Introduction
ELMAH, Error Logging Modules & Handlers is a tool for debugging mainly ASP.NET applications suggested by wiki. As we all know, there is always a chance of getting exceptions while working on any applications. Handling them is a real challenge for many developers. But if we have a tool, that gives us the details of the exceptions or errors with the stack trace as well. Apart from showing the users the yellow screen of death, we show the users a customized error page, but for the developers if any exceptions occur instead of having a try catch block at every method, ELMAH provides them the details of the exceptions with the entire stack trace and solves the issue based on the error code. For more information on error codes and redirect, please follow one of my other articles Custom Errors. Let's get into more details about how this beautiful tool works.
What We Get?
You would be wondering what this ELMAH gives us after adding this into the application? Straight from the Hanselmen’s blog, ELMAH would give us the following without changing a single piece of code. Since the ELMAH includes Modules and Handlers, it greatly supports HttpModules and Http Handlers.
- All un handled exceptions (Null reference, Out of bound exception, etc.) are logged in the ELMAH interface
- A webpage can remotely view the logged detailed exceptions
- Since this shows the entire stack trace, the so called yellow screen of death can also be seen but in the ELMAH interface
- ELMAH also gives an opportunity to store the exceptions or log them into tables (SSMS).
<customerrors mode="On" defaultredirect="/Default/Error">
<error statuscode="404" redirect="/Default/NotfoundError">
</error></customerrors>
When suppose the above is the case, then the user using the application lands on the above redirect path url pages, whereas the error and exception are managed by ELMAH and mailed or logged into the database for future reference for the developers.
Installation for an Existing MVC Project
Step 1
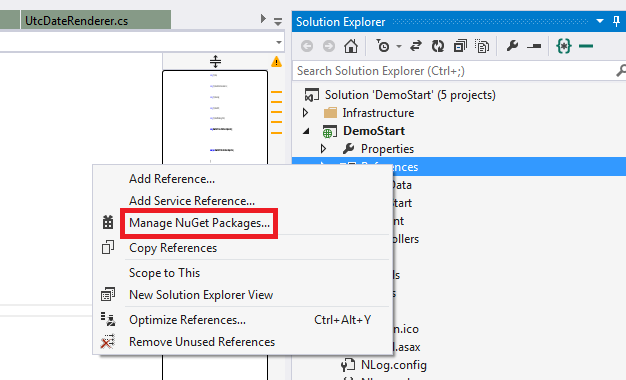
Go to references and right click on the Manage Nuget Packages.

Step 2
Search online for Elmah.MVC.

Step 3
After the succesful installation, you can check the package.config for the version of elmah installed shown below:

Step 4
You need to ensure then the below web.config configurations as shown in the images below:
<sectionGroup name="elmah">
<section name="security" requirePermission="false"
type="Elmah.SecuritySectionHandler, Elmah" />
<section name="errorLog" requirePermission="false"
type="Elmah.ErrorLogSectionHandler, Elmah" />
<section name="errorMail" requirePermission="false"
type="Elmah.ErrorMailSectionHandler, Elmah" />
<section name="errorFilter" requirePermission="false"
type="Elmah.ErrorFilterSectionHandler, Elmah" />
</sectionGroup>
<system.web>
<authentication mode="None" />
<compilation debug="true" targetFramework="4.5.1" />
<httpRuntime targetFramework="4.5.1" />
<httpModules>
<add name="ErrorLog" type="Elmah.ErrorLogModule, Elmah" />
</httpModules>
<httpHandlers>
<add verb="POST,GET,HEAD" path="elmah.axd" type="Elmah.ErrorLogPageFactory, Elmah" />
</httpHandlers>
</system.web>
<system.webServer>
<modules>
<add name="ErrorLog" type="Elmah.ErrorLogModule, Elmah" />
</modules>
<handlers>
<add name="Elmah" verb="POST,GET,HEAD"
path="elmah.axd" type="Elmah.ErrorLogPageFactory, Elmah" />
</handlers>
</system.webServer>
<elmah>
<security allowRemoteAccess="yes" />// To allow remote access
</elmah>
Now everything is set for developers to check for the internal exceptions occurred. But how to access the ELMAH interface? It is simple, just use the path url succeeding with /elmah.axd then done you see the list of exceptions/errors occurred. The interface would look like the below image:

Integration of ELMAH to GMAIL
Yes guys, you heard it right as the heading says, we can integrate email settings into the ELMAH and send the entire stack trace and exception details as mail to multiple users using a subject too.
Below I would be discussing the integration and set up for the mail settings. Here I use the Gmail setting. The best part here is the change is only done at the web.config level. Below are the proper configurations.
- First in the system.webServer/modules section, add the below lines. The final module is below:
<modules runAllManagedModulesForAllRequests="true">
<add name="ErrorLog" type="Elmah.ErrorLogModule,
Elmah" preCondition="managedHandler" />
<add name="ErrorMail" type="Elmah.ErrorMailModule,
Elmah" preCondition="managedHandler" />
</modules>
- Then after adding this module section, we need a set up for the Gmail in the system.net/mailSettings section as below:
<system.net>
<mailSettings>
<smtp from="abc@gmail.com">
<network host="smtp.gmail.com" port="587"
userName="*****" password="***" enableSsl="true" />
</smtp>
</mailSettings>
</system.net>
Just remember you need to set your gmail username and password. Google Mail is very smart and does not simply let the mail come or the application to sign in into the gmail, as that may be from an unauthenticated source. To avoid this, you need to follow the mail which Google will send you and you need to approve that you want that Ip source to use your mail settings to send mail. Thus, you make Google happy. 
- Then finally, we need to set the elmah section with the following block:
<elmah>
<security allowRemoteAccess="yes" />
<errorMail from="noreply@demo.com" to="suraj.0241@gmail.com"
subject="DEMO Error" async="false" useSsl="true" />
</elmah>
Thus, all set now our application/ELMAH is smart enough to understand the configurations and send mails to the specified users. Remember in the above block “to”, you can specify more than one mail addresses separated by comma. Thus, have a look at the image below to see how the mail looks like:
- The above is a part of how the mail looks like.
Thus, we have discussed everything related to ELMAH. In the upcoming article/blog, I will be explaining how to store into tables using connection strings. The interaction of SQL Server of ELMAH.
References
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








