Introduction
This is strictly an article for the beginner. This article will present a simple way to embed Windows Media Player into a web page (or web form, should that be your choice). Microsoft Expression Web 4 has a tool bar with an Insert choice. You simply click Insert on the toolbar, select Media, and then select the media technology that you choose to embed into your page. Fire up Expression Web 4 and examine the interface. You will see that there is a code and design view on the web designer interface. For the purposes of this article, we will embed Windows Media Player in order to play video on our web page.
I downloaded a video from the Multimedia section of the NASA website and renamed the file "demo.wmv". Here are the steps:
Insert Windows Media from Insert Menu
- Launch Expression Web and open the web page you want to insert the media into.
- Place the cursor where you want to place the media.
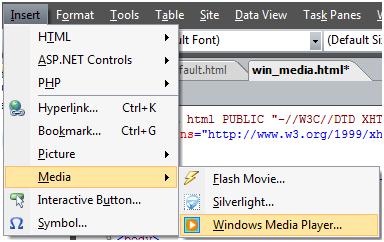
- Go to the Insert menu > Media > Windows Media Player...

In the Select Media File dialog box, browse to the location of the media file, select your file, and click on Insert. You can select different media file formats from the drop down next to the file name. The next step is to save your file. If your movie file is not already saved in your web site folder, then you would be prompted with a "Save Embedded Files" dialog box.

As soon as you click on "OK", the media file will be added to your web site folder (open folder). If your web site is not already open, then you can click on Change Folder... and navigate to the location of the web site and save the file. Find the file in the Folder List task pane:

The name of the web page is default.html. Below that file is the NASA video called "demo.wmv". To the right of the SP object below the toolbar is a white component with an arrow that gives you a choice as to which browser you want to preview your video:

Another Example: Playing a YouTube Video on Your Web Page
On the YouTube web site, right click the video and choose Copy embed HTML; paste it into Notepad. Delete the object tab in your HTML and paste in that code:

This is what the designer view will display, that there is no inserted control. Ignore it and preview it in your web browser.

While there is no control, you can still preview the video:

Admittedly, this is a very basic article, but it can demonstrate to the beginner how to embed a video control or a video link into a web page. The downloadable file does not contain the NASA video, but a default public video, "bear.wmv", renamed to "demo.wmv". Download the zip file and extract the two files into a newly made folder. Right-click the HTML file, and choose "Open with Expression Web". The video will play with little or no buffering time.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.




