
Introduction
I have noticed that a lot of programmers don't bother about the looks of their software. Mostly because they think it is too hard or that it takes too much time. There are certain things that you can do in .NET which can make your application look better with minimal effort. One of those is having a gradient background on your form. Sometimes even a light gradient is enough to make your product stand out in the crowd.
I looked in CodeProject and saw that there was already an article on GradientForms by Erdal Halici. I found his approach rather complicated and lengthy for such an easy task. That's why I wrote this article. This article will show you how to do this in a very easy way, with a small base class that you can use in your application. I promise the only thing you will have to do is to set the colors. It isn't that hard, is it? :)
Laaaadieees and Gentlemeeen, start your Visual Studioooo's!
The good, the bad and the gradient
The good
There are people who take the time to look for the right color for their application. They look for a consistent background that will make their product stand out and recognizable. I applaud this, but why not take it one step further and choose two colors?
The bad
There are people who don't even bother to look for a color. The application just uses that boring gray background color that you see in many applications. You should be ashamed of yourself!
The gradient
And then there are people who apply gradients in their background. It doesn't take any extra effort except for choosing the colors, and your application has that extra visual touch and guess what: Users love these visual things.
Crafting the BaseGradientForm
First things first
The BaseGradientForm is nothing more than a normal form that has some predefined properties and methods. You create it the way you normally create a form. The only thing we do is add some properties and such.
We need three properties to pull it off:
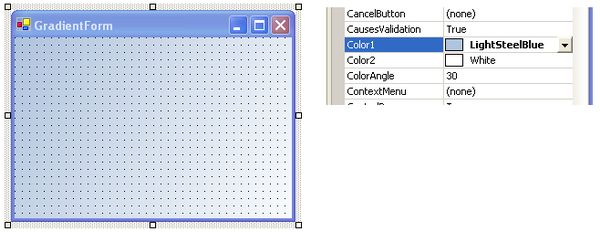
Color1: First gradient color.
Color2: Second gradient color.
ColorAngle: The angle of the gradient.
These do nothing special. These are normal properties like any other property. There's only one difference: when we set a value (from code, or in the design window of our derived form) we need the form to repaint itself. To achieve this we need to call a method that tells our form (or control, when used on a control) to repaint itself. The method used for this purpose is Invalidate. We need the Form to repaint itself when any of these three properties are changed, and thus set. So, we add the line to set all three properties.
private Color _Color1 = Color.Gainsboro;
private Color _Color2 = Color.White;
private float _ColorAngle = 30f;
public Color Color1
{
get { return _Color1; }
set
{
_Color1 = value;
this.Invalidate();
}
}
public Color Color2
{
get { return _Color2; }
set
{
_Color2 = value;
this.Invalidate();
}
}
public float ColorAngle
{
get { return _ColorAngle; }
set
{
_ColorAngle = value;
this.Invalidate();
}
}
Painting our Picasso
Whenever the form gets a call to repaint, either from our Invalidate or from the operating system, it will fire two events: Paint and PaintBackground. It doesn't actually matter in which of the two you put your code, but here we will override PaintBackground to do our thing. In this method, we draw a rectangle onto the form. This rectangle will have the same dimensions as our form. This way it will cover the entire form and will act as the background.
protected override void OnPaintBackground(PaintEventArgs pevent)
{
Graphics g = pevent.Graphics;
Rectangle rBackground = new Rectangle(0, 0,
this.Width, this.Height);
System.Drawing.Drawing2D.LinearGradientBrush bBackground
= new System.Drawing.Drawing2D.LinearGradientBrush(rBackground,
_Color1, _Color2, _ColorAngle);
g.FillRectangle(bBackground, rBackground);
bBackground.Dispose();
}
Bugs?
When you test the code that we have written you will notice that strange things happen when you start resizing your form. This is not because critters have taken over your system, it happens because the form doesn't get a 'Repaint Yourself Event' where it resizes. We really have to do everything ourselves, don't we? Luckily, we don't need to do the hard task of overriding the Resize event, but just add one line in the constructor of the BaseFormGradient that tells the form to repaint on resize.
this.SetStyle( ControlStyles.ResizeRedraw, true );
Using the code
BaseForm
You know that when you write an application, and thus create a form you always create a baseform? You do that, right? Just have that baseform inherit from the 'BaseFormGradient', after you add BaseFormGradient.cs to your project, and voila! You have the gradient capability on your form!
No BaseForm?
Don't worry (be happy?), you can still have the gradient capability even if you don't have a baseform. Just have your forms inherit from 'BaseFormGradient', after you add BaseFormGradient.cs to your project.
Applying the gradients
All you need to do is set both the colors and the angle for the gradient. Yes I'm serious, that's all there is to it!
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 












