Introduction
In July 2010, the Indian Cabinet selected a new Symbol for the Indian Rupee which looks like the snapshot shown below. In this post, I will describe you how to integrate the same symbol in Silverlight application.

As the Unicode is not present for that till now, we need to use some font to write the letter using that. Fordian Technologies has the font and you can download it from their official Blog. The latest version of the font is available here: Rupee Font Version 2.0.
Let us have a quick tutorial on it to create a Silverlight application with the new Rupee Symbol of India in it.
Installation of Font
To start with the development process, you must have to download the Font from Fordian Technologies Official Blog. Once downloaded, install it in your system. If you are using Windows 7, just right click on the downloaded “Rupee_Foradian.TTF” file and click “Install”. This will install the font in the System and will be available throughout the applications available in the system. If you are using any other Microsoft OS, just copy the .TTF file to the “%WINDIR%\Fonts” directory.
Verify the Installation of the Font
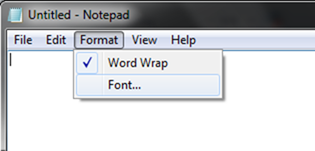
Once installation of the font is done, it is time to validate whether the font is available for you in any application in your system. Open “Notepad” and go to “Format” –> “Font”.

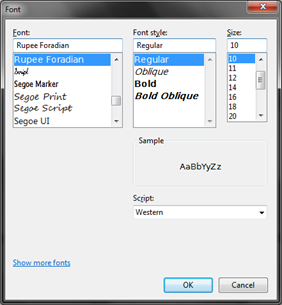
Now in the font dialog, type “Rupee Foradian” (this is the name of the font) in the Font TextBox field. If it shows as below in the ListBox, it mean that your font has been installed successfully in your system. Wohooo… 

Using the Symbol (for Blend Users)
Hey, if you are familiar with Microsoft Expression Blend, then it is very easy to embed the font and then use it in your Silverlight application. For Visual Studio users, it is also easy but you need to know more things. I will come into this point later. First, let us discuss it for Expression Blend users.
Open your Silverlight project and add a TextBlock inside your .xaml page. Assuming you know the basic XAML designing, go to the properties panel of your TextBlock and enter the following string inside the “Text” attribute: “Product Rate: ` 103.50”. The character (`) mentioned in the string generates the new Rupee symbol of India if you are using the “Rupee Foradian” font.
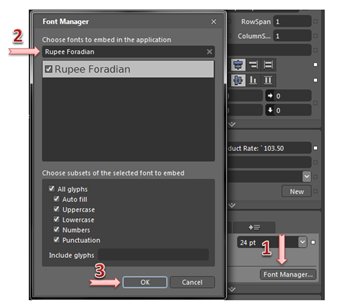
Your text will look like the entered text (i.e. Product Rate: ` 103.50) in your page. Now from the property panel, click “Font Manager” in the step no: 1. This will bring up the Font Manager dialog to the screen. Enter “Rupee Foradian” (without the quote) in step number 2 and you will see the font appears in the below panel. Select the checkbox for the font name and click OK in the 3rd step.

Once done, select the “Rupee Foradian” from the font dropdown list and mark the checkbox of the “Embed” attribute as selected (see the below snapshot). This will embed the font in your application.

Now have a look into the entered text in the UI or else just run the application. You will see that, the ` character has been converted to the new Rupee symbol. See the below output screen:

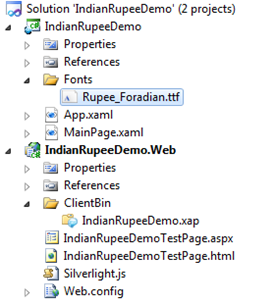
It’s so easy to do that using Expression Blend. Have a look into the solution folder. You will see that there is a folder named “Fonts” created automatically and the font file has been copied inside it. Blend added this for you. 
Using the Symbol (for Visual Studio Users)
In Visual Studio also, it is very easy. Create a directory named “Fonts” in your Silverlight project and copy the font file inside that.

Now go to the properties pane of the font file from your Visual Studio IDE itself. Select “BlendEmbeddedFont” from the “Build Action” dropdown and set “Copy to Output Directory” as “Do not copy”. See the below snapshot for details.

Go to your XAML and add the following code and be sure that you inserted the proper path and filename to the embedded FontFamily.
<TextBlock Text="Product Rate: ` 103.50"
FontFamily="/IndianRupeeDemo;component/Fonts/Fonts.zip#Rupee Foradian"
HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="32"/>
Run your application and you will see the string in the UI has the new Indian Rupee Symbol on it. Enjoy! 
Don't forget to vote for it. Your feedback and suggestions are always welcome.
History
- 20th July, 2010: Initial post
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








