMouseCursor(Control control) ...
private static void StartMovingOrResizing(Control control, MouseEventArgs e) ...
private static void MoveControl(Control control, MouseEventArgs e) ...
private static void StopDragOrResizing(Control control) ...
} Alone not private method in class is init method. When sending a control (or two with its container) to init method, it will add related methods to 3 important control events.
control.MouseDown += (sender, e) => StartMovingOrResizing(control, e);
control.MouseUp += (sender, e) => StopDragOrResizing(control);
control.MouseMove += (sender, e) => MoveControl(container, e);
Now when user holds the mouse down on control, event calls the StartMovingOrResizing method, and this method will set movingMode or resizingMode of control:
private static void StartMovingOrResizing(Control control, MouseEventArgs e)
{
if (_moving || _resizing)
{
return;
}
if (WorkType!=MoveOrResize.Move &&
(MouseIsInRightEdge || MouseIsInLeftEdge || MouseIsInTopEdge || MouseIsInBottomEdge))
{
_resizing = true;
_currentControlStartSize = control.Size;
}
else if (WorkType!=MoveOrResize.Resize)
{
_moving = true;
control.Cursor = Cursors.Hand;
}
_cursorStartPoint = new Point(e.X, e.Y);
control.Capture = true;
} When user moves the mouse cursor on control MoveControl method will call, this method calls the UpdateMouseEdgeProperties and UpdateMouseCursor functions.
UpdateMouseEdgeProperties will check which cursor is on any edge of control and will set related properties:
private static void UpdateMouseEdgeProperties(Control control, Point mouseLocationInControl)
{
if (WorkType == MoveOrResize.Move)
{
return;
}
MouseIsInLeftEdge = Math.Abs(mouseLocationInControl.X) <= 2;
MouseIsInRightEdge = Math.Abs(mouseLocationInControl.X - control.Width) <= 2;
MouseIsInTopEdge = Math.Abs(mouseLocationInControl.Y ) <= 2;
MouseIsInBottomEdge = Math.Abs(mouseLocationInControl.Y - control.Height) <= 2;
} and UpdateMouseCursor functions will change mouse cursor if it is in the edge of control:
private static void UpdateMouseCursor(Control control)
{
if (WorkType == MoveOrResize.Move)
{
return;
}
if (MouseIsInLeftEdge )
{
if (MouseIsInTopEdge)
{
control.Cursor = Cursors.SizeNWSE;
}
else if (MouseIsInBottomEdge)
{
control.Cursor = Cursors.SizeNESW;
}
else
{
control.Cursor = Cursors.SizeWE;
}
}
else if (MouseIsInRightEdge)
{
if (MouseIsInTopEdge)
{
control.Cursor = Cursors.SizeNESW;
}
else if (MouseIsInBottomEdge)
{
control.Cursor = Cursors.SizeNWSE;
}
else
{
control.Cursor = Cursors.SizeWE;
}
}
else if (MouseIsInTopEdge || MouseIsInBottomEdge)
{
control.Cursor = Cursors.SizeNS;
}
else
{
control.Cursor = Cursors.Default;
}
} Now program will callback to MoveControl function and continue in this method. It will check _resizing field (this field will set when using pressDown mouse on age of control and keep it down).
If control is in resizing mode, that edge of control where cursor is on it just moves with cursor:
if (_resizing)
{
if (MouseIsInLeftEdge)
{
if (MouseIsInTopEdge)
{
control.Width -= (e.X - _cursorStartPoint.X);
control.Left += (e.X - _cursorStartPoint.X);
control.Height -= (e.Y - _cursorStartPoint.Y);
control.Top += (e.Y - _cursorStartPoint.Y);
}
else if (MouseIsInBottomEdge)
{
control.Width -= (e.X - _cursorStartPoint.X);
control.Left += (e.X - _cursorStartPoint.X);
control.Height = (e.Y - _cursorStartPoint.Y)
+ _currentControlStartSize.Height;
}
else
{
control.Width -= (e.X - _cursorStartPoint.X);
control.Left += (e.X - _cursorStartPoint.X) ;
}
}
else if (MouseIsInRightEdge)
{
if (MouseIsInTopEdge)
{
control.Width = (e.X - _cursorStartPoint.X)
+ _currentControlStartSize.Width;
control.Height -= (e.Y - _cursorStartPoint.Y);
control.Top += (e.Y - _cursorStartPoint.Y);
}
else if (MouseIsInBottomEdge)
{
control.Width = (e.X - _cursorStartPoint.X)
+ _currentControlStartSize.Width;
control.Height = (e.Y - _cursorStartPoint.Y)
+ _currentControlStartSize.Height;
}
else
{
control.Width = (e.X - _cursorStartPoint.X)
+_currentControlStartSize.Width;
}
}
else if (MouseIsInTopEdge)
{
control.Height -= (e.Y - _cursorStartPoint.Y);
control.Top += (e.Y - _cursorStartPoint.Y);
}
else if (MouseIsInBottomEdge)
{
control.Height = (e.Y - _cursorStartPoint.Y)
+ _currentControlStartSize.Height;
}
else
{
StopDragOrResizing(control);
}
} Else if control is in moving mode (control goes to moving mode when user presses mouse down inside of control and keeps it down), the position of control will move with cursor:
else if (_moving)
{
_moveIsInterNal = !_moveIsInterNal;
if (!_moveIsInterNal)
{
int x = (e.X - _cursorStartPoint.X) + control.Left;
int y = (e.Y - _cursorStartPoint.Y) + control.Top;
control.Location = new Point(x, y);
}
}At last, when user releases the mouse, StopDragOrResizing method will be called and it will reset moving mode and resizing mode to false and update the cursor.
private static void StopDragOrResizing(Control control)
{
_resizing = false;
_moving = false;
control.Capture = false;
UpdateMouseCursor(control);
} Using the Code
For enable resizing and moving mode for a control, we just call init method in MoveAndResizeControls class in send control to it.
MoveAndResizeControls.Init(button1);
If we want to change container of control (for example, when control is filled in its container), we just send container as the second parameter.
ControlMoverOrResizer.Init(button2,panel1);
In some cases, we just want one of resizing or moving for controls in this case we just set the WorkType property in the ControlMoverOrResizer class with one of these values:
internal enum MoveOrResize
{
Move,
Resize,
MoveAndResize
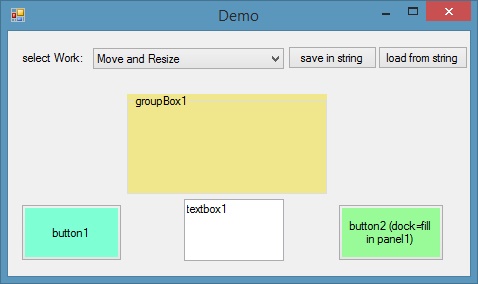
}In the demo example that is uploaded here, controls can be moved and resized by mouse. Also, a combobox is in demo form who will help you select worktype ("move", "resize" or "move and resize").
using System;
using System.Windows.Forms;
using ControlManager;
namespace MoveAndResizeControls
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
ControlMoverOrResizer.Init(button1);
ControlMoverOrResizer.Init(groupBox1);
ControlMoverOrResizer.Init(textBox1);
ControlMoverOrResizer.Init(button2,panel1);
comboBox1.SelectedIndex = 0;
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
switch (comboBox1.SelectedIndex)
{
case 0:
ControlMoverOrResizer.WorkType=ControlMoverOrResizer.MoveOrResize.MoveAndResize;
break;
case 1:
ControlMoverOrResizer.WorkType = ControlMoverOrResizer.MoveOrResize.Move;
break;
case 2:
ControlMoverOrResizer.WorkType = ControlMoverOrResizer.MoveOrResize.Resize;
break;
}
}
}
} Points of Interest
If you want to save and load changes, you can use these methods:
GetSizeAndPositionOfControlsToString SetSizeAndPositionOfControlsFromString
This is form after move and resize controls:

My sincere thanks for your time and consideration.
Best wishes.
History
- 2014/01/10: As of publication, version 1.0.0.0
- 2014/02/09: As of update, version 1.1.0.0
I enjoy learning new things everyday.
"It’s the principle of reaping huge rewards from a series of small, smart choices. Success is earned in the moment to moment decisions that in themselves make no visible difference whatsoever, but the accumulated compounding effect is profound." Darren Hardy
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









![Rose | [Rose]](https://codeproject.global.ssl.fastly.net/script/Forums/Images/rose.gif)
 Thanks
Thanks