
Introduction
This article demonstrates the creation of a ASP.NET custom server control, and the use of it to check whether the JavaScript and Cookies are disabled in user's browser.
Background
Nowadays, most of our web application require JavaScript and Cookie to be enabled in user's browser to make it work properly.
Most of the times, the JavaScript and Cookie are enabled by default in the user's browser, so everything is fine. But in case the JavaScript or Cookie are disabled in the user's browser, if there's no code in the application to deal with this situation, the user would have no idea what's going wrong when the application begins to work improperly, and may also report some strange issues which may cost the developer quite some time to find out it's not the application's bug, but the user's setting in the browser.
So to be user friendly and save you time, sometimes it may be necessary to do the check about the setting of JavaScript and Cookie in user's browser, and take some actions when they are disabled. This sounds easy, but when you look into this issue, you will find it is actually not so easy.
There are no ways to detect client side configuration of the browser directly. Indeed you can check the capabilities of the browser by using HttpRequest::Browser, but it doesn't help you at all.
As for Cookie, the only way to find out if it is usable is to create a cookie and then try to read it. If you can read, it means it's enabled else it's disabled by the client. In my code, the same principle is used.
As for JavaScript, the <noscript> tag can be used to provide an alternate content for users that have disabled scripts in their browser or have a browser that don’t support client-side scripting. But using <noscript> tag is just a mechanism to show the unavailability of JavaScript on the client, so nothing else you can do except showing the message, and the sever side still has no idea about it.
So my idea is to use a User Control or Custom control to let the server be able to know the user's setting. I prefer a Custom control because it can be reused by different projects easily. I Googled the Internet, and could not find such a control handy, doing both check about JavaScript and Cookie. So I decided to create one myself.
Using the Code
The code is rather simple. The component named BrowserChecker is defined in the file "BrowserChecker.cs".

The web form "Default.aspx" is a demo for how to use this component. On this web form is a button which does nothing except submit the form when clicked. And below this button is a label for displaying information when JavaScript or Cookie are disabled by the client. The time to do the check is when the page is loaded and is posted back (see code below).
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
CheckBrowser();
}
From the control's properties BrowserJavaScriptStatus and BrowserCookieStatus we can know if the client has disabled JavaScript or Cookie (see code below).
private void CheckBrowser()
{
StringBuilder error = new StringBuilder();
if (this.BrowserChecker1.BrowserJavaScriptStatus == BrowserStatus.Disabled)
error.Append(BrowserCheckJavaScript);
if (this.BrowserChecker1.BrowserCookieStatus == BrowserStatus.Disabled)
error.Append(BrowserCheckCookie);
if (error.Length > 0)
this.lblMessage.Text = error.ToString();
}
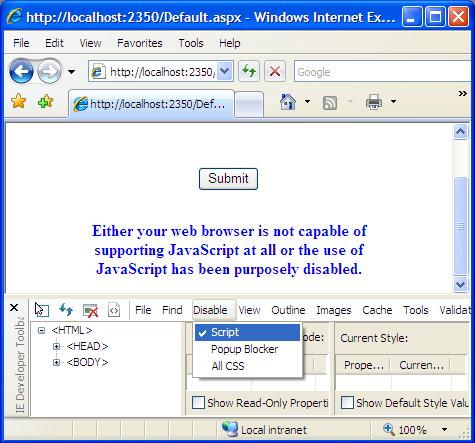
Below is the result after the button is clicked when JavaScript is disabled. I used Internet Explorer 7, and disabled JavaScript using Internet Explorer Developer Toolbar.

Below is the result after the button is clicked when Cookie is disabled. I used Internet Explorer 7, and disabled Cookie using Internet Explorer Developer Toolbar.

You can also run the application in Firefox. In Firefox, it's much easier to disable JavaScript or Cookie, if you don't know how to do, just Google and find it out.
Here I just show the message. In real use, you can put the checking code in the web application's login page or even Master page, and redirect the user to a specified page when JavaScript or Cookie are disabled by the user.
If you want to reuse this component in another project, just copy and include the file "BrowserChecker.cs" into your project, and build your application. Now in the Toolbox, you will find the control, just drag it onto your web form and you can use it.

Points of Interest
The code is very intuitive. But I'd like to mention some points below.
For checking Cookie availability, it tries to write a Cookie when rendered, and read it again when posted back.
For checking JavaScript availability, it puts a hidden input and a block of startup JavaScript into the page when rendered. The JavaScript will be executed to set the value of the hidden input. So when the page is posted back, the server can know if the JavaScript is disabled by checking the hidden input's value.
The control inherits Control instead of WebControl to make it as simple as possible.
When rendered, the control checks Design Mode, and bypass Cookie setting.
if (DesignMode)
return;
RegisterScript();
SetCookie();
Otherwise, when calling SetCookie, there'll be error in design view, because the HttpContext is not available in that case.
During post back, I put code into OnInit instead of OnLoad to make the control's properties populated earlier, so when this control is accessed from the web form's page load event handler, the properties' values are already there waiting for use.
History
- 9th April, 2010: Initial post
