
Introduction
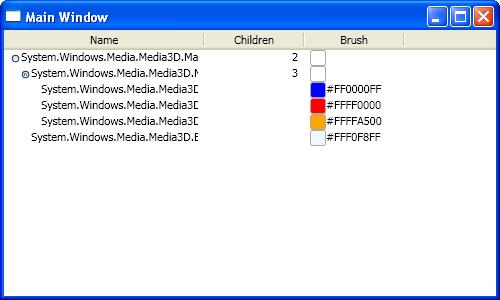
This control is supposed to display hierarchical data in a TreeView while providing the possibility to append additional information to each item.
Background
I needed to present data in a hierarchical structure but it was required to display additional information for each item. At first, I appended all this information to the TreeNodeItem's text which was quite unclear for the user.
Using the Code
To use the multi column TreeView in your own application, declare the control in any of your windows or controls. TreeListView exposes all properties of ListView plus AllowsColumnReorder and Columns.
<local:TreeListView AllowsColumnReorder="True">
<local:TreeListView.Columns>
...
</local:TreeListView.Columns>
...
</local:TreeListView>
Both properties correlate with the AllowsColumnReorder and Columns properties of GridView which is documented here.
Hierarchical Data Template
In order to provide the tree with a way to retrieve child nodes, you must either declare a HierarchicalDataTemplate or a DataTemplateSelector.
TreeListView is only going to use the ItemsSource property of the HierarchicalDataTemplate or DataTemplateSelector because all information is visualized in the same manner (in rows). Therefore, a declaration as follows is sufficient:
<local:TreeListView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}"/>
</local:TreeListView.ItemTemplate>
Columns
It is vital to declare at least one column which the TreeListView is going to use to visualize the data. MSDN provides sufficient information about declaring GridViewColumns so I am not going to go into any details.
The only new thing about declaring GridViewColumns is that at least one column must contain a TreeListViewExpander which is a ToggleButton that can expand its row and indents all contents in its column.
<GridViewColumn>
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<local:TreeListViewExpander/>
<TextBlock Text="{Binding}"/>
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
And that's it!
Points of Interest
It would probably be a good idea to implement all features of GridView. Unfortunately I do not have the time to do that right now.
History
- 6th April, 2008
- First release
- Fixed file download
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







