Prototype
Like Douglas Crockford said – “Every Object is linked to a prototype object from which it can inherit properties. All objects created from object literals are linked to Object.prototype, an object that comes standard with JavaScript." Here, we will explore some interesting things.
What is a Prototype?
{Prototype} (Prototype with curly braces is hidden link) is a hidden link to an object which is not accessible directly to the user. That hidden link is also an object. So, there are three ways to create an object in JavaScript and each of them has their way of creating a prototype link.
var car = function(brand){ this.brand = brand; }

and when we create any object by using new operator, then it looks like this:

var honda = new Car("honda");
- Object literals – {}; - If we create an object by using object literals, then
Object.prototype link will be automatically created. Here, we don’t have the ability to select our {prototype} link, it will always points to Object.prototype. - Object.create() method – If we create an object by using
Object.create() method, then we have the ability to choose prototype property of our object. By passing object as parameter of create method, we can select prototype of our created object. We can also create an object without {prototype} property. For example:
var obj = Object.create(Object.prototype);
Here obj {prototype} is Object.prototype.
var obj = Object.create(null);
Here obj {prototype} is null.
- Constructor way new Const() – If we are creating our object by using any constructor function, then the
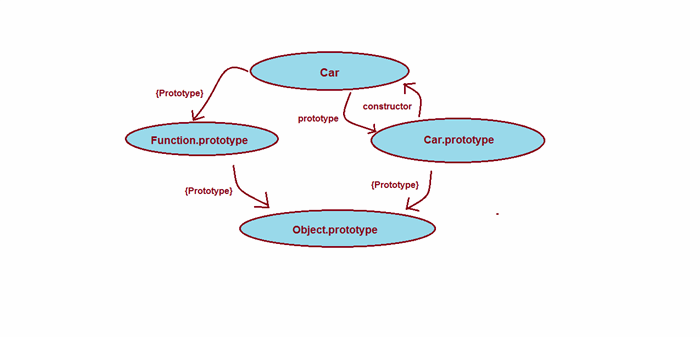
Constructor prototype will become our object {prototype}. In JavaScript, functions are special kind of objects, apart from {prototype} hidden link, they also have one more prototype property which is accessible for user. A simple function structure will look like the following images:
Then prototype of honda object will be Car.prototype. You can see by images that {prototype} property is dynamic in nature. If you add any property to it, it will reflect to all objects which are associated with it. That’s cool. Ok, so now you understood what prototype is in JavaScript but what is the use of it ?
“Knowledge without action is futile.”
Prototype in Action – Story of Creation of Birdman :)
Enough theory, now give me a proper example and get lost.
So here is an example. Since thousands of years, man and birds were living together with their special skills, man with his running ability and Bird with its flying ability. JavaScript developers were also happy by that time.
var Man = function(run){ this.run = run; }
var Bird = function(){ this.fly = fly; }
Everything was good and under control but all of a sudden Alejandro González Iñárritu (director of Birdman movie) requested for a Birdman (with common properties run and fly) and he asked the JavaScript community to provide a Birdman.
Things became complicated, the war room was tensed, members of other communities like Java started teasing us. How can we create a birdman with those common properties (run and fly)? We are not God to create any new species, what can we do? Then some magic happens Gregor Mendel (discovered genetic inheritance) provided us some clue of DNA mixing and here is what we did.
First, we created a special Man object.
var man = new Man("run Michael Keaton");
Then DNA manipulation, overriding of bird.prototype with this new man object.
Bird.prototype = man;
Then, we created our birdman object by using bird constructor.
var birdman = new Bird("fly my birdman").
Now you can see birdman has both abilities of running and flying.
birdman.fly = "fly my birdman",
birdman.run = "run <a title="Michael Keaton"
href="http:
Due to prototype property, our JavaScript community was able to provide Birdman object to Alejandro González Iñárritu without creating any new species.
That’s why sometimes JavaScript developers are considered as God :).
I am a Web Developer working in Tricon Infotech and developing web applications in
Object Oriented JavaScript, HTML5, CSS3. I have used Backbone.js as framework,
node.js (grunt.js) as build tool and jQuery as DOM manipulation library during my
development process. I am highly active on stackoverflow.com in JavaScript and grunt.js
(top 10% ) community. I am all time top answerer in grunt.js. I love open source
technologies because they are the only way to contribute your tech society.Currently I am
exploring reactJS and HTML5 canvas.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








