
Introduction
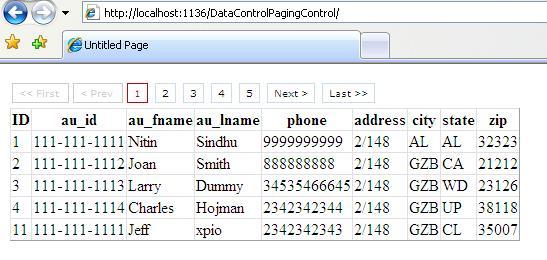
This is a custom paging control for data controls (GridView / DataList / Repeater). From this control, developers can easily add custom paging on a data control.
Using the code
It is very simple to add custom paging on a data control. Please add the DLL (App_Web_pagingcontrol.ascx.cdcab7d2.dll) in the bin directory and PagingControl.ascx in the root directory.
Here is the ASPX code:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="GridView_Default" %>
<%@ Register Src="PagingControl.ascx"
TagName="PagingControl" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
<style type="text/css">
.paging-div
{font-size: 9px; position:relative;
text-align:left;color:rgb(128, 128, 128);margin-bottom:10px;
margin-top:10px; line-height:100%; font-family:Verdana;}
.paging-div div
{font-size: 9px; font-weight: normal;
display:inline;list-style:none;text-align:center;
margin:2px; font-family:Verdana;}
.paging-div div span
{font-size: 9px; font-weight: normal;
color: #CC0000; border: 1px #CC0000 solid;
padding: 3px 6px 3px 6px; font-family:Verdana;}
.paging-div div a
{font-size: 9px; font-weight: normal;
color: #000000; border: 1px #CDDCED solid;
padding: 3px 6px 3px 6px;
font-family:Verdana; text-decoration: none;}
.paging-div div a:hover
{font-size: 9px; font-weight: normal;
color: #FFFFFF; border: 1px #000000 solid;
padding: 3px 6px 3px 6px; font-family:Verdana;
background-color: #5F8FC5; text-decoration: none;}
.paging-div .nav
{font-size: 9px; font-weight: normal;
color: #CCCCCC; border: 1px #CCCCCC solid;
padding: 3px 6px 3px 6px; font-family:Verdana;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table cellpadding="0" cellspacing="0"
width="100%" border="0">
<tr>
<td>
<uc1:PagingControl ID="Paging1"
OnPaging_Click="Paging_Click"
FirstString="<< First"
LastString=" Last >>"
NextString="Next >"
PrevString="< Prev"
TotalNumberPaging="5"
runat="server" />
</td>
</tr>
<tr>
<td>
<asp:GridView ID="grdTest"
runat="server"
AutoGenerateColumns="true"
AllowPaging="true"
PageSize="5"
PagerSettings-Visible="false">
</asp:GridView>
</td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is the code (.cs) file:
using System;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using Sindhu;
public partial class GridView_Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataLoad();
}
}
public void DataLoad()
{
DataSet DS = new DataSet();
DS=GetData();
Paging1.PageSize = grdTest.PageSize;
Paging1.TotalRecord = DS.Tables[0].Rows.Count;
Paging1.CurrentPage = grdTest.PageIndex + 1;
Paging1.DataLoad();
grdTest.DataSource = DS.Tables[0].DefaultView;
grdTest.DataBind();
}
public DataSet GetData()
{
DataSet DS = new DataSet();
SqlConnection Conn = new SqlConnection("Data Source=shradha;" +
"Initial Catalog=Sindhu;user id=sa;password=nitin");
SqlCommand Comm = new SqlCommand("select * from tbl_Author", Conn);
SqlDataAdapter AD = new SqlDataAdapter();
AD.SelectCommand = Comm;
AD.Fill(DS);
return DS;
}
public void Paging_Click(object sender, CommandEventArgs e)
{
string CurrentPage = e.CommandArgument.ToString();
grdTest.PageIndex = Convert.ToInt32(CurrentPage) - 1;
DataLoad();
}
}
Please download the sample project to see a demo.
Nitin Kr Sindhu is a Master of Computer Application(MCA).
He is working with .Net technologies in web development since 2004.
Working in various languages like C#, VB.NET and Use Database with Access & MS SQL Server
with Javascript, AJAX, ASP.NET.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








