
Introduction
I was in need of a simple auto-completing textbox for a project I was working on at work when I realized that there were really not a whole lot of good choices for this. Many of them derive from a combo box which will not work properly for a dropdown list that continues to filter out items as you continue to type. This is my first article, so any feedback is welcome.
Using the textbox
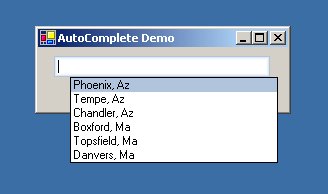
Using the text box is simple, just add some AutoCompleteEntry items to the textbox:
The Items collection holds objects that implement the IAutoCompleteEntry interface. This allows you to use the AutoCompleteTextBox for a wide range of purposes. The IAutoCompleteEntry objects publish a list of string objects that are used to match with the user input. The popup list displays the result of a call to the object's ToString() method.
this.coolTextBox1.Items.Add(new AutoCompleteEntry("Phoenix, Az", "Phoenix, Az",
"Az", "PHX"));
this.coolTextBox1.Items.Add(new AutoCompleteEntry("Tempe, Az", "Tempe, Az","Az",
"TPE"));
this.coolTextBox1.Items.Add(new AutoCompleteEntry("Chandler, Az",
"Chandler, Az", "Az", "CHA"));
this.coolTextBox1.Items.Add(new AutoCompleteEntry("Boxford, Ma", "Boxford, Ma",
"Ma", "BXF"));
this.coolTextBox1.Items.Add(new AutoCompleteEntry("Topsfield, Ma",
"Topsfield, Ma", "Ma", "TPF"));
this.coolTextBox1.Items.Add(new AutoCompleteEntry("Danvers, Ma", "Danvers, Ma",
"Ma", "DNV"));
Note: I created a control called CoolTextBox that is a composite control with an AutoCompleteTextBox in it. all it really does is add a cool looking border to the textbox. I am using the CooltextBox in the demo project.
Design
So I decided to use a simple textbox and handle key press events to show a popup window that has a list in it. The list will be filtered to show only items that match the text in the textbox.
Problems
The problem with this is that there is no easy way to get the popup window to behave like any normal person would expect it to. It is easy to get the popup to show, but we need to keep the focus on the textbox, update the list on the popup, and even send some keystroke events over to the popup. Also, we need to hide the popup anytime the user clicks the mouse outside of the popup or outside the textbox (I know this sounds like it should be simple).
Implementation
Controlling the popup
I like to make controls as generic and customizable as possible. I like my auto-complete text box to popup after I type a couple characters, or if I press the Control+Space key combination. Someone else may have a completely different set of preferences, so I decided to control the popup events through a customizable set of AutoCompleteTrigger objects. Here is how the default behavior is set up (the ones that say "Consume" prevent further processing of the key press):
this.triggers.Add(new TextLengthTrigger(2));
this.triggers.Add(new ShortCutTrigger(Keys.Enter, TriggerState.SelectAndConsume));
this.triggers.Add(new ShortCutTrigger(Keys.Tab, TriggerState.Select));
this.triggers.Add(new ShortCutTrigger(Keys.Control | Keys.Space, TriggerState
.ShowAndConsume));
this.triggers.Add(new ShortCutTrigger(Keys.Escape, TriggerState.HideAndConsume));
When to close the popup
The popup should close under any of the following circumstances:
- The user clicks on an item in the list
- Any of the triggers evaluate to
TriggerState.Select
TriggerState.SelectAndConsume
TriggerState.Hide
TriggerState.HideAndConsume
- The user clicks anywhere other than the popup or the text box.
Scenarios 1 and 2 are fairly easy, so I won't delve into that here. You can check out the source code if you are interested. Its the 3rd scenario that really turned out to be a challenge.
Handling mouse clicks
So there are several places we need to hook in to determine if the mouse was clicked outside of the text box or the popup.
We need to catch the OnLostFocus of the text box, as well as the Deactivate event of the popup.
protected override void OnLostFocus(EventArgs e)
{
base.OnLostFocus (e);
if (!(this.Focused || this.popup.Focused || this.list.Focused))
{
this.HideList();
}
}
private void Popup_Deactivate(object sender, EventArgs e)
{
if (!(this.Focused || this.popup.Focused || this.list.Focused))
{
this.HideList();
}
}
Those are the easy ones. Now we need to trap all mouse events that go to the form that the textbox lives on and its child controls. This is a little more difficult. o do this I used a NativeWindow as a base class for my mouse hook. I then listened for any mouse click event. If the mouse click occurred within the bounding box of the text box, then the popup remains visible. Otherwise, we should hide the popup.
private class WinHook : NativeWindow
{
private AutoCompleteTextBox tb;
public WinHook(AutoCompleteTextBox tbox)
{
this.tb = tbox;
}
protected override void WndProc(ref Message m)
{
switch (m.Msg)
{
case Win32.Messages.WM_LBUTTONDOWN:
case Win32.Messages.WM_LBUTTONDBLCLK:
case Win32.Messages.WM_MBUTTONDOWN:
case Win32.Messages.WM_MBUTTONDBLCLK:
case Win32.Messages.WM_RBUTTONDOWN:
case Win32.Messages.WM_RBUTTONDBLCLK:
case Win32.Messages.WM_NCLBUTTONDOWN:
case Win32.Messages.WM_NCMBUTTONDOWN:
case Win32.Messages.WM_NCRBUTTONDOWN:
{
Form form = tb.FindForm();
Point p = form.PointToScreen(new Point((int)m.LParam));
Point p2 = tb.PointToScreen(new Point(0, 0));
Rectangle rect = new Rectangle(p2, tb.Size);
if (!rect.Contains(p))
{
tb.HideList();
}
} break;
case Win32.Messages.WM_SIZE:
case Win32.Messages.WM_MOVE:
{
tb.HideList();
} break;
case Win32.Messages.WM_PARENTNOTIFY:
{
switch ((int)m.WParam)
{
case Win32.Messages.WM_LBUTTONDOWN:
case Win32.Messages.WM_LBUTTONDBLCLK:
case Win32.Messages.WM_MBUTTONDOWN:
case Win32.Messages.WM_MBUTTONDBLCLK:
case Win32.Messages.WM_RBUTTONDOWN:
case Win32.Messages.WM_RBUTTONDBLCLK:
case Win32.Messages.WM_NCLBUTTONDOWN:
case Win32.Messages.WM_NCMBUTTONDOWN:
case Win32.Messages.WM_NCRBUTTONDOWN:
{
Form form = tb.FindForm();
Point p = form.PointToScreen(new Point((int)m.LParam));
Point p2 = tb.PointToScreen(new Point(0, 0));
Rectangle rect = new Rectangle(p2, tb.Size);
if (!rect.Contains(p))
{
tb.HideList();
}
} break;
}
} break;
}
base.WndProc (ref m);
}
}
Conclusion
While there are more details as to how the whole thing goes together, they are alot more straight forward. I feel this is a viable solution for an Auto-Complete TextBox and I hope you find it interesting.
My name is Peter Femiani and I am a graduate of Arizona State University with a B.S. in Economics. I have been writing code since I was about 14.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









