In this article, you will learn how to create a basic “hello world” application in Apple iPhone / iPod touch. If you are familiar with MAC, it is as easy as writing an application for MAC.
Introduction
Are you a programmer looking for a new challenge? Does the thought of building your very own iPhone app make your heart race and your pulse quicken? Are you familiar with MAC development (XCODE)? If so, then start iPhone Development. It is an easy way to learn iPhone development.
In this article, I am going to explain how easily we can create a basic “hello world” application in Apple iPhone / iPod touch. If you are familiar with MAC, it is as easy as writing an application for MAC.
Background and Environment
Apple had released SDK for iPhone with the support of XCode 3.1.2. To install the SDK, you have to register with Apple to get a AppleID. MAC version 10.5 (Mac Leopard) is the minimum OS version to install iPhone SDK 3.1.2. With this installation, you can write sample programs for iPhone but MAC needs your money $99 to run them on iPhone device. For testing purposes, you can use iPhone simulator. Subscribe with iPhone Developer Program by paying $99 USD to MAC you can start deploy and run your applications on iPhone device. Apple has given easy steps to complete this process so I am not going into details.
Create a New Project
After successful installation of iPhone SDK and XCode, now it's time to create a new project and start a sample application.
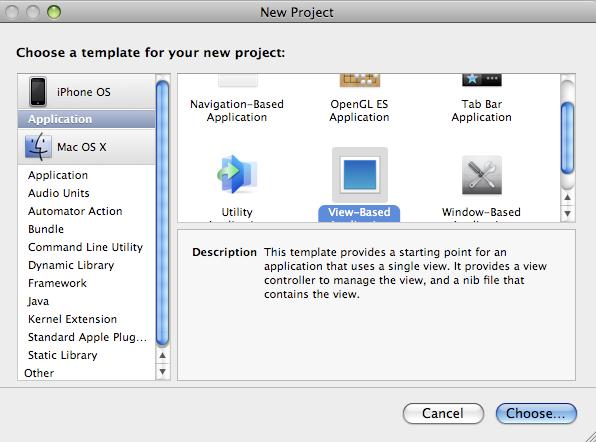
Select File > New Project or Apple Key + Shift + N to open the new project menu. Select the Applications item of the iPhone OS section from the menu on the left, and select View Based Application from the icons on the right. Select Choose to enter the project name, I have used HelloWorld in the sample code.

Classes and Packages
After creating project “HelloWorld”, you can find three important packages along with few more. Classes, Resources and Frameworks.
Classes Package is for classes control classes used in iPhone application, Resources Package is to keep all resources like images, docs etc., Frameworks Package to keep used frameworks for the current project.
There are four files in the Classes package:
- HelloWorldAppDelegate.h
- HelloWorldAppDelegate.m
- HelloWorldViewController.h
- HelloWorldViewController.m

The delegate header file consists of a reference object to UIWindow which is used to control all the UI user interactions from the application. It also manages all the other interface components. It also contains a reference to the view controller (HelloWorldViewController).
The auto generated method applicationDidFinishLaunching in the HelloWorldAppDelegate.m file is invoked when the application has loaded. In this method, we will create an object of HelloWorldViewController and add this object to the UIWindow to make the view visible.
[window addSubview:viewController.view];
[window makeKeyAndVisible];
iPhone SDK is designed based on MVC (Model View Controller) design pattern. So all views always exist with a view controller object. Auto code generator of XCode by default generates the View interface, i.e., HelloWorldViewController.xib file. By double clicking the .XIB file, you can open the view in the Interface Builder (IB). You can check the relation of View and Controller also in the IB.
Now it's time to add controls to our view. There are two ways to add controls to the view, programmatically or using Interface Builder (IB). In this example, I am going to discuss how to add controls programmatically.
Define Controls
Open the HelloWorldViewController.h file and in the interface declaration, define the following variables:
IBOutlet UIView *viewHelloWorld; IBOutlet UIButton *btnShow; IBOutlet UILabel *lblHelloWorld;
Define a view to add button and label to show “HelloWorld” text. And define a method to handle the click event on the button and define properties to access the UI elements for.
We are defining a view to display and a button and label to go in the view. After the curly braces, add a method declaration to accept the click event of the button and also properties to access the UI elements; myButton, myLabel and viewHelloWorld. Your entire code should look something like this:
#import <UIKit/UIKit.h>
@interface MyHelloWorldViewController : UIViewController
{
IBOutlet UIButton * btnShow;
IBOutlet UILabel * lblHelloWorld;
IBOutlet UIView * viewHelloWorld;
}
- (IBAction)handleEvent:(id)sender;
@property (nonatomic, retain) UIButton * btnShow;
@property (nonatomic, retain) UILabel * lblHelloWorld;
@property (nonatomic, retain) UIView * viewHelloWorld;
@end
Synthesize Controls
Synthesize the UI elements to create the getters and setters. After the @implementation line, add the below lines in the HelloWorldViewController.m file:
@synthesize btnShow;
@synthesize lblHelloWorld;
@synthesize viewHelloWorld;
Uncomment the loadView method and add the following lines to the method to create a button and label:
- (void)loadView
{
CGRect cgRct = CGRectMake(0.0, 0.0, 480, 320); viewHelloWorld = [[UIView alloc] initWithFrame:cgRct]; viewHelloWorld.autoresizesSubviews =YES; self.view = viewHelloWorld;
btnShow = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btnShow.frame = CGRectMake(100,100, 100, 50); [btnShow setTitle:@"Display" forState:UIControlStateNormal];
button.backgroundColor = [UIColor clearColor];
btnShow.adjustsImageWhenHighlighted = YES;
[btnShow addTarget:self action:@selector(action:)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
cgRct = CGRectMake(100, 170, 100, 50); lblHelloWorld = [[UILabel alloc] initWithFrame:cgRct];
lblHelloWorld.text = @"Hello World";
[self.view addSubview:lblHelloWorld];
}
Build and Go
Click the Build and Go button to check your interface is drawn correctly. It should look something like the screen shot below:


Writing Events
UIControlEventTouchUpInside
After defining the events in the current class, we need to define handlers to receive the events. The following method defines the handle to the event. When this event is fired, it will change the label text to “Hello World”.
-(void)action:(id)sender
{
label.text =@"Bye World";
}
Now click the Build and Go button again and click the button. The text of the label should change to "Bye World".
History
- 4th May, 2010: Initial post
