This article discusses how to support auto-indentation, and how to add support for finding matching and replacing keywords, both of which are features from the newest version of the CodeView library.
Introduction
In this article, I will talk about two features from the newest version of the CodeView library - support auto-indentation, and add support for finding matching and replacing keywords.
Note that you can find the full documentation about how to install and use CodeView in the AmrDeveloper/CodeView official Repository.
So First, What is Auto Indentation?
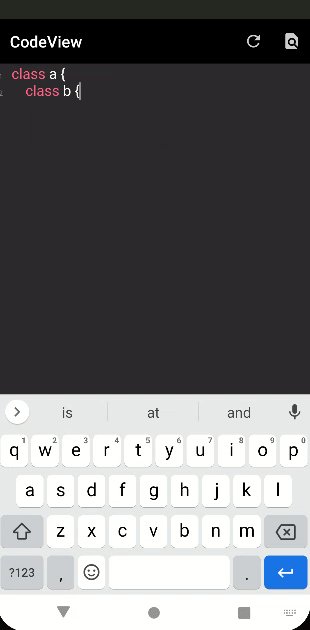
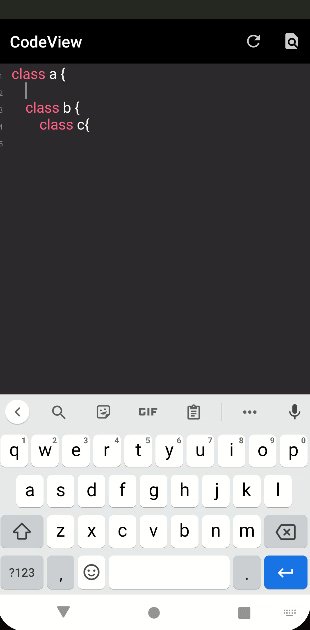
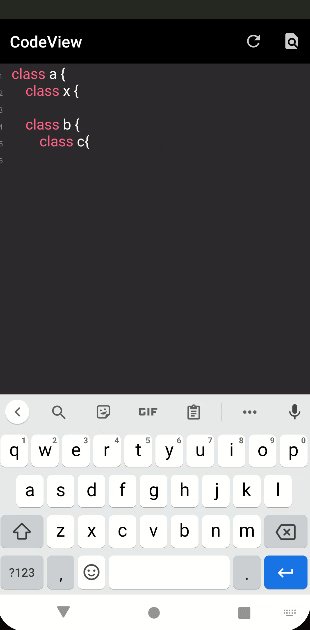
Auto indentation helps you to set the level of indentation when you type new text, indentation level will automatically increase or decrease by the tab length, for example by 4, when you insert new lines in the end or in the middle of the text.
For example, in the modern IDE, when you write Java when you start writing new multi-lines block with {, the indentation level will increase by tab length, for example 4 and once you end this block with }, the indentation will decrease.
To support this feature in CodeView, you can do it only in three steps.
Step 1
Set the indentations start characters, so when the user types those characters, the indentation level should increase for example `{`.
Set<Character> indentationStart = new HashSet<>();
indentationStart.add('{');
codeView.setIndentationStarts(indentationStart);
Step 2
Set the indentations to end characters, so when the user types those characters, the indentation level should decrease, for example `}`.
Set<Character> indentationEnds = new HashSet<>();
indentationEnds.add('}');
codeView.setIndentationEnds(indentationEnds);
Step 3
Set the tab length and enable the auto indenting.
codeView.setTabLength(4);
codeView.setEnableAutoIndentation(true);
You can easily change the highlighting color:
codeView.setMatchingHighlightColor(color);

The second feature is inspired by a Feature suggestion from a user of CodeView, which is the ability to highlight and get the matched substring and also replace it with another text easily, this feature you can also see in the modern Code Editors and IDEs like VS Code, Android Studio, etc.
So now, CodeView provides some methods to help you implement Find and Replace dialog.
To get all the matched substrings from the text, you can use findMatches.
List<Token> tokens = codeView.findMatches(regex);
To Find and highlight the next matching token, returns null if not found.
Token token = codeView.findNextMatch();
To find and highlight the previous matching token, returns null if not found.
Token token = codeView.findPrevMatch();
To clear all matching highlighted tokens.
codeView.clearMatches();
To replace the first string that matches regex with another string.
codeView.replaceFirstMatch(regex, replacement);
To replace all strings that match regex with other string.
codeView.replaceAllMatches(regex, replacement);
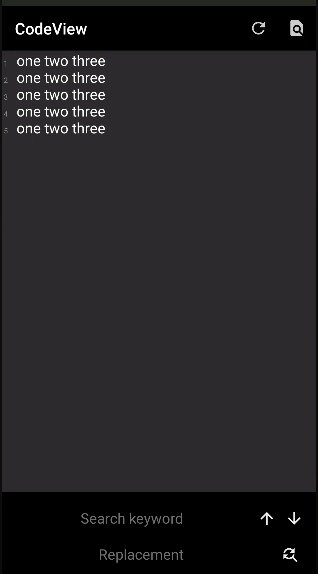
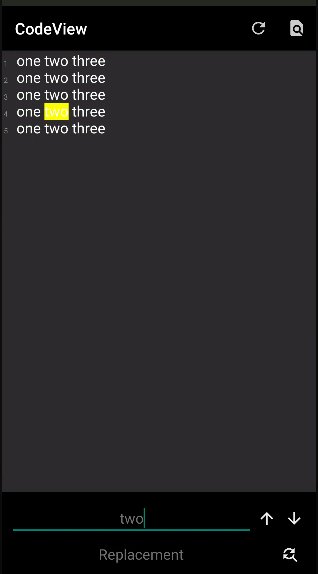
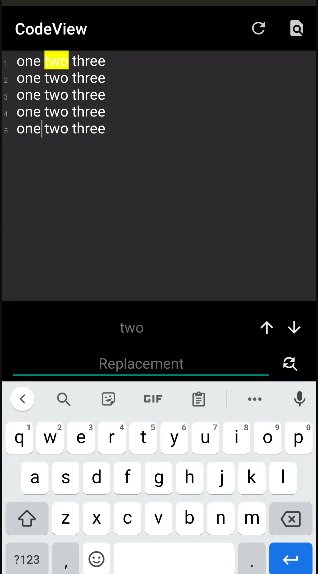
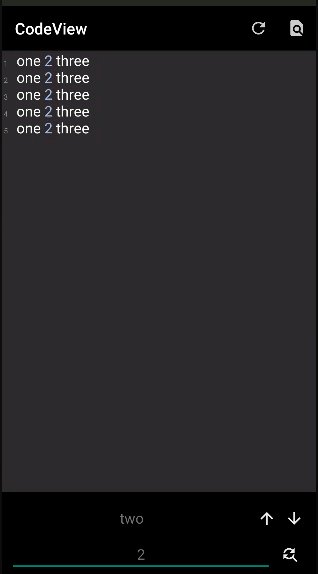
In the example app on Github, you will find a dialog that uses this feature to support find and replacement:

You can find me on GitHub.
Enjoy programming 😋.
