
Introduction
This article presents a control which displays hierarchical data using the ASP.NET GridView control. This extension of the GridView control can also be used to display extended data details for a data row.
Using the code
The ExtGridView control can be used just like the regular ASP.NET GridView control (since it's inherited from GridView). The ExtGridView control will take care to displaying the expand/collapse button and also shows or hides the nested content.
But how should the nested content be added to the grid? The idea is simple. Because each row can have some related nested content, the ExtGridView control assumes that this content is placed in the last column of the grid. So the content from the last column will not be displayed as a regular column in the grid, but rather as the content which is displayed when the expand button is clicked.
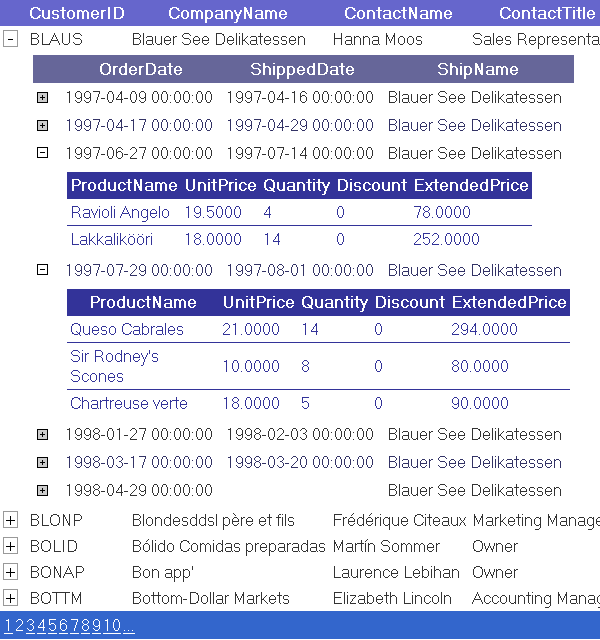
In the sample project, the Customers table from the Northwind database is displayed using the ExtGridView control. The customer's orders are displayed in another ExtGridView as nested content. Finally, the Order details are displayed as nested content for the rows in the Orders grid. If it's necessary, when running the sample project, please modify the connection string in web.config.
Please notice that instead of the grid from the last column, you can place any other ASP.NET control (or HTML code) inside the ItemTemplate and the control will be displayed as nested content.
Points of Interest
Customizing the expand/collapse button's appearance
The ExtGridView control defines the following properties that can be used to customize the expand/collapse button appearance:
ExpandButtonCssClass - specifies the CSS class name that is used for the expand button.
CollapseButtonCssClass - specifies the CSS class name that is used for the collapse button.
ExpandButtonText - specifies the text for the expand button (default value is "+").
CollapseButtonText - specifies the text for the collapse button (default value is "-").
Note that you can specify HTML code as values for the ExpandButtonText and the CollapseButtonText properties. (This can be used as a workaround for the 'anchors with the background image flickering' bug in IE.)
<cc:ExtGridView runat="server" id="grid1"
ExpandButtonText="<img src='Images/expand.gif' alt='+' border='0' />"
CollapseButtonText="<img src='Images/collapse.gif' alt='-' border='0' />" ...
Hiding the expand/collapse button
Each row in the ExtGridView is actually an instance of the ExtGridViewRow class. So any object of type GridViewRow that is a row in an ExtGridView control can be converted to ExtGridViewRow. So, when you want to hide the expand/collapse button for a row in the ExtGridViewRow control, first convert the GridRow object to ExtGridViewRow and then you can use the ShowExpand property to specify if the expand/collapse button is visible or not.
ExtGridViewRow row = grid.Rows[0] as ExtGridViewRow;
row.ShowExpand = false;
History
- 2005-11-21 - First version release.
- 2005-11-24 - Updated the expand/collapse button's behavior.
- 2005-11-28 - Added the
ExtDataGrid control which is supported by .NET 1.x.
- 2005-12-05 - Added a sample project for using the
ExtDataGrid control (.NET 1.1). 
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









