Getting Started with Telerik Testing Framework C# in 10 Minutes
5.00/5 (2 votes)
Brief tutorial how to start using one of the world best automation frameworks - Telerik Testing Framework. Exact steps to follow through a C# code.The post Getting Started with Telerik Testing Framework C# in 10 Minutes appeared first on Automate The Planet.
Introduction
The Telerik Testing Framework exposes numerous properties and methods to help you easily build non-brittle, maintainable functional tests. It is cross-browser compatible. Expands your browser compatibility testing to all the latest major browsers: IE, Chrome, Firefox and Safari without ever changing your test case code. It also allows you to set implicit and explicit waits, test drag-n-drop and hovers, dynamic page elements, complex animations, generic and custom UI controls, and more. In our division, we are heavily using the framework. Personally, I believe that it has one of the richest Testing APIs on the market. Keep in mind that the Telerik Testing Framework is completely FREE (a list of key features). Because I honestly believe that this framework can increase the quality of your automated tests, I am introducing a new series of blog posts dedicated to it. This is the first article in the series that will help you to get started.

Create Your First Telerik Testing Framework Project
1. Download the Telerik Testing Framework

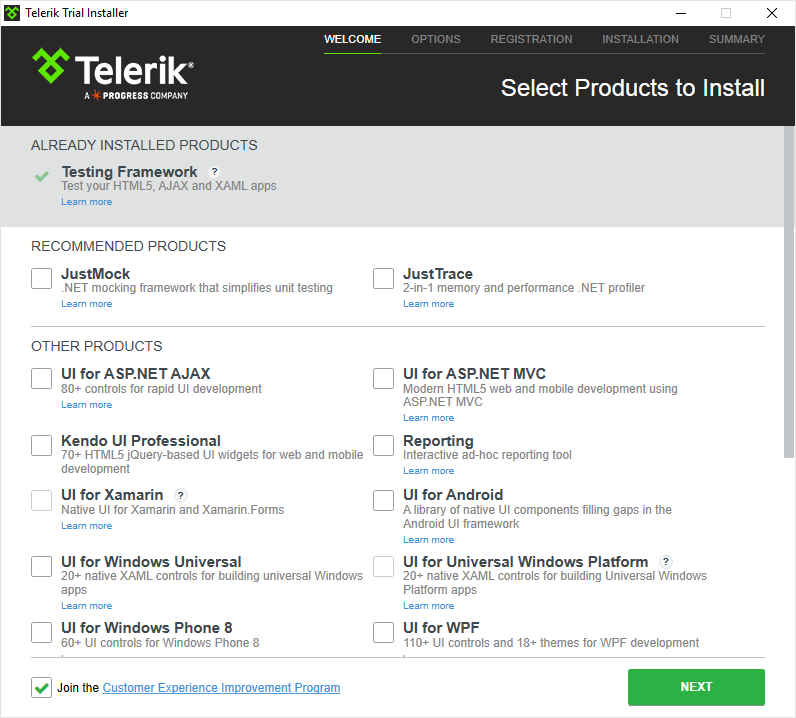
2. Install the Telerik Testing Framework

Telerik's browsers' clients are automatically installed in your install directory.
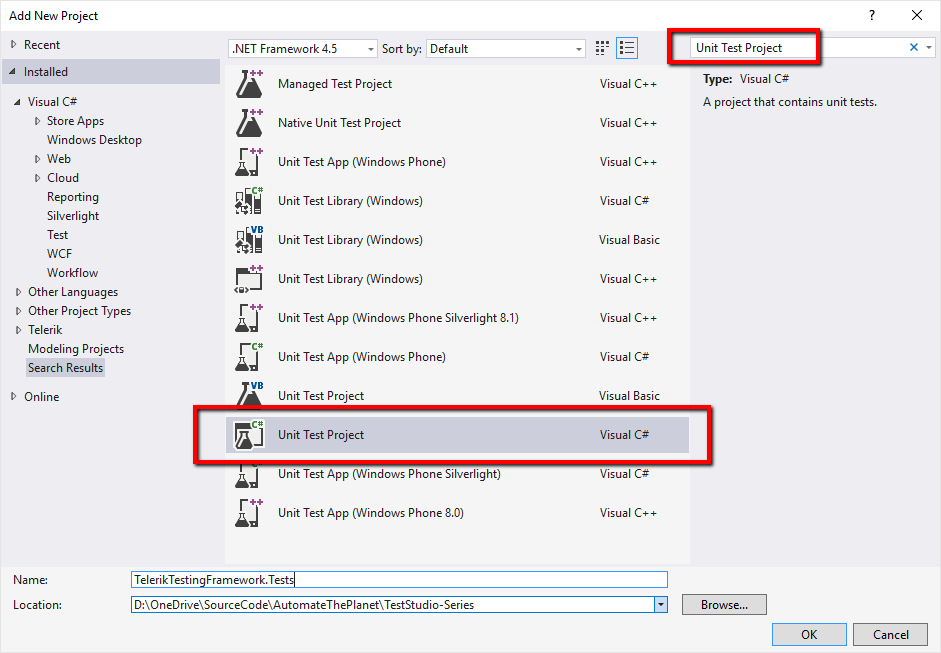
3. Create a new C# Unit Test Project in Visual Studio.

4. Select your project in the Solution Explorer in Visual Studio
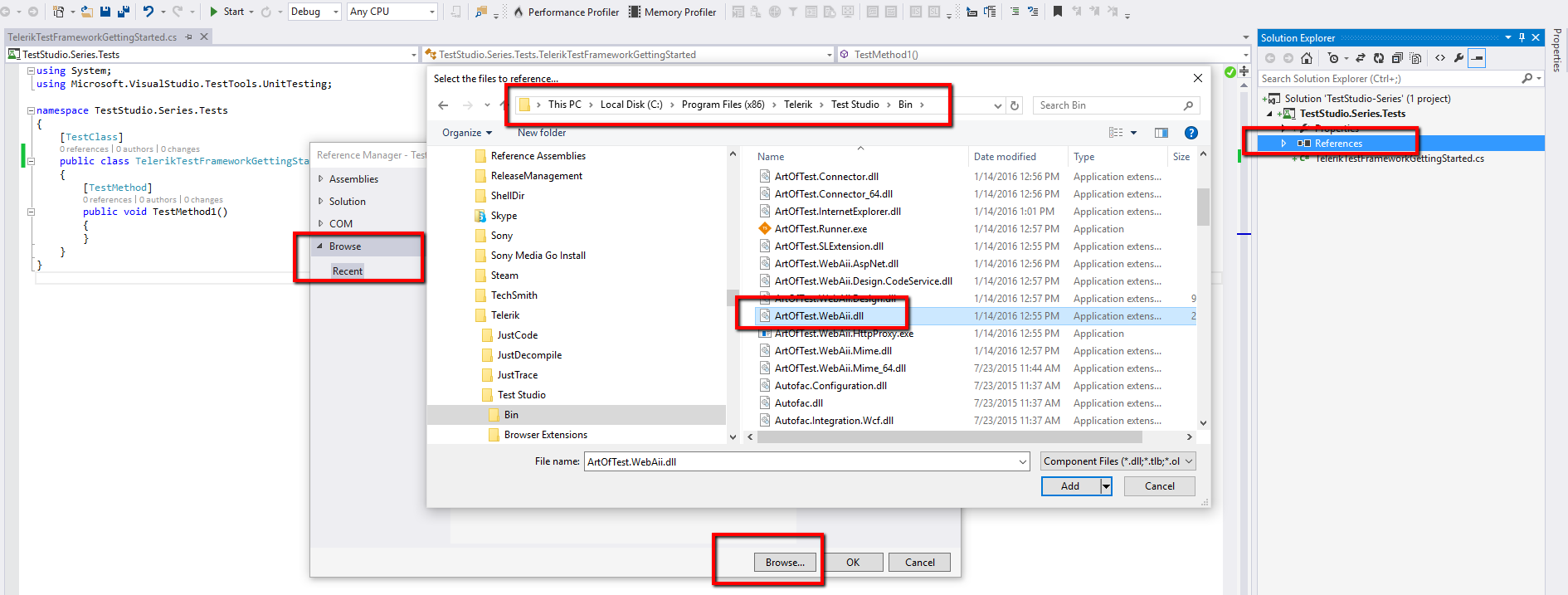
5. Right-click the References folder displayed in the solution and select 'Add Reference'.
6. Navigate to the ArtOfTest.WebAii.dll installed on your machine in your %InstallDir%bin folder.
7. Select ArtOfTest.WebAii.dll
7. Click OK to finish adding the needed references.

Find even more detailed information in the official Getting Started with Telerik Testing Framework guide.
Telerik Testing Framework Basics C# Code
Configure the Testing Manager and Start a New Browser Instance
First, you need to create a new Settings instance, part of the ArtOfTest.WebAii.Core namespace. Through the WebSettings class exposed via the Web property, you can configure various settings regarding the web execution. After that, pass this object to the constructor of the WebAii Manager. Through the manager instance, you can control the entire test execution like starting, closing or maximizing browser instances. You can start a new browser instance using the LaunchNewBrowser method. You can set up a default browser, initializing the DefaultBrowser property. The Telerik Testing Framework's manager exposes an easy access to the current browser's instance through it property ActiveBrowser.
Navigate to URL
Just use the NavigateTo method of the ActiveBrowser.
Advanced Web Settings
Set Default URL
Also, you can set up a default URL. When set NavigateTo should use a relative URL (e.g. "~/default.aspx").
Reuse Browser Instance
If you want to reuse the browser instance throughout the tests from the entire test class, you can set the RecycleBrowser property to true.
Kill Browser Process on Close
The KillBrowserProcessOnClose property gets or sets whether to make sure the browser process is killed when closing the browser.
Note: Firefox is a single process browser. If you are using multiple browser instances and this setting is on, it will kill all open instances of Firefox.
Finding Page Elements
- By ID
- By Name
- By Class
Searches for an element using an 'exact' or 'partial' list of attribute values (You can specify 1-N attribute/value pairs).
- By Content
Searches for an element using 'exact', 'partial' or 'regex' of the element content. The element content can be: InnerText, InnerMarkup, OuterMarkup, TextConten.
- 'l:' - signifies literal
- 'p:' signifies partial
- 'x:' signifies regular expression ("x:^(<tr>s*<tds*scope=.*>s*Education)")
- By XPath
- Find all By Tag name
- Find all by multiple criteria
You can find more detailed information in the official Finding Page Elements Guide.

FindClauses With Operators
The key design goal for FindExpressions is to enable a flexible, rich and extensible search definition pattern. A FindClause is a name/value pair with an optional comparison operator. The optional operator is ALWAYS the first character after the = in the expression. This special character can be escaped with a preceding ' character if it is meant to be interpreted as a literal character.
|
Leading Character |
Example |
Description |
|---|---|---|
|
~ |
foo=~bar |
Find the element where attribute foo 'contains' bar |
|
! |
foo=!bar |
Find the element where attribute foo 'does not contain' bar |
|
^ |
foo=^bar |
Find the element where attribute foo 'starts with' bar |
|
? |
foo=?bar |
Find the element where attribute foo 'ends with' bar |
|
# |
foo=#ba* |
Find the element where attribute foo 'matches the regular expression' ba* - See this link for a description of regular expressions. |
|
| |
'id=CenterDiv', '|', 'tagIndex=a:2' |
Chains two expressions together. Chained expressions work by finding the element that matches the first expression, then underneath that find the element that matches the next expression. There is no technical limit to how many expressions can be chained together. The example tells Test Studio to find the first element whose ID = CenterDiv and then under that element find the third anchor element (tagIndex is 0 based). |
|
' |
textContent=''City |
Escape special characters. Find the element whose text = 'City', including the ' characters. |
|
+ |
foo=+ |
Find the element that has the specified attribute. Find the element that has the attribute 'foo'. |
|
- |
foo=- |
Find the element that does not have the specified attribute. Find the element that does not have the attribute 'foo'. |
You can find more detailed information in the official HTML Find Expressions Guide.
HTML Element Actions in Telerik Testing Framework
For the examples I am going to use the well-known Automate The Planet's page- 'Awesome Healthy Menu Generator'.

- Check a Radio button
- Select a Drop Down value
- Type text in a Text Input
- Check a Checkbox
- Click a Submit button
HTML Element Asserts in Telerik Testing Framework
Telerik Testing Framework has a set of Assert classes to make validation of your HTML controls easier. You can verify a specified property of the control that it has a particular value or setting. If it doesn't have that setting/value an exception is thrown.
You can find more detailed information in the official HTML Asserts Guide.
If you enjoy my publications, Get Instant Access to my future PRO tips and trips.
The post Getting Started with Telerik Testing Framework C# in 10 Minutes appeared first on Automate The Planet.
All images are purchased from DepositPhotos.com and cannot be downloaded and used for free.
License Agreement
