
Introduction
Use case #1: GridView action items
This control allows you to replace this table:

with a much more simple one:

Use case #2: Image actions
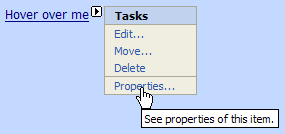
MenuPilot supports task menus for images as well. You can replace this UI:

with a more compact one:

This is especially useful if you have a page full of images and there is no space for action links.
MenuPilot Features
- Customizable hint icon
- Customizable colors
- Supports data binding
- Supports menu item separators
- Full Visual Studio .NET 2005 design-time support
- Compiled for ASP.NET 2.0
- Available for three inline ASP.NET controls: HyperLink, Label and Image
- Menu items support title and target link attributes
- Menu items can execute JavaScript or go to a URL
- Includes fix for Internet Explorer z-index bug
- Includes fix for Internet Explorer windowed controls z-index bug
How it works
There is nothing complicated about the concept:
- There are two hidden elements drawn for a
MenuPilot control: the "hint icon" and the "task menu". - The "hint icon" appears when a user hovers over the control with a mouse (onmouseover event).
- The "task menu" appears when a user clicks on the hint icon.
- Both the hint icon and the task menu disappear when the user moves the mouse out of the menu.
What's required to make it work
However, there are a lot of tasks that need to be done in order to make it work nicely:
- It is necessary to wait some time before the hint icon is activated after the onmouseover event. It is also necessary to wait some before it is deactivated after the onmouseout event:
function __menuPilot_activateLabel(o)
{
if (__menuPilot_activeId != o.id)
__menuPilot_clearNow();
if (__menuPilot_t != null)
clearTimeout(__menuPilot_t);
__menuPilot_waitingFor = o.id;
__menuPilot_t = setTimeout(__menuPilot_activateLabelLater, 100);
}
function __menuPilot_activateLabelLater()
{
document.getElementById(__menuPilot_waitingFor + 'down').style.display = '';
__menuPilot_activeId = __menuPilot_waitingFor;
}
- It is necessary to deactivate the hint icon and the task menu when a user hovers over another
MenuPilot control:
All the necessary <span> elements (i.e. the main text <span>, hint icon <span> and menu <span>) call the following function on onmouseout event:
function __menuPilot_clearAll()
{
if (__menuPilot_t != null)
clearTimeout(__menuPilot_t);
__menuPilot_t = setTimeout(__menuPilot_clearNow, 300);
}
function __menuPilot_clearNow()
{
var id = __menuPilot_activeId;
if (id == null)
return;
__menuPilot_deactivateLabel(document.getElementById(id));
__menuPilot_deactivateMenu(document.getElementById(id + 'menu'));
__menuPilot_activeId = null;
__menuPilot_isActiveMenu = false;
}
- It is necessary to draw the menu over all <select> elements in Internet Explorer:
There is a workaround available for an IE bug that draws all <select> elements always on the top (i.e. over the menu). See http://dotnetjunkies.com/WebLog/jking/archive/2003/10/30/2975.aspx
The controls
There are three controls available in MenuPilot:
MenuPilotHyperLinkMenuPilotLabelMenuPilotImage
They are derived from standard HyperLink, Label, and Image controls so all the standard functionality is available.
[PersistChildren(false)]
[ParseChildren(true, "MenuItems")]
[DefaultProperty(null)]
[Designer(typeof(ControlDesigner))]
[ToolboxBitmap(typeof(HyperLink))]
public class MenuPilotHyperlink : HyperLink
{
It only adds the customization properties:
| Property | Type | Description | Default value |
AppearAfter | System.Int32 | Number of milliseconds to wait before the hint icon appears. | 100 |
DisappearAfter | System.Int32 | Number of milliseconds to wait before the menu disappears. | 500 |
HintIcon | System.String | Path of the hint icon. | "action.gif" |
HintIconHeight | System.Int32 | Hint icon height in pixels. | 11 |
HintIconWidth | System.Int32 | Hint icon width in pixels. | 11 |
MenuActionColor | System.Drawing.Color | Color of the task menu items (hyperlinks). | #2859AB |
MenuBackColor | System.Drawing.Color | Color of the task menu background. | #F0EEE1 |
MenuBorderColor | System.Drawing.Color | Color of the task menu border | #ACA899 |
MenuFontSize | System.String | Task menu font size (CSS syntax). | 8pt |
MenuItems | MenuPilot.Web.Ui.<br />MenuItemCollection | Collection of menu items. | null |
MenuTitle | System.String | Title of the task menu. | "Tasks" |
MenuTitleBackColor | System.Drawing.Color | Color of the task menu title background. | #C1D2EE |
Value | System.String | Bindable string property that is used for passing some value to menu item hyperlinks. | null |
Acknowledgements
- Joe King Sample for using a DIV IFRAME shim to cover over
SELECT Boxes and other windowed controls in IE
Resources
