|
How do I change the color of messageboxes in my win32 application?[^]
25th October, edited 2 minutes ago:
- Removed a hyphen from "any-one";
- Changed "win32" to "Win32";
- Changed "c++" to "C++";
- Changed "googled" to "Googled";
I appreciate that some questions have egregious formatting or language problems and can benefit from being tidied up. But dragging old questions back up the list just to make minor edits like this, which don't in any way aid the readability of the question, seems pointless.
"These people looked deep within my soul and assigned me a number based on the order in which I joined."
- Homer
|
|
|
|
|
Maybe a question shouldn't be bumped after editing unless done by the original author, or something like that.
|
|
|
|
|
But all this editing is totally pointless. The questions are all clear enough to be investigated so none of the changes make any useful difference.
|
|
|
|
|
I might be wrong or I might have complained about the "revision" not being available because of faulty browsing (I have never updated FF on my current box (2018 easily). Ever!) but doesn't it occur to anyone else that the report should be centered on the "revisor" and not the post itself?
Isn't your issue with the editor? Tell him to lay off then. Surely the moderators forum would be the space in which to conduct the voir dire and from there you could prosecute the offender most easily.
So when is my trial date? 
|
|
|
|
|
RedDk wrote: Isn't your issue with the editor?
Yes, but since the person in question is a staff member, it needs a decision at CodeProject management level.
|
|
|
|
|
 .. ah, yes! She is isn't she?. From far off though that satchel looks like a cigar so you can appreciate the confusion I was still experiencing even while posting this rejoinder. .. ah, yes! She is isn't she?. From far off though that satchel looks like a cigar so you can appreciate the confusion I was still experiencing even while posting this rejoinder. 
|
|
|
|
|
A lot of times (and in specific scenarios), I delete rather than edit, to avoid this bothersome scenario. As Quick Answers works now, minor edits cannot be applied like this, so you will no longer see minor edits like this.
Thanks,
Sean Ewington
CodeProject
|
|
|
|
|
Maybe could be an idea to focus the CP-Editors to the publications and leave the Q&A to us users?
I can imagine there are enough "wrong format" flags to be more or less continously busy.
M.D.V. 
If something has a solution... Why do we have to worry about?. If it has no solution... For what reason do we have to worry about?
Help me to understand what I'm saying, and I'll explain it better to you
Rating helpful answers is nice, but saying thanks can be even nicer.
|
|
|
|
|
|
Yes, I saw that the other day and was about to dig in but it looks like a caching issue that's resolved.
Thanks for letting me know.
cheers
Chris Maunder
|
|
|
|
|
Please add curl in the docker container as it is needed by the install script for the coral module
|
|
|
|
|
You have posted this in the forum for reporting bugs and suggestions for the CodeProject website. As such, your message makes no sense.
If your message relates to a specific article, then post it in the comments section at the bottom of that article.
If it relates to the CodeProject API, then post it in the CodeProject API forum[^].
"These people looked deep within my soul and assigned me a number based on the order in which I joined."
- Homer
|
|
|
|
|
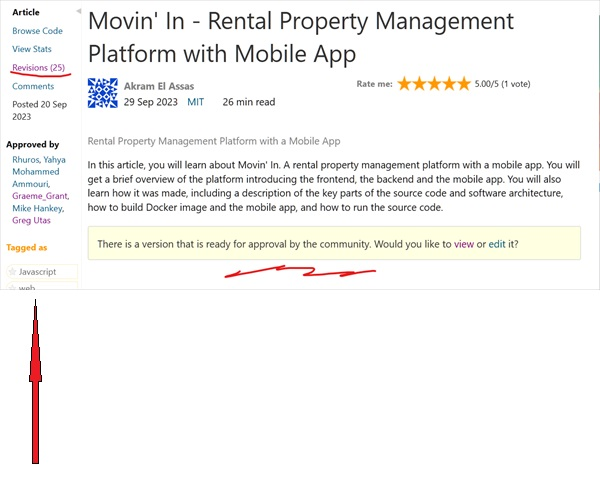
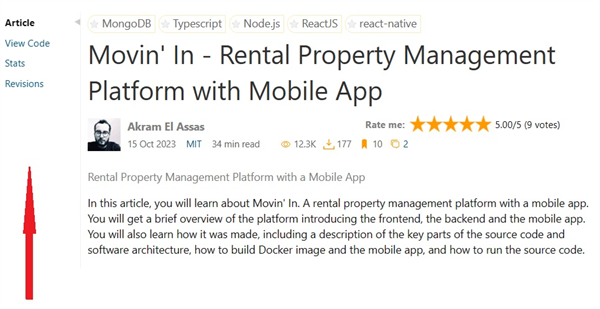
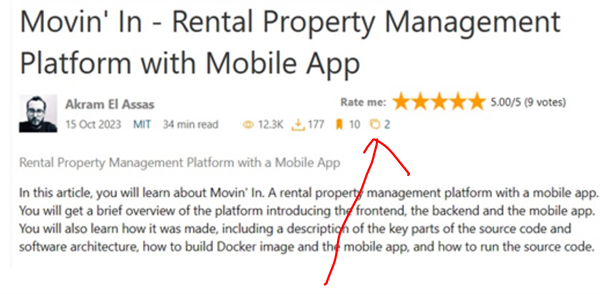
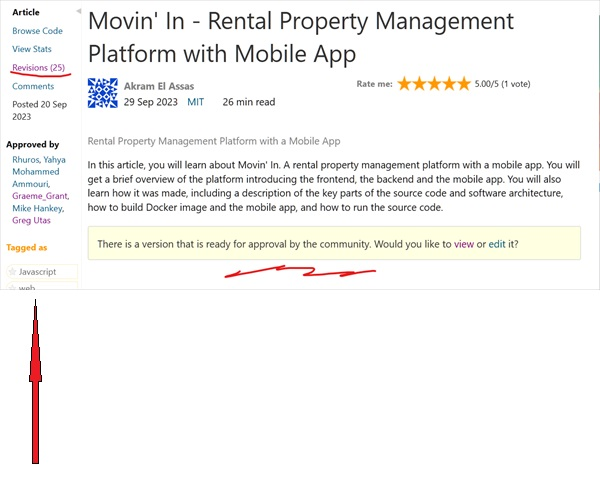
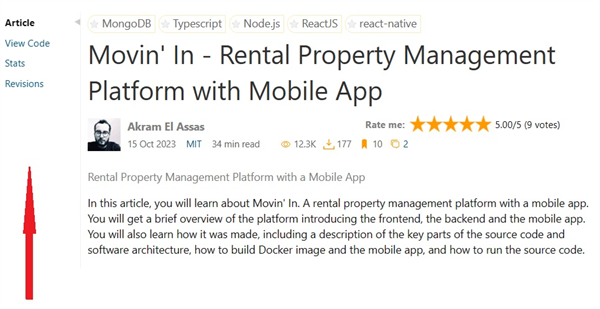
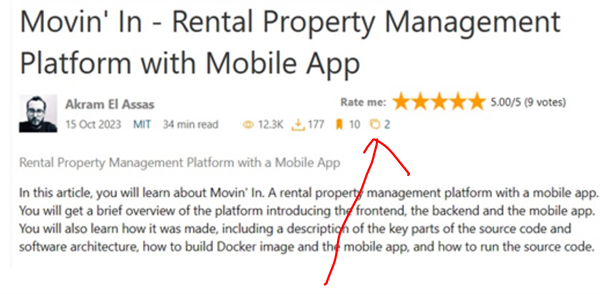
In the past few weeks the articles’ layout looks slightly different; before there were additional information and quick access links on the Articles left-hand side pane, now there are only three links.
No comments have been posted in this regard except a reference about “articles rating graph not working properly” about the same time I noticed this discrepancy.
Below there is a a image of ‘Before’ i.e. how the articles were laid out (borrowed from one of the forum answers) and an ‘After’ image of the same article i.e. current layout. Red arrows pointing to the pane in question.
All articles show the same behavior.
Current environs: Win10 - tried with both Edge and Google as well as a portable Firefox browser - identical results.
BEFORE

AFTER

|
|
|
|
|
Yes, the layout has changed
cheers
Chris Maunder
|
|
|
|
|
If this is by design then I think it was a bad decision to remove the link for jumping to the comments 
|
|
|
|
|
It's still there

cheers
Chris Maunder
|
|
|
|
|
Ah, the good old design trick of replacing text labels that users don't read with tiny icons that users don't understand. 
"These people looked deep within my soul and assigned me a number based on the order in which I joined."
- Homer
|
|
|
|
|
Exactly!
cheers
Chris Maunder
|
|
|
|
|
A lot of time when somebody tries to publish a 'Technical Blog' I see a lot of times members who vote 'Format / Layout issues'.
My experience is, that the blogger has little/no influence how blogs will be published finally on CP. Therefore 'Format / Layout issues' makes no sense in that case?
Is this correct or not?
Example: Enable syntax highlighting in Nano for Java Server Pages (JSP)[^]
|
|
|
|
|
"Format/Layout issues" is directed at voting members. Seeing what has happened to a post as a cpian arrives at it, without reading the entire text of the thing, recreates the bias with which an opinionated editor last edited a post and in that recollection, he is better able to adjust his old attitude towards the usual detritus, ignoring it, and form a new perspective. In effect continuing his reading and therefore his objectivity.
Example:
I see a bunch of lowercase "i" peppering the question. And I categorically downvote the post without leaving any explanation at all as to why it deserved downvoting. If this guy doesn't care enough to appeal to my general sense of what's good in this world, neither do I.
As for reading the peppered post in it's entirety? Fagettaboutit!
modified 30-Oct-23 10:01am.
|
|
|
|
|
What? Sorry I'm not native English. Please keep it simple for me 
modified 28-Oct-23 15:20pm.
|
|
|
|
|
... nothing  I suppose I was just venting my frustrations while pouring over evaluation software as the deadline to purchase quickly approaches. I suppose I was just venting my frustrations while pouring over evaluation software as the deadline to purchase quickly approaches. 
|
|
|
|
|
I think it's reasonable - it's a flag to notify the editors that the post requires some help, not a "go away, we don't want your sort here" kick to close the post. 
"These people looked deep within my soul and assigned me a number based on the order in which I joined."
- Homer
|
|
|
|
|
Reporting Format / Layout issues is A-OK, because it sends a clear message to the CodeProject editors what needs to fixed.
Thanks,
Sean Ewington
CodeProject
|
|
|
|
|
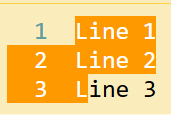
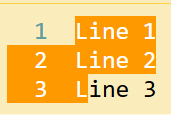
It is currently possible to add line numbers to a code block by adding the linecount="on" attribute to the <pre> element.
1 Line 1
2 Line 2
3 Line 3
These line numbers are inserted directly into the rendered HTML:
<span class="code-linenumber"> 1 </span>Line 1
<span class="code-linenumber"> 2 </span>Line 2
<span class="code-linenumber"> 3 </span>Line 3 As a result, if you try to select part of the code block to copy, you end up including the line numbers:

The only option is to use the "copy" icon at the top of the script block to copy the entire block without line numbers, then use a text editor to trim it down to just the part you wanted to copy.
If instead you added the line numbers using the ::before pseudo-element[^], they would not be selectable. You would be able to select and copy any part of the code block without including the line numbers. And the "copy" script wouldn't need to strip the line numbers out.
You could even use CSS counters[^] to automatically generate the line numbers. 
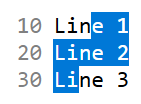
For example:
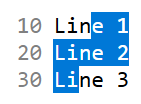
<pre data-linecount="True" style="--line-start:10;--line-increment:10;"><span class="code-linenumber"></span>Line 1
<span class="code-linenumber"></span>Line 2
<span class="code-linenumber"></span>Line 3
</pre>
pre[data-linecount="True"]{
--line-initial: calc(var(--line-start, 1) - var(--line-increment, 1));
counter-reset: line-number var(--line-initial, 0);
& .code-linenumber::before {
counter-increment: line-number var(--line-increment, 1);
content: counter(line-number);
display: inline-block;
text-align: right;
width: 2em;
margin-right: .5em;
opacity: 0.5;
}
} Demo[^]

The only potential issue would be determining an appropriate width for the line number element, so that it doesn't push short blocks over too far, but leaves enough room for the occasional massive wall-o-text code dump.
"These people looked deep within my soul and assigned me a number based on the order in which I joined."
- Homer
|
|
|
|
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 
























 I suppose I was just venting my frustrations while pouring over evaluation software as the deadline to purchase quickly approaches.
I suppose I was just venting my frustrations while pouring over evaluation software as the deadline to purchase quickly approaches.