
Introduction
The code here is just a wrapper class for dswigger's Really cool visual FX, to make it easy to include these cool visual effects in your MFC projects. So the major credits go to dswigger (with the CFireRoutine memory leak fixed by Adam °Wimsatt). The class also uses Chris Maunder's CDIBSectionLite class.
Background
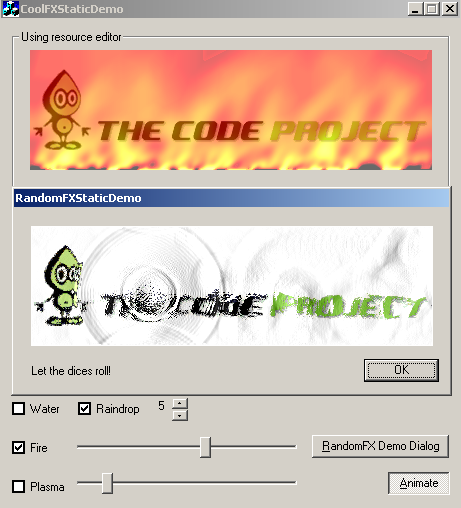
Several days ago, I came across this stunning visual effect written by dswigger, I was very impressed. But when I tried to integrate it to the "About" box of my own little proggie, I found it wasn't that easy - there are still a number of manual steps to perform to get the effect shown. This wasn't very convenient, and I felt this piece of code is just too cool to be non-reuse-friendly, and thus decided to write an MFC class wrapper for it, so that with one line of code change in your project, you can turn your static pictures into Cool FX pictures.
Using the code
To use the CCoolFXStatic class, you can follow these steps:
- Extract all the files from CoolFXStatic_src.zip and copy them to your MFC project directory, and add them to your project.
- Add in the following inclusion statement in the source file where you want to use
CCoolFXStatic and/or CRandomFXStatic.
#include "CoolFXStatic.h"
#include "RandomFXStatic.h" // when you want to use CRandomFXStatic also.
- For the picture control in your resource editor window that you want to apply the Cool FX effect, declare a control type variable for it using the Class Wizard and change the class from
CStatic to CCoolFXStatic or CRandomFXStatic. Which class to use depends on which type of animation you'd like to see: CCoolFXStatic shows water effect by default, but you can customize the animation and the parameters later (see below). CRandomFXStatic is the best fit if you just want to pick a random eye-catcher. - You're done, build your application and see the Cool FX in action.
You can also create CCoolFXStatic during runtime (though I can't really think of a condition where you need to perform runtime creation :); the following snippet from the demo code shows how:
m_stcCodeprojectRuntime.Create(_T(""), WS_CHILD | WS_VISIBLE, ctrlRect, this);
m_bmpCodeprojectRuntime.LoadBitmap(IDB_CODEPROJECT_HIGH_COLOR);
m_stcCodeprojectRuntime.SetBitmap(m_bmpCodeprojectRuntime);
All you have to do is create the control using the Create() function, then set the bitmap using the SetBitmap() function. The SetBitmap() function is overloaded in CCoolFXStatic and will perform the FX initialization.
You can customize the water animation in CCoolFXStatic by changing the following member variables:
int mouseMoveBlobRadius;
int mouseMoveBlobHeight;
int mouseClickBlobRadius;
int mouseClickBlobHeight;
int intervalsPerRaindrop;
SetFireAlpha() and SetPlasmaAlpha() are used to change the fire and plasma FX transparency correspondingly.
CRandomFXStatic is a derived class of CCoolFXStatic, just to help you make up your mind on which animation to show off :)
Points of interest
It may be worth a little mentioning where the FX initialization is done for the picture control created in the resource editor. When I started coding, I used the Class Wizard to generate a control variable for the picture control in the resource editor, and changed the class from CStatic to CCoolFXStatic, and tried to find a place (Windows message, overriding the virtual method of CStatic) where the MFC framework will call me after it has loaded in the bitmap for the picture control. But several attempts failed - I just couldn't find the suitable place to do the FX initialization. Then, I did some more trial-and-error and found a place where the MFC framework will call the PreSubclassWindow() virtual method of CWnd. Further tracing revealed why this place works for the Class Wizard generated dialog control variables: for every control variable generated using Class Wizard, a DDX_Control() function call will be added, and this function will call the SubclassWindow() method of the control variable, which in turns calls the PreSubclassWindow() method.
History
- 2009-07-14: Initial post.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










