Introduction
Generating PDF for report or any document purpose that can be printable in .NET is a bit cumbersome. But this can be achieved in ASP.NET MVC very easily and quickly using Rotativa tools which is available in Nuget package. It gives you the flexibility to create PDFs directly from Views or Partial Views or URLs too.
Rotativa is an ASP.NET MVC library, which helps to generate PDF from MVC controller.
Using the Code
How to get or install Rotativa in MVC application?
We can directly install rotativa using package manager console (i.e View-> Package Manager Console) and then type Install-Package Rotativa
Or
We can do by searching it from Nuget package manager (i.e Project-> Manage Nuget Packages-> search nuget-> Install).
A folder with a name Rotativa in your project gets created, along with a Rotativa package folder in project root directory and also gets the reference to your solution.
Now we are ready to move on and create a new demo for PDF generation:
Create a demo MVC application named as "DonwloadPDF", where we will generate a PDF with some content and logo.
The solution is implemented with four classes of Rotativa in HomeController.cs to generate PDF.
ViewAsPdf – This class will generate the PDF based on views. It has overload constructor, like
Implemented only one
public ActionResult DownloadViewPDF()
{
var model = new GeneratePDFModel();
return new Rotativa.ViewAsPdf("GeneratePDF", model){FileName = "TestViewAsPdf.pdf"}
}
Here "GeneratePDF" is the view name i.e., GeneratePDF.cshtml(Razor view)
ActionAsPdf - will take other action method to generate PDF using view
public ActionResult DownloadActionAsPDF()
{
var model = new GeneratePDFModel();
return new Rotativa.ActionAsPdf("GeneratePDF", model){FileName = "TestActionAsPdf.pdf"};
}
Here "GeneratePDF" is the name of other action which will return a view to generate PDF.
public ActionResult GeneratePDF()
{
var model = new GeneratePDFModel();
return View(model);
}
PartialViewAsPdf – This class is used to generate PDF of partial view.
public ActionResult DownloadPartialViewPDF()
{
var model = new GeneratePDFModel();
return new Rotativa.PartialViewAsPdf("_PartialViewTest", model){FileName = "TestPartialViewAsPdf.pdf" };
}
Here "_PartialViewTest" is the name of the partial view i.e., "_PartialViewTest.cshtml"(Razor view).
UrlAsPdf – Using this class, we can create PDF of any URL content.
public ActionResult UrlAsPDF()
{
return new Rotativa.UrlAsPdf("http://www.Google.com"){FileName = "UrlTest.pdf"};
}
UrlAsPdf will return the content of the site in PDF. For example, www.google.com site content will display in PDF.
Action link to call method in home controller from index.cshtml:
<div><a href="@Url.Action("DownloadViewPDF", "Home")">Download ViewAsPdf</a></div>
<div><a href="@Url.Action("DownloadActionAsPDF", "Home")">Download ActionAsPdf</a></div>
<div><a href="@Url.Action("DownloadPartialViewPDF", "Home")">Download PartialViewAsPDF</a></div>
<div><a href="@Url.Action("UrlAsPDF", "Home")">Download UrlAsPDF</a></div>
Follow the below steps to create a solution and run:
- Open Visual Studio, then create a new project
File ? new Project ? MVC Web Application ? Empty Template - Add New Controller named as “HomeController.cs”
- Add “Home” as sub folder in a view folder and then Add view Index.cshtml, GeneratePDF.cshtml and _PartialTestView.cshtml (razor view)
- Add new folder to store images as “Images” and add a logo images.
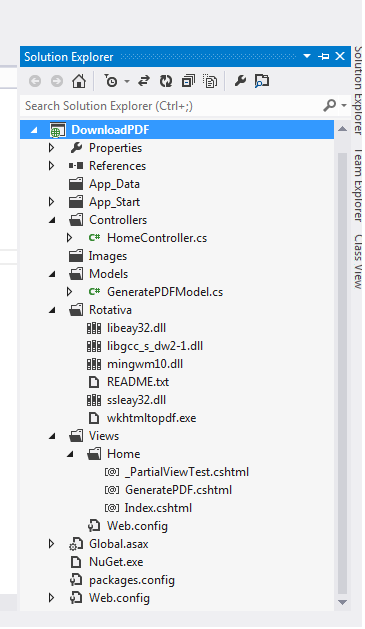
And now your project structure is like:

Image-1 (final structure)
Now implement the above code and run. Yes, now click on each link, you can see the standard model popup to open as a PDF or save.
Get the attached demo project to check and run the demo project.
Note: Install Rotativa before run the demo as per descriptions.
Update Section
We can add footer and page number very easily in pdf. Just need to add one more parameter named as "CustomSwiches".
Check below code:
string footer= "--footer-right \"Date: [date] [time]\" " + "--footer-center \"Page: [page] of [toPage]\" --footer-line --footer-font-size \"9\" --footer-spacing 5 --footer-font-name \"calibri light\"";
Now implementation will be like:-
return new Rotativa.ViewAsPdf("GeneratePDF", model)
{
FileName = "firstPdf.pdf",
CustomSwitches = footer
};
Points of Interest:
Hmm, now we can easily download or generate a PDF in MVC application. And also can add page number and footer and all.
Reference: GitHub https://github.com/webgio/Rotativa
Reference: http://madalgo.au.dk/~jakobt/wkhtmltoxdoc/wkhtmltopdf-0.9.9-doc.html
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








 regards
regards