A majority of web applications need a navigation menu and there are a lot of plug-ins out there to create a great menu. In my case, I had to create a vertical navigation menu with some expanding and collapsing behavior.
There are a lot of solutions for creating such a menu. I was already using jQuery UI and decided to use the accordion for this purpose. This is what happened…
Let's say that we have a simple site where we have a home, projects and about me pages and we need to create a vertical navigation menu for it using jQuery UI.
The first step was to create an accordion with the navigation links:
1 <div id="navigationMenu">
2 <h3> <a href="#"> Home </a> </h3>
3 <div> </div>
4 <h3><a href="#"> Projects</a></h3>
5 <div>
6 <ul>
7 <li> <a href="#1"> Project 1</a> </li>
8 <li> <a href="#2"> Project 2 </a> </li>
9 <li> <a href="#3"> Project 3 </a> </li>
10 </ul>
11 </div>
12 <h3> <a href="#"> About me</a></h3>
13 <div></div>
14 </div>
We have to initialize the navigationMenu as an accordion:
1 $(function () {
2
3 $('#navigationMenu').accordion({
4 collapsible: true,
5 navigation: true,
6 clearStyle: true
7 });
8 });
Ok, now we can add some code for customizing the navigation accordion. Let's decorate the menu headers and divs that don’t need to be collapsible and single with a class=“single-menu-item” for headers and class=”single-menu-container” for the divs:
1 <div id="navigationMenu">
2 <h3 class="single-menu-item"> <a href="#"> Home </a> </h3>
3 <div class="single-menu-container"> </div>
4 <h3><a href="#"> Projects</a></h3>
5 <div>
6 <ul>
7 <li> <a href="#1"> Project 1</a> </li>
8 <li> <a href="#2"> Project 2 </a> </li>
9 <li> <a href="#3"> Project 3 </a> </li>
10 </ul>
11 </div>
12 <h3 class="single-menu-item"> <a href="#"> About me</a></h3>
13 <div class="single-menu-container"></div>
14 </div>
We have to unbind the click event from the single-menu element:
1 $(function () {
2
3 ...
4
5 $('.single-menu-item').unbind('click');
6 });
And as a last step, we have to create some CSS rules for single-menu-item and single-menu-container that will rewrite the standard behavior of the jQuery accordion:
1 #navigationMenu{ width: 270px; }
2 .single-menu-item .ui-icon {display: none !important;}
3 .single-menu-container {display: none !important;}
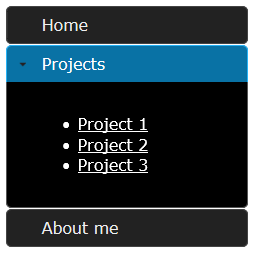
This was the last step:

Now we have a vertical navigation menu! You can find the code of this example here. If you have a great example of implementing a vertical navigation menu with jQuery, please write some links down in the comments.
I'm a .Net Developer. Love exploring and trying out new things.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







