
Introduction
This article discuss how to flicker free drawing but not using double buffer.
Explanation
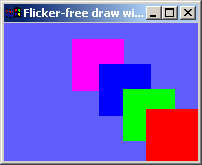
The picture shows a window,drawing 4 overlapped rects,and always stay at right-bottom corner.without using double buffer,when resize the window,it flickers.
Here is the drawing order(in normal way):

every draw action is covered prev drawing,so it flickers,because there is overlapped part.If we can draw with no overlap part,reverse the drawing order like this:

there is no overlapped part,so it will never flicker.but how can we draw an none-rect part?use the function ExcludeClipRect,draw a rect,call ExcludeClipRect to exclude this rect,so next draw will not cover this area,so there is no overlapped part and will not flicker.
Using the code
First,in WM_ERASEBKGND,just return TRUE.then in WM_PAINT:
case WM_PAINT:
{
PAINTSTRUCT ps;
RECT rc,rcDraw;
GetClientRect(hwnd,&rc);
BeginPaint(hwnd,&ps);
for(int i=0;i<4;i++)
{
rcDraw.left = rc.right - 200 - 50*i;
rcDraw.right = rc.right - 50*i;
rcDraw.top = rc.bottom - 200 - 50*i;
rcDraw.bottom = rc.bottom - 50*i;
FillRect(ps.hdc,&rcDraw,g_brushRect[i]);
ExcludeClipRect(ps.hdc,rcDraw.left,rcDraw.top,rcDraw.right,rcDraw.bottom);
}
FillRect(ps.hdc,&rc,g_brushBkg);
EndPaint(hwnd,&ps);
return 0;
}
Each time you draw a rect,call ExcludeClipRect to exclude this rect area for drawing,at last,draw the background,and it's flicker free.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







