Introduction
Continuing to my previous article title, here we will see about splash screens, how to set the splash screen image and how to change the background color.
Splash Screen
Every Windows Store app must have splash screen. Splash screen consists of image and a background color. Whenever the user will launch application, splash screen will be the first to come up. Now you might be thinking, what is the purpose of splash screen???
We all know that, whenever any application is launched, lot many things happened at backend before our application is fully launched. So, splash screen provides a way to hide all those background details from the user. This splash screen is launched, when application is initialized and as soon as our application is ready for interaction, this splash screen goes off. Isn't it a nice thing ?
Now question is can we customize this splash screen ? Then my answer will be Yes. You can customize image as well as background color. Enough of theory, let's try it out ...
Demo and sample code
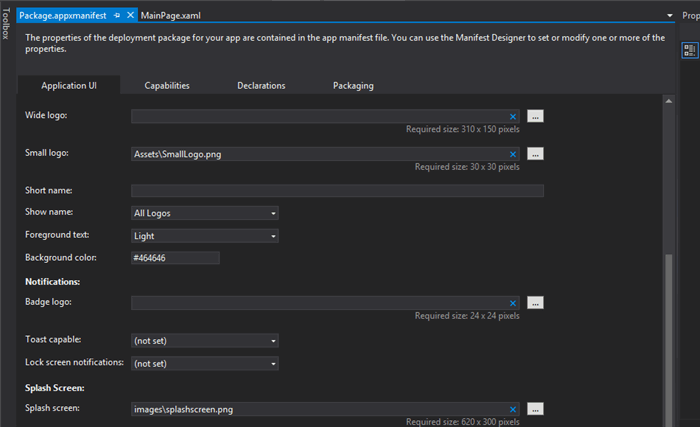
Open the project in Visual Studio. Open the package.appxmanifest file from the solution explorer. Opening the manifest file by double clicking will automatically open the file in Visual Studio Manifest Designer as

Open the ApplicationUI tab and scroll till the end, until you find Splash Screen section. If you have not modified anything in Splash Screen section, you will be able to see "images\splashscreen.png" path in the Splash Screen field and if you want to see the markup code for it then open your manifest file in the notepad or any text editor as:
<applications>
<application id="App" entrypoint="HelloWorldSample.App" executable="$targetnametoken$.exe">
<visualelements description="HelloWorldSample" backgroundcolor="#464646" foregroundtext="light" smalllogo="Assets\SmallLogo.png" logo="Assets\Logo.png" displayname="HelloWorldSample">
<defaulttile showname="allLogos">
<splashscreen image="images\splashscreen.png">
</splashscreen>
</defaulttile>
</visualelements></application></applications>
If you want to change this default image, then click on browse the browse button to select the image of your choice.
Note: Please make sure that the image you are selecting must be of 620 x 300 pixels.
Now coming to Background Color, it is also pretty simple. In the Splash Screen sectioour n, you will find the field with title Background Color. You can enter the color of your choice in this field. Setting of background color is optional for splash screen.
Things to remember while customizing splash screen:
BE careful while customizing the splash screen: As it is the first screen or let's say welcome screen of our app, it should have a good combination of image and background color. It should be very appealing. Here one thing to keep in mind is, when your application is launched, only the background color is adjusted as per the screen size, not the image size. Image size will always be intact.
USE extended splash screen
If you feel that your application needs to perform lots of background tasks before the user interation can happen or before the landing page appears, then extend your splash screen in a way, that it gives user a pleasing experience, instead of annoying. Alternatively, you can provide additional information on the splash screen, in order to keep user busy by showing more interesting information about your application.
NEVER display advertisements
The purpose of splash screen is to let user know that app is loading, using the same for advertising and other useless stuff can confuse user also.
NEVER display about page
The main purpose of splash screen is to give user a smooth loading experience. So, your splash screen should never show information about version, date , etc.
USE proper image
It is always recommended to use the image, which gives idea about your application
USE progressbar
If you feel that your application is going to take more than a few seconds, then it is always good to show user a progress bar about applciaiton loading process
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









